本文主要是介绍TheMoon 恶意软件短时间感染 6,000 台华硕路由器以获取代理服务,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 针对华硕路由器
- Faceless代理服务
- 预防措施
一种名为"TheMoon"的新变种恶意软件僵尸网络已经被发现正在侵入全球88个国家数千台过时的小型办公室与家庭办公室(SOHO)路由器以及物联网设备。
"TheMoon"与“Faceless”代理服务有关联,该服务利用部分被感染设备充当代理服务器,为想要匿名进行恶意活动的网络犯罪分子转发流量。
黑莲花实验室的研究人员一直在监测始于2024年3月初的最新一轮TheMoon攻击活动,并在72小时内观察到至少6000台华硕(ASUS)路由器成为攻击目标。
威胁分析专家报告指出,目前诸如IcedID和SolarMarker等恶意软件行动正利用该代理僵尸网络混淆其在线活动以掩盖踪迹。

针对华硕路由器
"TheMoon"早在2014年就被研究人员首次发现,当时警告称该恶意软件正在利用漏洞感染LinkSys设备。
最近的一轮恶意软件攻击活动中,在短短一周内就有近7000台设备被感染,黑莲花实验室表示其主要
目标是华硕路由器。
通过Lumen公司的全球网络监控能力,黑莲花实验室已经识别出“Faceless”代理服务的逻辑结构图,其中一场始于2024年3月第一周的攻击活动,在不到72小时的时间里就瞄准并成功感染了超过6000台华硕路由器。
尽管研究人员并未明确说明用于突破华硕路由器的确切方法,但鉴于这些遭攻击的设备型号已达到生命周期末期,攻击者很可能利用的是固件中存在的已知漏洞。
攻击者可能还会采用暴力破解手段尝试获取管理员密码,或是测试默认及弱口令凭据。
一旦恶意软件成功进入设备,它会检查是否存在特定的shell环境(例如"/bin/bash"、“/bin/ash"或”/bin/sh"),如果不存在,则停止执行。
若检测到兼容的shell环境,加载器将解密、释放并执行一个名为".nttpd"的payload,这个payload会在运行时创建一个带有版本号(目前为26)的PID文件。
接下来,恶意软件设置iptables规则,拒绝所有进来的TCP端口8080和80的流量,同时允许特定IP范围内的流量通过。这一策略确保了被控制的设备免受外部干扰。
随后,恶意软件尝试连接一系列合法的NTP服务器,以检测沙箱环境并验证互联网连接状况。
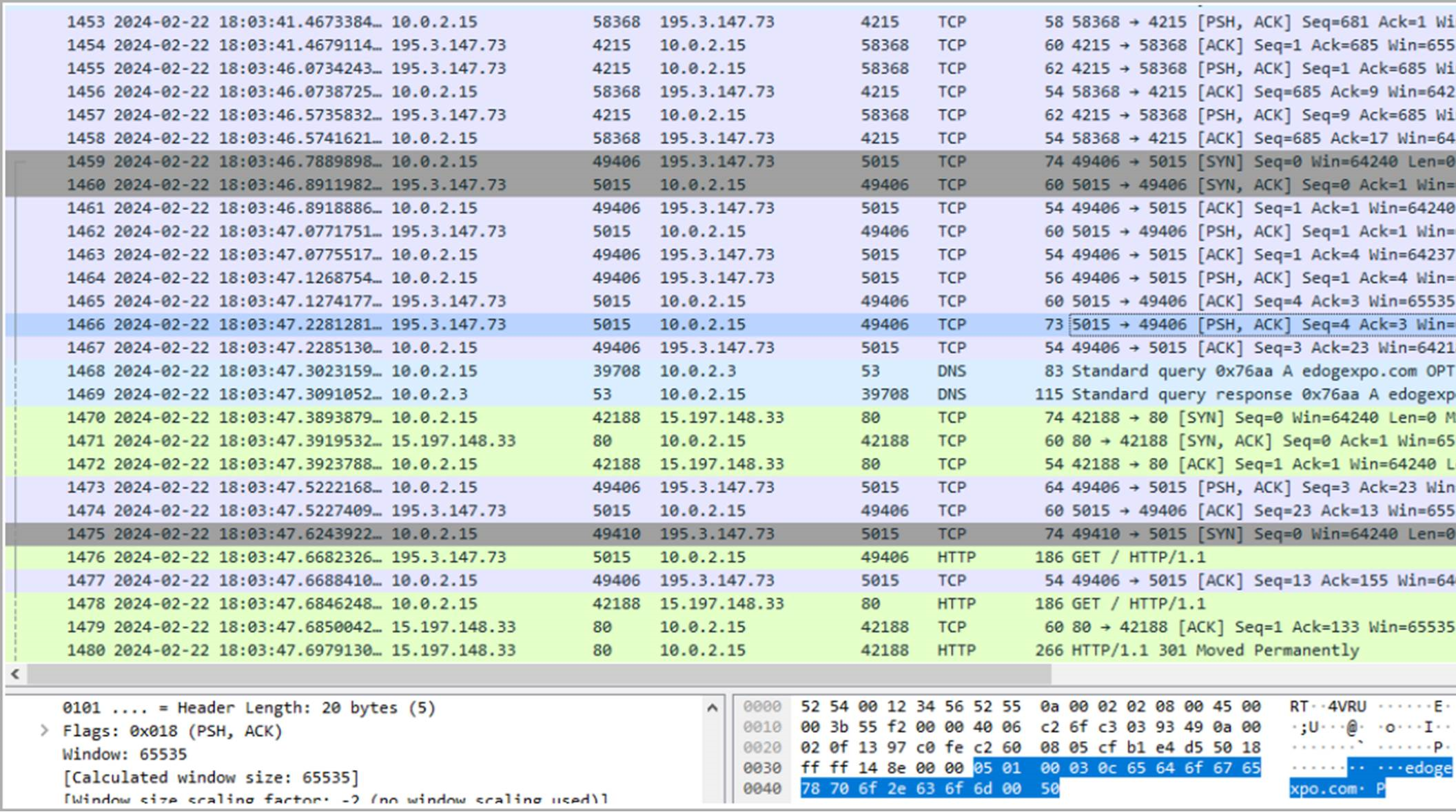
最后,恶意软件通过循环遍历一组硬编码的IP地址来连接命令与控制(C2)服务器,C2服务器则回应相应的指令。
在某些情况下,C2服务器可能会指示恶意软件获取额外组件,比如蠕虫模块,该模块用于扫描端口80和8080上的易受攻击的Web服务器,或者“.sox”文件,它们在被感染设备上进行流量代理。

Faceless代理服务
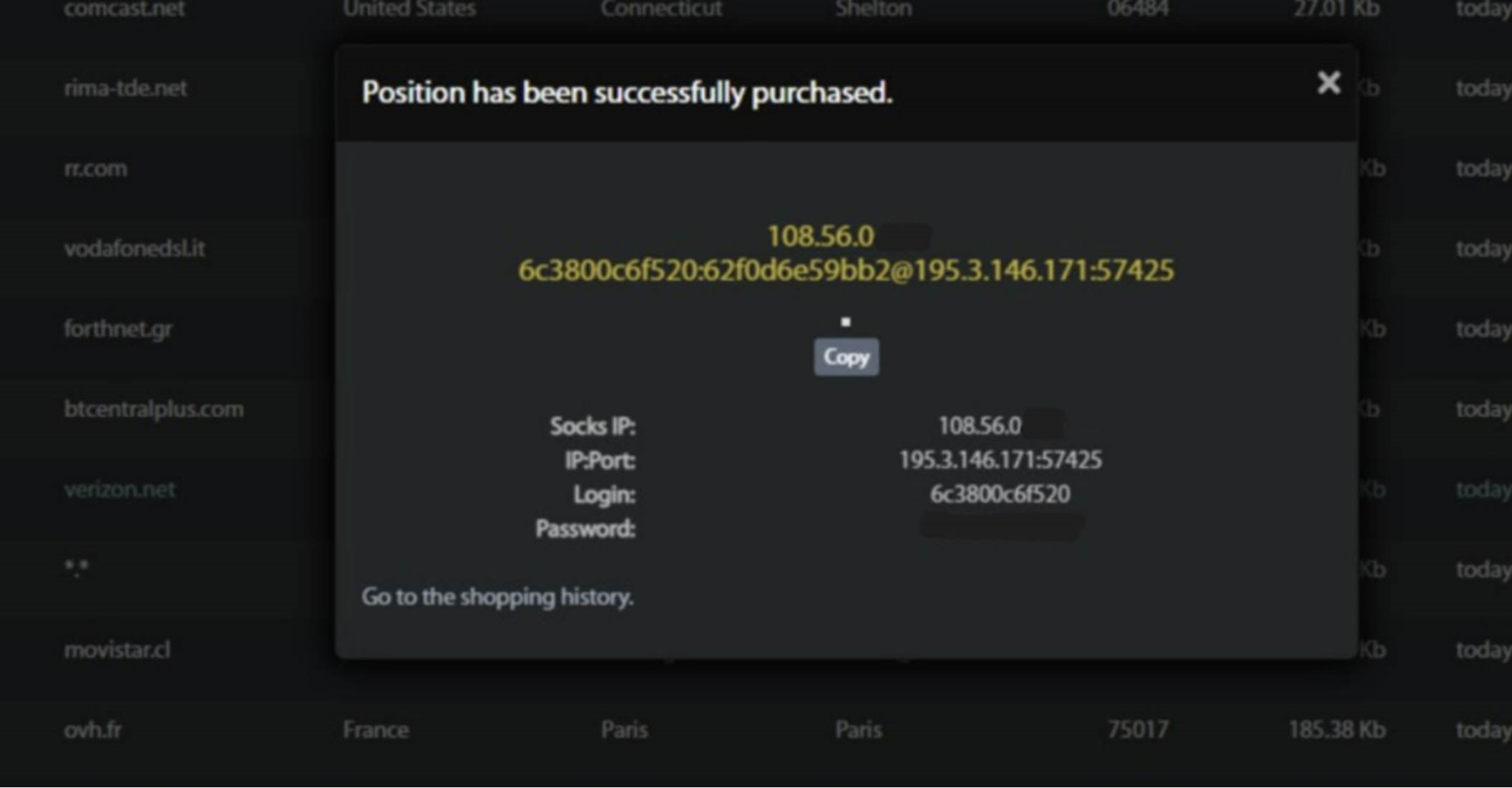
“Faceless”是一个网络犯罪代理服务,专门为那些仅使用加密货币支付的客户提供服务,通过利用受损设备路由网络流量。该服务并不执行“了解你的客户”(KYC)身份验证流程,因此对任何人开放使用。

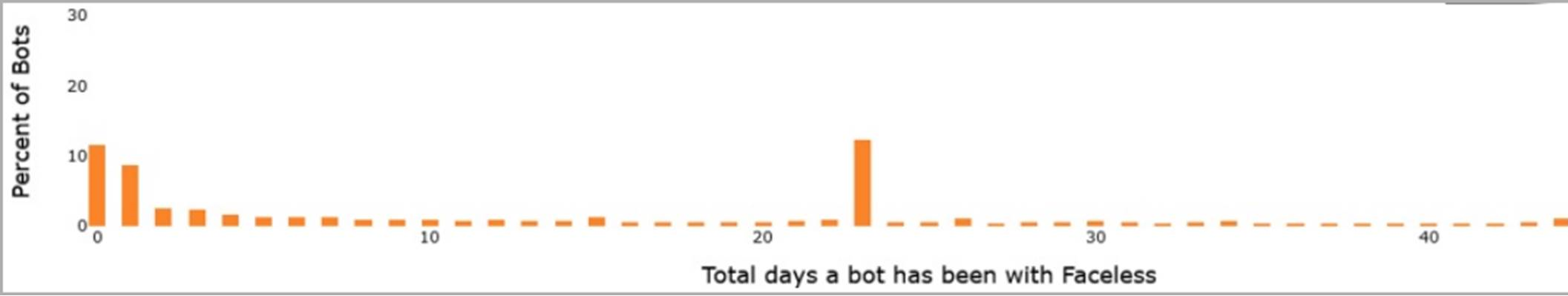
为了防止其基础设施被研究人员追踪,“Faceless”运营者确保每个被感染的设备在整个感染期间仅与一台服务器通信。
黑莲花实验室报告显示,三分之一的感染持续时间超过50天,而有15%的感染在48小时内即被清除。这意味着后者的监控更加到位,且能够快速检测到设备被入侵的情况。

虽然"TheMoon"与"Faceless"之间存在明显的关联,但这两种操作似乎是独立的网络犯罪生态系统,因为并非所有恶意软件感染都会成为“Faceless”代理僵尸网络的一部分。
预防措施
为了防御此类僵尸网络,建议:
- 使用强密码作为管理员账户。
- 将设备固件升级至最新版本以修复已知漏洞。
- 若设备已达到使用寿命终点(EoL),应更换为仍在提供支持的新型号。ASUS 路由器EOL查询链接:https://www.asus.com/event/network/EOL-product/
路由器和物联网设备遭受恶意软件感染的一些常见迹象包括网络连接问题、设备过热以及设置出现异常更改。
这篇关于TheMoon 恶意软件短时间感染 6,000 台华硕路由器以获取代理服务的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







