本文主要是介绍通过node 后端实现颜色窃贼 (取出某个图片的主体rgb颜色 ),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.需求
我前端轮播图的背景色 想通过每一张轮播图片的颜色作为背景色 这样的话 需要通过一张图片 取出图片的颜色 这个工作通过前端去处理 也可以通过后端去处理
前端我试了试 color-thief 的插件 但是 这个插件是基于canvas 的模式来的 我需要在小程序中使用这个插件 而且是Taro + vue3 的项目 会报错。
2.解决
我想到了使用后端的能力去取到这个图片的颜色rgb的颜色 我后端使用的是node 项目
插件是
colorthiefnpm i --save colorthief颜色窃贼 (lokeshdhakar.com)
网站放到这里了


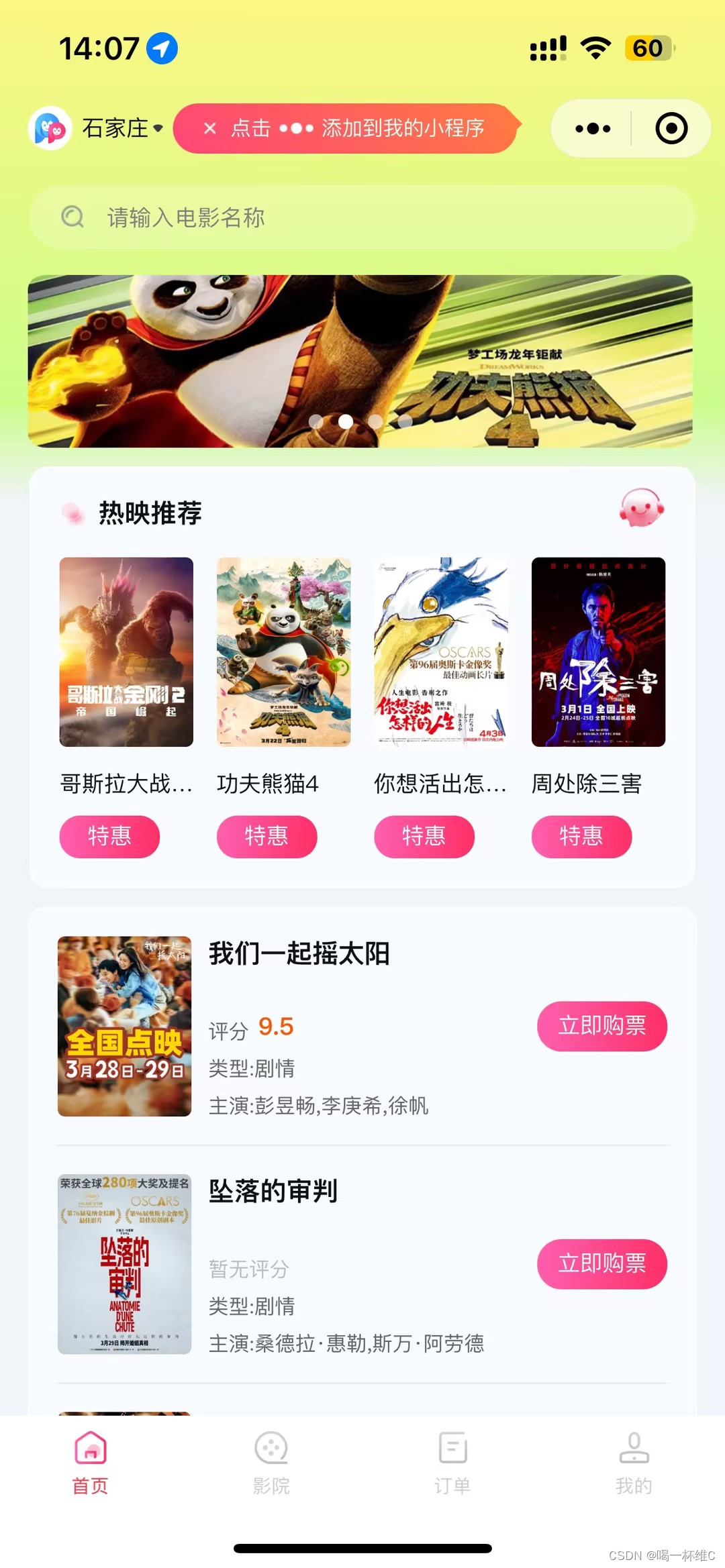
实现这样的效果 前端 ui效果
电影图片轮播的时候 会自动获取颜色
因为我目前只是获取了部分图片的颜色 所以代码的颜色是写死的
前端
<script setup>
import cityFixed from "./header-city.vue";
import { Search2 } from "@nutui/icons-vue-taro";
import { ref, onMounted, computed } from "vue";
const val = ref("");const colors = ref([[113, 66, 59],[242, 216, 179],[220, 147, 105],
]);const colors1 = ref([[113, 66, 59],[242, 216, 179],[220, 147, 105],
]);
const colors2 = ref([[210, 199, 193],[37, 33, 29],[218, 70, 31],
]);
const colors3 = ref([[46, 42, 42],[177, 169, 171],[139, 151, 159],
]);
const colors4 = ref([[85, 57, 43],[216, 194, 176],[176, 180, 175],
]);
const currentImage = ref("https://gw.alicdn.com/tfscom/i3/O1CN01s4djbH29FutyK4fzY_!!6000000008039-0-alipicbeacon.jpg_300x300.jpg"
);
const currentColor = computed(() => {const startColor1 = `rgb(${colors.value[0][0]}, ${colors.value[0][1]}, ${colors.value[0][2]})`;const startColor2 = `rgb(${colors.value[1][0]}, ${colors.value[1][1]}, ${colors.value[1][2]})`;const startColor3 = `rgb(${colors.value[2][0]}, ${colors.value[2][1]}, ${colors.value[2][2]})`;return `linear-gradient(to bottom, ${startColor1}, ${startColor2},${startColor3})`;
});
const list = ref(["https://gw.alicdn.com/tfscom/i3/O1CN01s4djbH29FutyK4fzY_!!6000000008039-0-alipicbeacon.jpg_300x300.jpg","https://gw.alicdn.com/i4/O1CN01zYtvCj1IXcZQwdhXm_!!6000000000903-0-alipicbeacon.jpg_480x480Q30s150.jpg","https://gw.alicdn.com/i2/O1CN01XZwM5P1u4iycl2qgW_!!6000000005984-0-alipicbeacon.jpg_480x480Q30s150.jpg","https://gw.alicdn.com/tfscom/i2/O1CN01FJb26a1sOIfv6VI4V_!!6000000005756-0-alipicbeacon.jpg",
]);const handleSwiperChange = (event) => {currentImage.value = list.value[event]; // 更新当前显示的图片URLif (event == 0) {colors.value = colors1.value;} else if (event == 1) {colors.value = colors2.value;} else if (event == 2) {colors.value = colors3.value;} else {colors.value = colors4.value;}
};
onMounted(async () => {
});
</script>
后端
return ColorThief.getPalette('https://gw.alicdn.com/tfscom/i2/O1CN01FJb26a1sOIfv6VI4V_!!6000000005756-0-alipicbeacon.jpg',3).then(palette => {console.log(palette);return palette;}).catch(err => {console.log(err);});接口返回的结果
{"code": 1000,"message": "success","data": [[85,57,43],[216,194,176],[176,180,175]]
}这篇关于通过node 后端实现颜色窃贼 (取出某个图片的主体rgb颜色 )的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







