本文主要是介绍力软框架打开新的对话框,点击对话框确认按钮的事件AcceptClick的方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
//
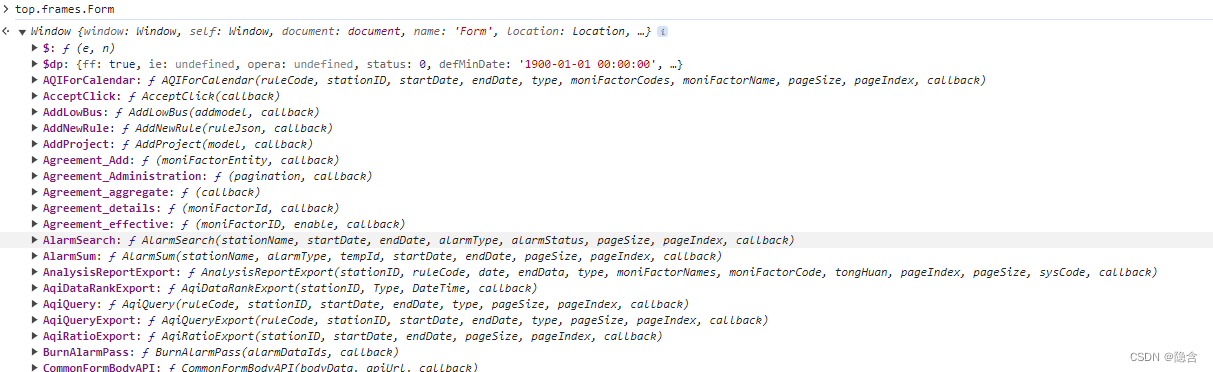
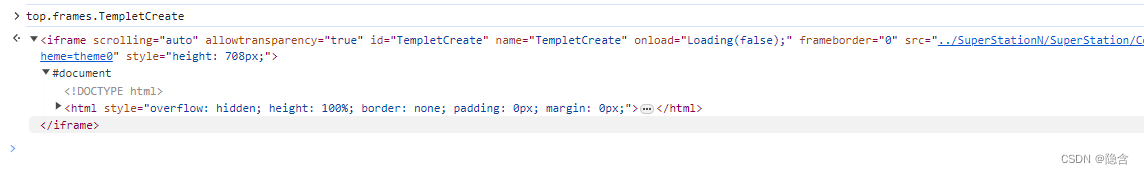
原来在力软框架下,点击哪个确认按钮的时候 top.frames[iframeId].AcceptClick直接用这个方法就可以了 ,那个方法是直接返回方法的但是不知道是什么情况。如图二所示。死活就返回了ifram标签不知道是什么原因,就获取不到对话框里边自己定义的AcceptClick方法。解决方法是加个contentWindow获取窗口的内容的方法。
//新增模板
function newAdd() {var index = dialogOpen({id: "TempletCreate",title: '新增',url: '/Stench/Portable/DataComparisonAdd?LoginUserId=' + LoginUserId + "&maxGroup=" + maxGroup + "&ruleCode=" + ruleCode + "&sysCode=" + sysCode + "&type=add&compareId=",width: "1250px",height: "800px",btn: null,callBack: function (iframeId, index) {top.frames[iframeId].AcceptClick(function (result) {if (result) {top.layer.close(index);GetData();$("#gridTable").trigger("reloadGrid");}});}});console.log("===对话框ID " + index);top.frames["TempletCreate"].formIndex = index;};function btn_add() {dialogOpen({id: "TempletCreate",title: '新增',url: '../SuperStationN/SuperStation/CorrelationAnalysisConfigAdd?ruleCode=' + ruleCode,width: "1250px",height: "800px",// btn: null,callBack: function (iframeId, index) {console.log(iframeId)console.log(top) top.frames[iframeId].contentWindow.AcceptClick(function (result) { //注意如果说top.frames[iframeId] 返回的是ifram标签形式的话就用这个方法if (result) {top.layer.close(index);getdata();$("#gridTable").trigger("reloadGrid");}});}});//console.log("===对话框ID " + index);//top.frames["TempletCreate"].formIndex = index;}
上图是图一

上图是图二
这篇关于力软框架打开新的对话框,点击对话框确认按钮的事件AcceptClick的方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







