本文主要是介绍搭建潮流设计的必备工具!十款火爆 XD 插件盘点!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Adobe XD软件具有从照片编辑和合成到数字绘画、动画和UI设计的一流优势。借助其功能,您可以在灵感来袭时随时随地创建它们。令人惊讶的是,它的插件多达1000+,包括一键磨皮、一键挖掘、一键制作身份证照片等,无论创作什么,Adobe XD可以满足您的各种图形处理需求。本节,我们来盘点一下有哪些好用的Adobe XD中文插件,它们的惊艳从何而来?
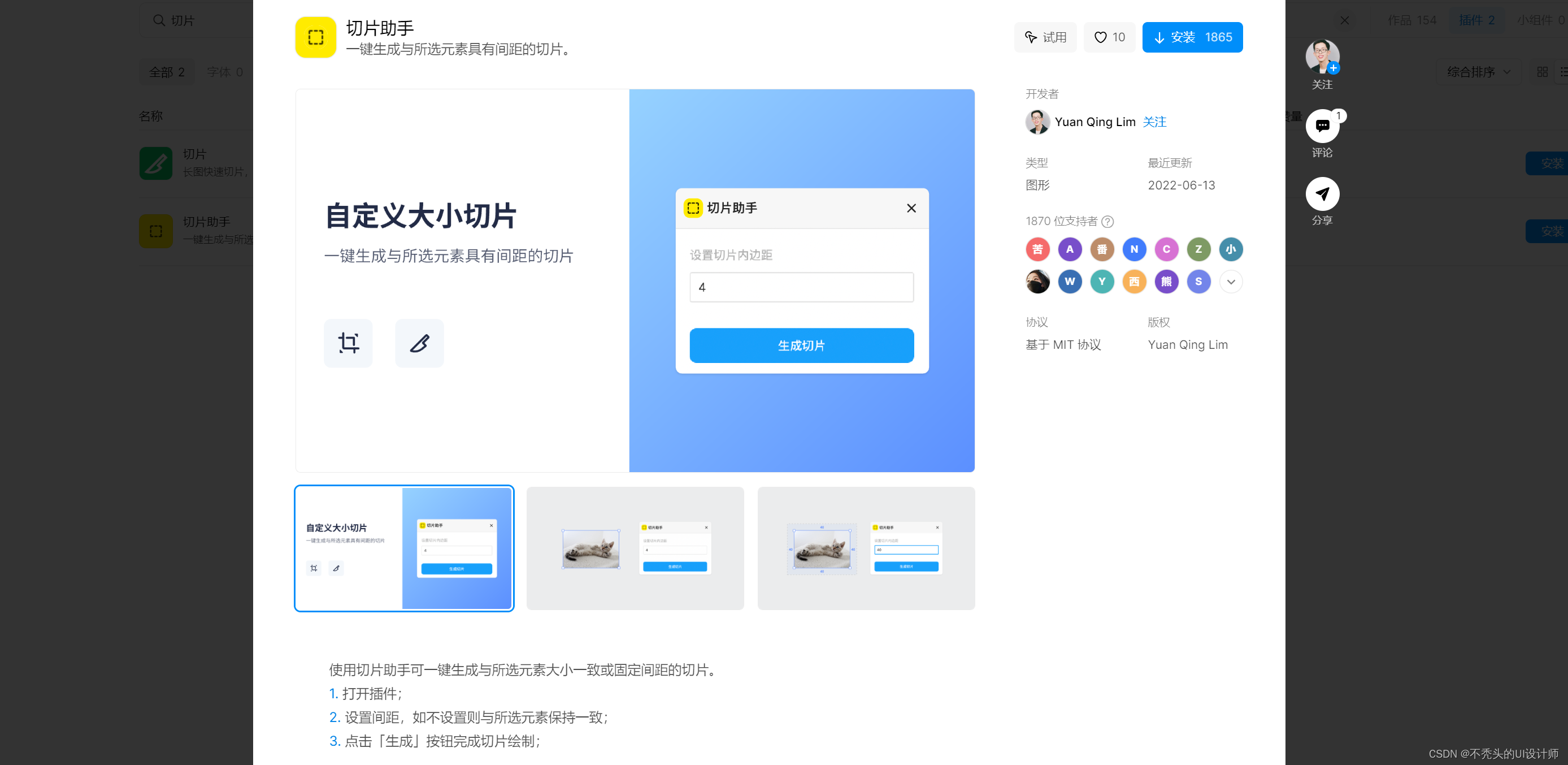
自定义切片助手
自定义切片插件,这也是开发工程师的宝藏插件!有时设计师切割的图片不能满足手指触摸的范围,不能操作和反馈,开发工程师需要设置另一个可触摸的热区域范围。有了这个插件可以自由定义切片边距值,使切割图形比原始范围更广,用户更容易点击,从而带来更多的转换率
插件指路![]() https://js.design/community?category=detail&type=plugin&id=62bd963c83f028509df21708&source=csdn&plan=btt328
https://js.design/community?category=detail&type=plugin&id=62bd963c83f028509df21708&source=csdn&plan=btt328

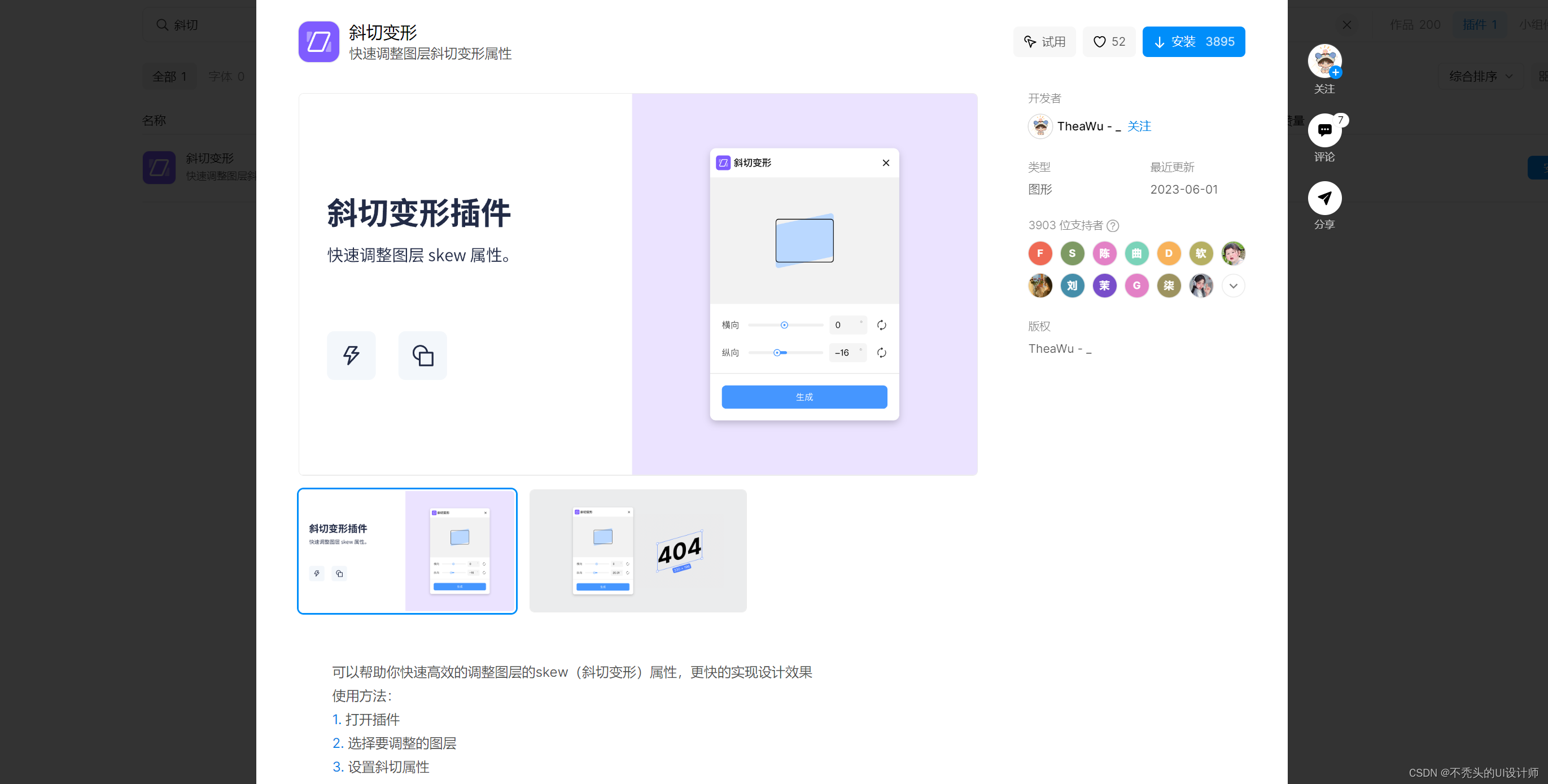
斜切变形
借助这个插件,可以轻松创建等距图层和组,将其转换为俯视、左右等轴侧的视图,实现图层的倾斜,给设计画面带来清新的感觉。有了这个Adobe XD插件可以很容易地创建2.5D风格的图标和界面,并玩三维插图。使用方法如下:首先选择需要更改的图层,然后选择斜切方向(默认为45度)。如果需要调整方向,可以手动输入数量

字体替换
可一键批量替换设计稿中使用到的所有字体,并保持原有文本样式属性。
设计师在创作过程中,如果不满意之前的字体效果或有其他需要更换字体的需求,可以通过该插件进行字体替换,插件会自动读取设计文件中使用到的字体,可自由选择批量替换某一个或多个字体及字重。
可以替换整个文件内所有的字体;
可以只替换当前页面内的字体,不影响其他页面。

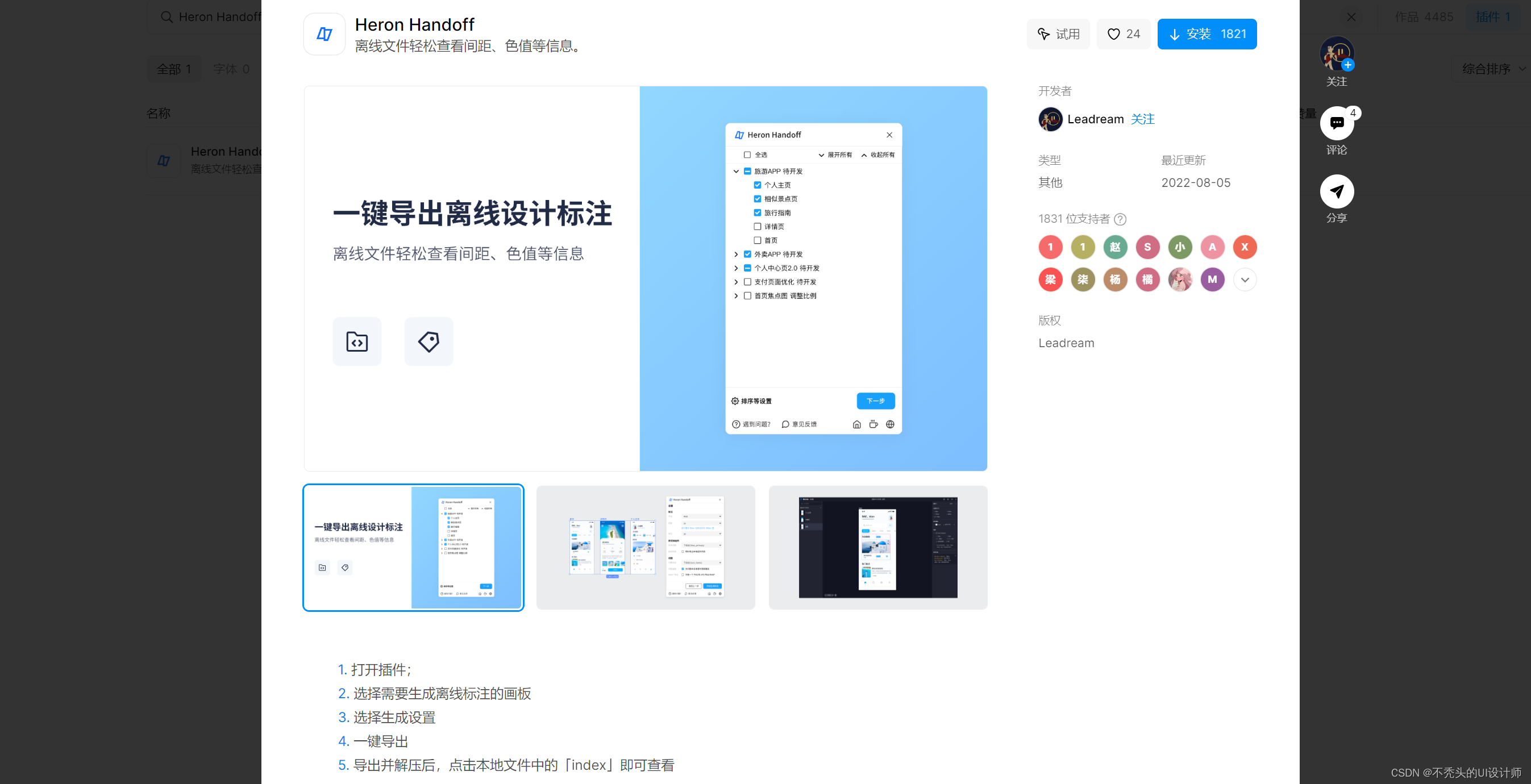
Heron Handoff
HeronHandoff 插件可以一键导出设计标注和切图资源,让开发工程师快速查阅标注和敲击代码。借助这个Adobe XD插件替换,开发工程师可以查看UI元素的距离、尺寸、颜色、文本等属性,一键生成不同格式的颜色值并快速复制。开发工程师还可以根据习惯定制平台、像素密度和单位,定制切割和命名。此外,除了传统的格式外,切割还支持Webp 格式,使页面加载更快,占用更少的内存
插件指路![]() https://js.design/community?category=detail&type=plugin&id=62ebbb289f97396821bdf21a&source=csdn&plan=btt328
https://js.design/community?category=detail&type=plugin&id=62ebbb289f97396821bdf21a&source=csdn&plan=btt328

除此之外,还有
Icons for Design:提供各种图标,帮助设计师快速创建界面。常见的插件包括“FontAwesome for XD”和“Feather Icons”。
UI Kits:提供预先设计好的用户界面组件,可用于快速搭建原型。一些常见的 UI Kits 插件包括“Apple Design Resources”和“Material Design UI Kit”。
Photoshop and Illustrator Integration:使得从 Adobe Photoshop 和 Illustrator 导入资源变得更加便捷。例如,“Photoshop Import” 和 “Illustrator Import” 插件。
Content Generators:生成各种虚拟内容,如占位文本、头像、随机数据等。常见的插件包括“Lorem Ipsum”和“UI Faces”。
Mockup and Wireframe Tools:提供快速创建模型和线框图的工具。例如,“Wireframe.cc” 和 “Mockplus iDoc”。
Animations and Interactions:提供动画和交互效果,以增强原型的真实感。一些常见的插件包括“Auto-Animate” 和 “Animate Mate”。
这篇关于搭建潮流设计的必备工具!十款火爆 XD 插件盘点!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







