本文主要是介绍一文带你深刻了解控制台console那些事,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、前言
首先感谢小伙伴们访问我的博客,但是你是有多么的无聊才会选择打开我的控制台呢?不过还是很感谢大家通过
邮件的形式,给我提出很多的宝贵意见。借此机会正好和大家唠一唠前端
console到底有什么魔法。

二、console.log调试必备
console.log我敢说这是我们前端打工仔程序调试过程中必备的一个方法。说到这想起来之前同事问我这么一个问题:
2.1 问题描述
为什么console.log('123' + { name: 'iyongbao'})打印的是123[object Object]?
我就不要脸的给不懂的(和我一样的小白)解释一下这个是怎么来的:
我们知道,
JavaScript是弱类型语言,像+号这种:
- 如果
+号两边是字符串类型:那就是直接拼接:‘1’ + ‘2’ = ‘12’- 如果
+号一边是字符串,一边是对象(object)也就上边这样,在进行+运算之前,对象会‘努力’的去转换为String类型,于是乎对象就会调用toString方法,结果就是’[object Object]',然后在和字符串进行拼接,就得到了123[object Object]。
小结:其实前端console有很多有意思的方法,他们并不是只有花哨,本章节我就好好给大家普及一下console其他方法的妙用。
三、console方法知多少
不要只是使用
console.log,我们更应该尝试一些新方法,有助于缓解我们的眼疲劳。
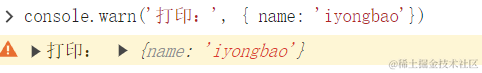
3.1 console.warn 警告
尝试着去使用
warn来调试我们的程序。

是不是特别的醒目,这就让我们联想到Vue有时也会给我们提示类似的警告信息。
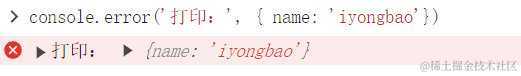
3.2 console.error 错误提示
这个也类似于
console.warn,基本常出现在我们经常使用的一些前端框架中。

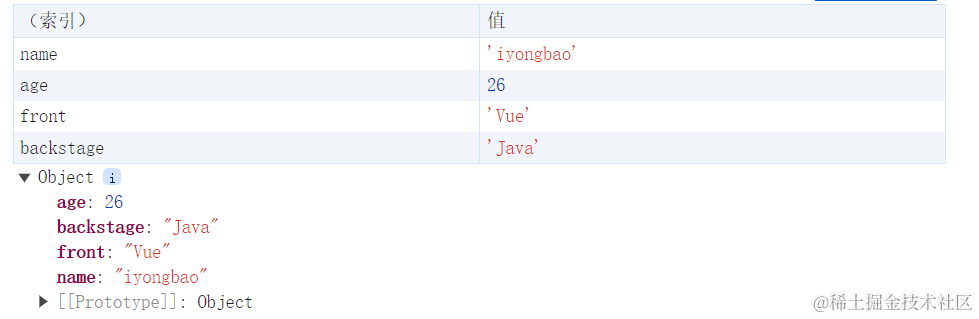
3.3 console.table 表格输出
这个方法很有意思,你可能第一次听说。不过这个方法确实很很有,它会把我们的
对象(数组)以表格的形式进行直观展现。
const response = {name: 'iyongbao',age: 26,front: 'Vue',backstage: 'Java'
}console.table(response);

3.4 console.time、console.timeEnd 时间间隔
我们可以通过这两个方法来计算程序的
运行时间,比如我们来计算1000次循环所需要的时间,我们就可以像下面这样:
console.time('运行时间');for(let i = 0; i < 1000; i ++) {}console.timeEnd('运行时间');

四、控制台花活
最近就是和大家说一下我的个人网站,控制台那些文字是怎么输出出来的。其他细心的小伙伴可能会看到,当我们访问
度娘的时候,打开控制台也会有类似的操作。

4.1 %c样式占位符
首先是
%c这个符号我们会用到,它可以设置文本的样式,和我们写css一样。
console.log('%c 大家好', 'color: red;');

剩下的就需要靠大家发挥自己的想象喽!
五、总结
最近工作有点忙,但是又特别想和大家一起分享点小技能,所以更新的很慢,每天下班回家基本都已经快十点了,也希望大家能够谅解,最近在研究
Arcgis,如果有这方面学习的小伙伴我们可以一起进行学习和交流。
这篇关于一文带你深刻了解控制台console那些事的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





