本文主要是介绍libVLC 动态视频壁纸,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在 Windows 上,你可能需要使用 Windows API 来设置壁纸,而在 Linux 上,你可能需要使用某种桌面环境特有的方法。在 macOS 上,这一功能可能受到限制。
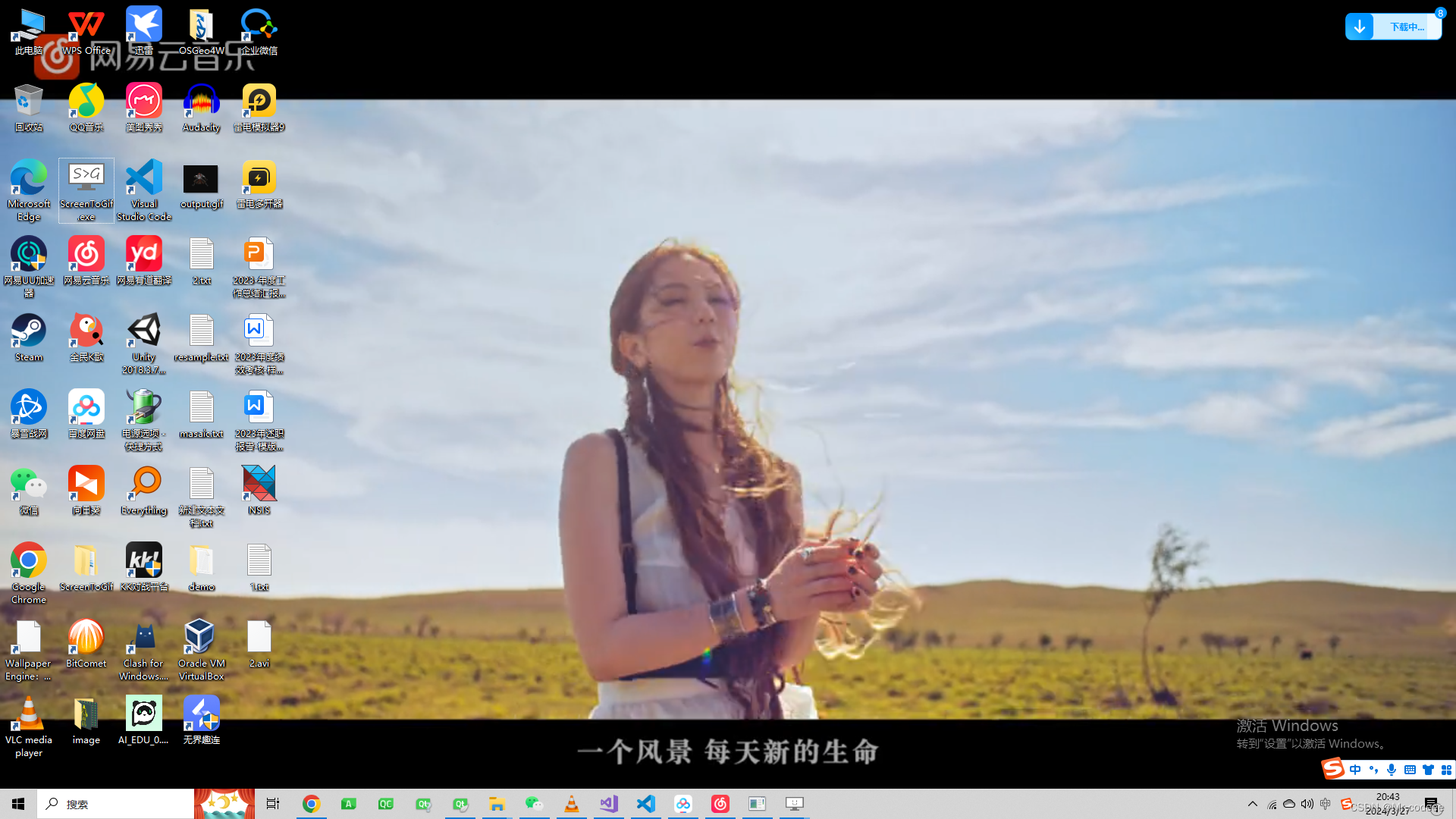
效果图如下所示:


以下是一个简单的示例,说明了如何在 Windows 上使用 C++ 和 libVLC 库来实现这一功能。请注意,这个示例可能需要根据你的具体需求和操作系统进行调整:
1.使用 FindWindow 函数来获取是否存在 Progman 窗口的句柄。
Progman 是一个系统进程,它是桌面管理器的名称。Progman 进程负责管理桌面窗口,Progman 窗口具有以下特点:
- 它是系统启动时自动运行的。
- 它是一个顶级窗口,没有父窗口。
- 它的窗口类名为 “Progman”。
- 它通常位于所有其他窗口的后面,因为它是一个底层窗口,用于显示桌面背景和图标。
HWND progman = FindWindow(L"Progman", NULL);if (progman == NULL)return -1;2.EnumWindows查找桌面窗口。
SHELLDLL_DefView 是桌面窗口视图的类名。
这个函数可以用来查找特定的窗口,或者执行对每个窗口的处理,函数原型如下:
BOOL EnumWindows(WNDENUMPROC lpEnumFunc,LPARAM lParam
);
参数说明:
- lpEnumFunc:指向应用程序定义的回调函数的指针,该函数接受每个窗口的句柄和应用程序定义的值。回调函数的返回值类型必须是 BOOL。
- lParam:一个应用程序定义的值,将传递给回调函数。
回调函数的原型如下:回调函数应该返回 TRUE 以继续枚举,或者返回 FALSE 以停止枚举。
BOOL CALLBACK EnumWindowsProc(HWND hwnd,LPARAM lParam
);
- hwnd:顶层窗口的句柄。
- lParam:由 EnumWindows 函数传递的应用程序定义的值。
3.使用libVLC播放视频,并设置窗口句柄。
// 初始化 VLC 实例libvlc_instance_t *vlcInstance = libvlc_new(0, NULL);// 加载媒体文件const char *mediaPath = "F:\\ds.mp4"; // 替换为你的视频文件路径libvlc_media_t *vlcMedia = libvlc_media_new_path(vlcInstance, mediaPath);// 创建一个 MediaPlayer 实例libvlc_media_player_t *vlcMediaPlayer = libvlc_media_player_new_from_media(vlcMedia);// 等待元数据加载完成libvlc_media_parse(vlcMedia);libvlc_media_player_set_hwnd(vlcMediaPlayer, (void *)workerw);完整源码:
#include <windows.h>
#include <vlc/vlc.h>
#include <iostream>HWND workerw;
BOOL CALLBACK DesktopWindow(HWND hwnd,LPARAM lparam)
{HWND p = FindWindowEx(hwnd, NULL, L"SHELLDLL_DefView", NULL);if (p == NULL)return 1;workerw = FindWindowEx(NULL, hwnd, L"WorkerW", NULL);
}int main()
{HWND progman = FindWindow(L"Progman", NULL);if (progman == NULL)return -1;DWORD_PTR result = 0;SendMessageTimeout(progman, 0x052c, NULL, NULL, SMTO_NORMAL, 1000, &result);EnumWindows(DesktopWindow, NULL);// 初始化 VLC 实例libvlc_instance_t *vlcInstance = libvlc_new(0, NULL);// 加载媒体文件const char *mediaPath = "F:\\ds.mp4"; // 替换为你的视频文件路径libvlc_media_t *vlcMedia = libvlc_media_new_path(vlcInstance, mediaPath);// 创建一个 MediaPlayer 实例libvlc_media_player_t *vlcMediaPlayer = libvlc_media_player_new_from_media(vlcMedia);// 等待元数据加载完成libvlc_media_parse(vlcMedia);libvlc_media_player_set_hwnd(vlcMediaPlayer, (void *)workerw);Sleep(1000);// 播放视频libvlc_media_player_play(vlcMediaPlayer);std::cin.get();// 清理资源libvlc_media_player_stop(vlcMediaPlayer);libvlc_media_player_release(vlcMediaPlayer);libvlc_release(vlcInstance);return 0;
}更多参考:
libVLC 事件机制-CSDN博客
libVLC windows开发环境搭建-CSDN博客
libVLC 视频裁剪
libVLC 视频抓图
libVLC 调节色温、色调、亮度、对比度、饱和度、高光
这篇关于libVLC 动态视频壁纸的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








