本文主要是介绍Toolbar,ActionBar,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
标题
重点内容
从Android5.0(API level 21)开始,引进了Toolbar,在低版本使用时要引入支持包编译;
ActionBar
下拉选择标题栏
设置为:ActionBar.NAVIGATION_MODE_LIST
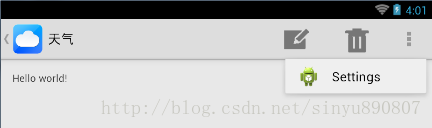
ToolBar
重点内容
- Actionbar&Toolbar 自定义Menu 布局–ActionProvider的使用
- Toolbar设置详解—-掉坑总结
- android toolbar navigationicon 改变返回按钮颜色
- Android Fragment使用(四) Toolbar使用及Fragment中的Toolbar处理
- 安卓开发——修改Toolbar默认图标(如返回图标)的颜色
- Android ToolBar 使用完全解析 3*
重点内容
封装一
private void initToolBar() {if (getActivity() instanceof AppCompatActivity) {final AppCompatActivity activity = (AppCompatActivity) getActivity();activity.setSupportActionBar(toolbar);activity.getSupportActionBar().setDisplayHomeAsUpEnabled(true);activity.getSupportActionBar().setDisplayShowTitleEnabled(false);toolbar.setNavigationOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {activity.onBackPressed();}});}setTitleTxt(albumTextView);}这篇关于Toolbar,ActionBar的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!