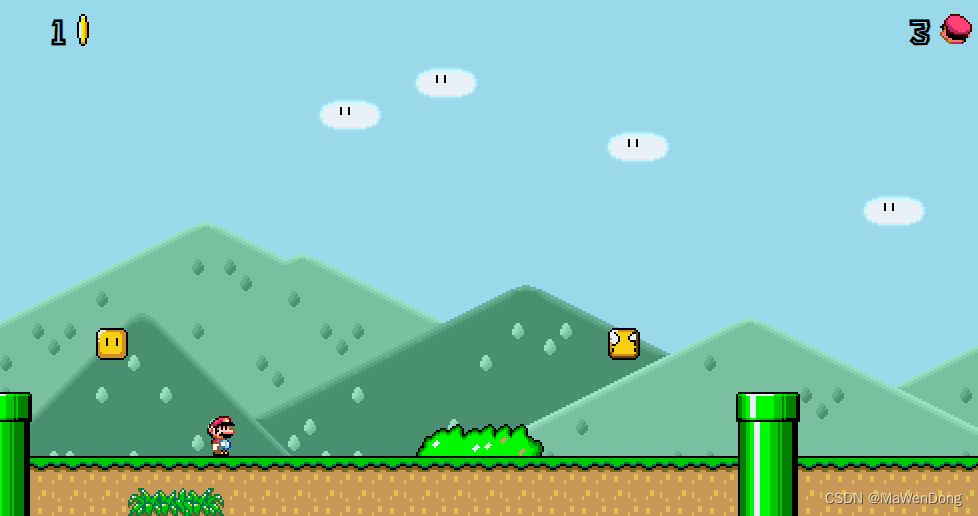
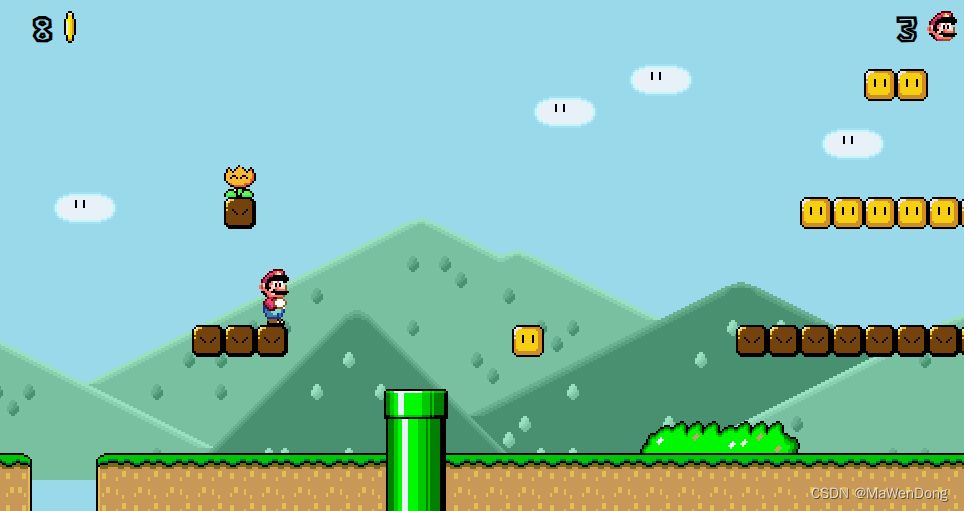
本文主要是介绍在线版的超级马里奥 Super Mario HTML5,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
原本是在csdn资源找个代码学习的,无奈下载了几份都是垃圾代码(下载了几份都是)
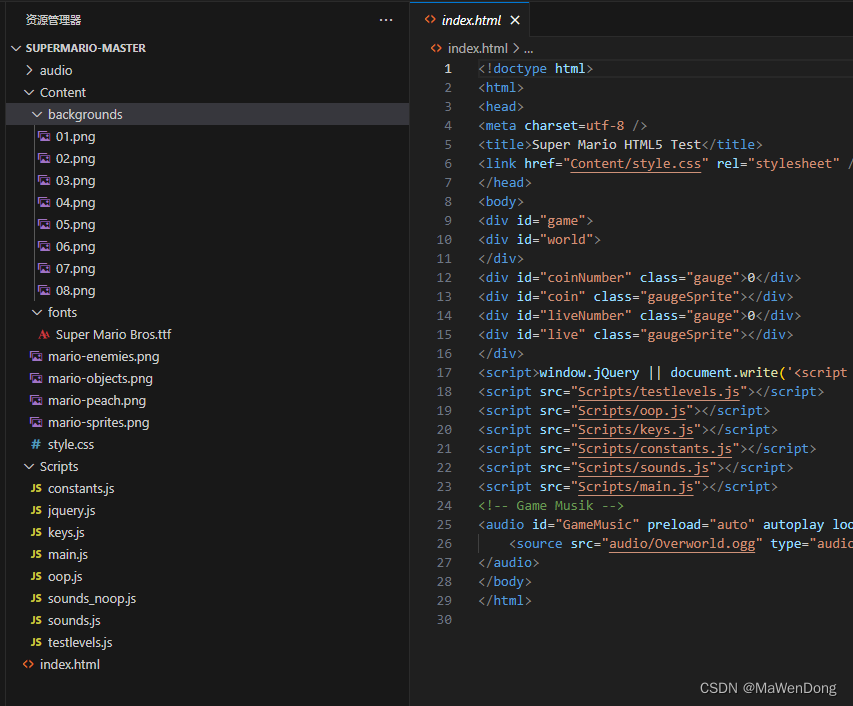
废话不多说,直接上干活。代码、音效、图片、样式都包含



<!doctype html>
<html>
<head>
<meta charset=utf-8 />
<title>Super Mario HTML5 Test</title>
<link href="Content/style.css" rel="stylesheet" />
</head>
<body>
<div id="game">
<div id="world">
</div>
<div id="coinNumber" class="gauge">0</div>
<div id="coin" class="gaugeSprite"></div>
<div id="liveNumber" class="gauge">0</div>
<div id="live" class="gaugeSprite"></div>
</div>
<script>window.jQuery || document.write('<script src="Scripts/jquery.js"><\/script>')</script>
<script src="Scripts/testlevels.js"></script>
<script src="Scripts/oop.js"></script>
<script src="Scripts/keys.js"></script>
<script src="Scripts/constants.js"></script>
<script src="Scripts/sounds.js"></script>
<script src="Scripts/main.js"></script>
<!-- Game Musik -->
<audio id="GameMusic" preload="auto" autoplay loop><source src="audio/Overworld.ogg" type="audio/ogg" />
</audio>
</body>
</html>
代码下载链接:https://download.csdn.net/download/mawendong/89053157
代码也是从Github上下载大神的
这篇关于在线版的超级马里奥 Super Mario HTML5的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






