本文主要是介绍Vue生命周期,从听说到深入理解(全面分析),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到 DOM,以及在数据改变时更新 DOM。在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码。
1、注册周期钩子
举例来说,
onMounted钩子可以用来在组件完成初始渲染并创建 DOM 节点后运行代码:<script setup> import { onMounted } from 'vue'onMounted(() => {console.log(`the component is now mounted.`) }) </script>还有其他一些钩子,会在实例生命周期的不同阶段被调用,最常用的是 onMounted、onUpdated 和 onUnmounted。当调用
onMounted时,Vue 会自动将回调函数注册到当前正被初始化的组件实例上。这意味着这些钩子应当在组件初始化时被同步注册。例如,请不要这样做:setTimeout(() => {onMounted(() => {// 异步注册时当前组件实例已丢失// 这将不会正常工作}) }, 100)注意这并不意味着对
onMounted的调用必须放在setup()或<script setup>内的词法上下文中。onMounted()也可以在一个外部函数中调用,只要调用栈是同步的,且最终起源自setup()就可以。
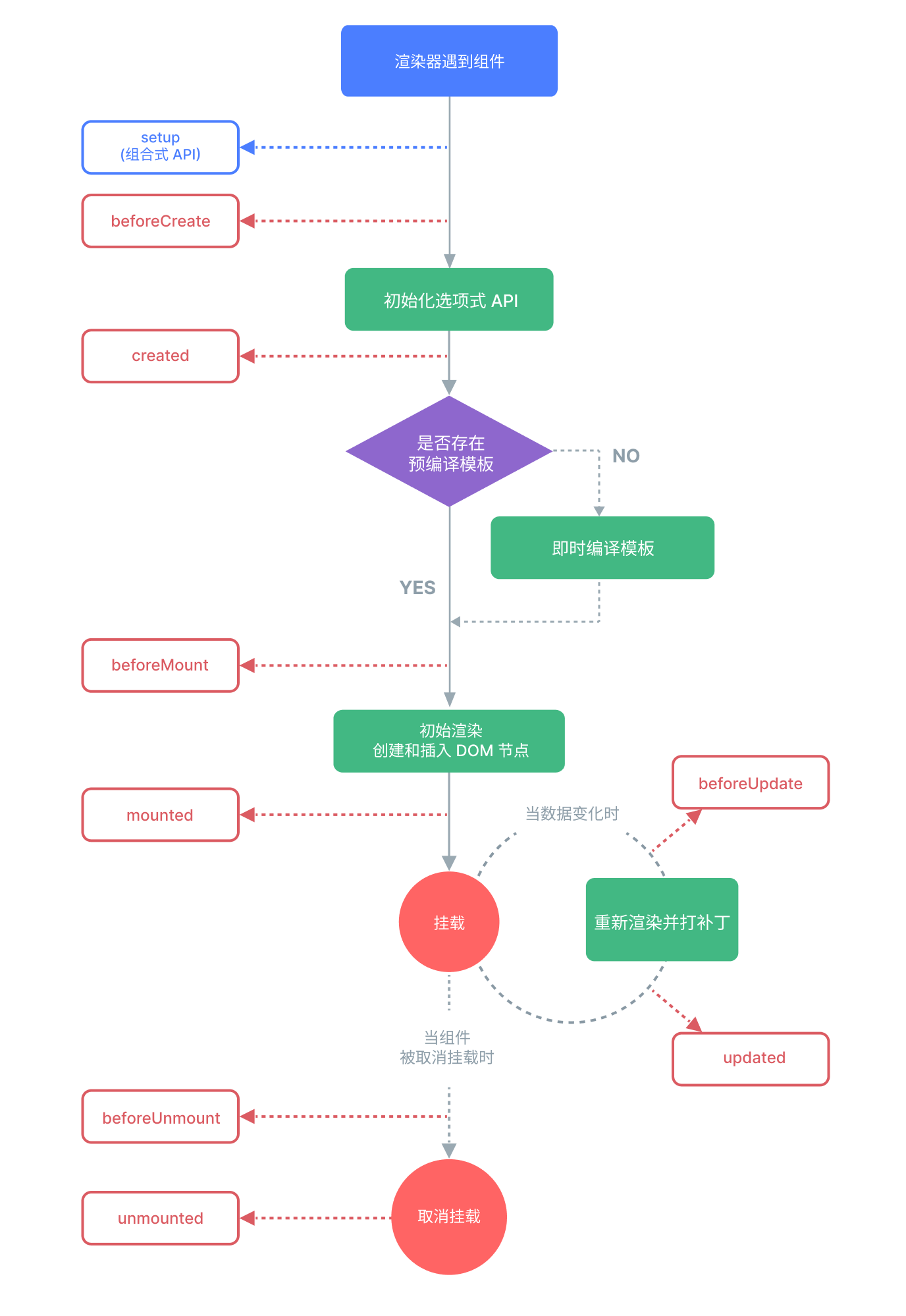
2、生命周期图示
下面是实例生命周期的图表。你现在并不需要完全理解图中的所有内容,但以后它将是一个有用的参考。
这篇关于Vue生命周期,从听说到深入理解(全面分析)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!