本文主要是介绍(已解决)登录Mysql报错ERROR 2003: Can't connect to MySQL server on 'localhost' (10061),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
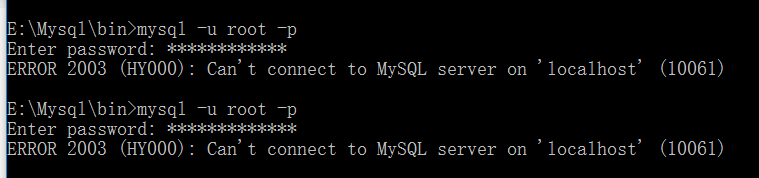
如题,如下图:

这个错误的意思是Mysql还没有启动。
net start mysql用于启动MySql,相关常见问题见
(已解决)Mysql输入net start mysql返回"服务名无效。请键入NET HELPMSG 2185"
(已解决)Mysql输入mysqld --install返回Install/Remove of the Service Denied!
这篇关于(已解决)登录Mysql报错ERROR 2003: Can't connect to MySQL server on 'localhost' (10061)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






