本文主要是介绍FFmpeg将绿幕视频处理成透明视频播放,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
怎么在网页端插入透明视频呢,之前在做Web3D项目时,使用threejs可以使绿幕视频透明显示在三维场景中,但是在网页端怎么让绿幕视频透明显示呢?

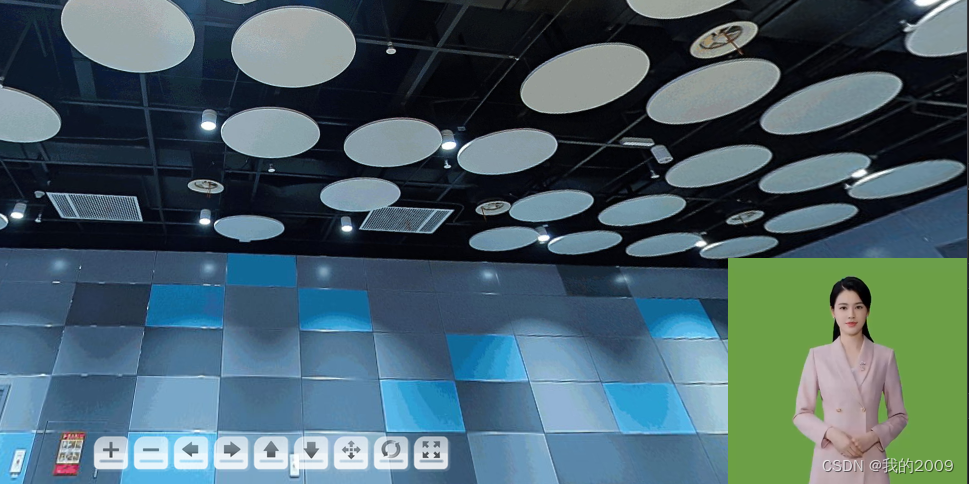
如图上图,视频背景遮挡住后面网页内容
想要如下图效果

之前有使用过ffmpeg,发现它可以扣掉绿幕,然后导出透明背景的webm视频格式,执行命令如下:
ffmpeg -i video.mp4 -filter_complex "[0:v]colorkey=0x87231a:0.1:0.1[ckout]" -map "[ckout]" -map 0:a -c:v libvpx-vp9 -b:v 2M -c:a libvorbis output.webm其中最重要的是 -filter_complex "[0:v]colorkey=0x87231a:0.1:0.1[ckout]" 中 0x87231a 色值,它是是绿幕视频背景的RGB值,具体可以换成你自己的绿幕值。
引用如下:
<video id="video"><source src="./output.webm" type="video/webm"><p>您的浏览器不支持内嵌视频,请升级至最新版或者使用其他浏览器观看。</p>
</video>ffmpeg的安装使用及其他参数,可到我的另一篇文章里查看FFmpeg视频切片
注释:案例中绿幕视频来源于网络下载学习使用,这里如有侵权联系我删除~
这篇关于FFmpeg将绿幕视频处理成透明视频播放的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




