本文主要是介绍【QT入门】 Qt代码创建布局之水平布局、竖直布局详解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
往期回顾:
【QT入门】 Qt实现自定义信号-CSDN博客
【QT入门】 Qt自定义信号后跨线程发送信号-CSDN博客
【QT入门】 Qt内存管理机制详解-CSDN博客
【QT入门】 Qt代码创建布局之水平布局、竖直布局详解
先看两个问题:
1、ui设计器设计界面很方便,为什么还要手写代码?
| (1)更好的控制布局 |
| (2)更好的设置qss |
| (3)代码复用 |
2、完全不会写Qt布局,很麻烦,怎么学会手写布局?
| (1) 看Qt自己怎么写 |
| (2)改良Qt的布局写法 |
下面正式看水平布局方法:
一、布局管理器常用方法
| ◆setMargin: | 设置水平布局最外边界与相邻控件左上右下的间隙,这时左上右下的间隙相同 |
| ◆setSpacing: | 设置相邻控件之间的间隙,默认值大概是7 spacing()可以获取系统默认的Spacing大小 |
| addSpacing: | 在setSpacing的基础上进行相加,例如addSpacing(-7),相当于两个控件之间没有距离; addSpacing(13)相 当于setSpacing(20); |
| ◆addStretch() | 在水平布局时添加一个水平的伸缩空间(QSpacerltem),在竖直布局时,添加一个竖直的伸缩空间 |
注意:setMargin方法只能设置相同的间隙,如果想上下左右设置成不同,可以使用setContentsMargins方法,这个方法四个参数,就是按照左上右下的顺序的
setContentsMargins(左,上,右,下);
二、如何用代码创建水平布局
1、QHBoxLayout
创建水平布局需要用到QHBoxLayout类
包含头文件#include <QHBoxL ayout>
创建水平布局QHBoxLayout *pHLay = new QHBoxLayout(父窗口指针);//一般填this,2、创建需要的控件
#include <QLabel>
#include<QLineEdit>
#include <QPushButton>QLabel* pPath = new QLabel(this);QLineEdit* pLine = new QLineEdit(this);QPushButton* pBtn = new QPushButton(this);3、添加控件到水平布局
QHBoxLayout* pHLay = new QHBoxLayout(this);//所有的控件都是派生了QWidget,所以添加控件都是addWidgetpHLay->addWidget(pPath);pHLay->addWidget(pLine);pHLay->addWidget(pBtn);3.1.addWidget
在布局里添加一个控件,因为所有可视化控件的最终父类,都是QWidget,所以是addWidget
3.2.addLayout
在布局里添加布局,比如竖直布局里可以添加几个水平布局
3.3.为什么控件父对象都是this
我们都知道,new一个控件的时候需要指明其父对象,但是前三个控件最终都加入到QHBoxLayout中,其父对象应该是QHBoxLayout,为什么前面还是设置成this?
首先,在Qt中,当一个控件被添加到一个布局管理器中时,布局管理器会自动接管该控件的所有权,即布局管理器会成为该控件的父对象。因此,不需要显式地将这些控件的父对象设置为布局管理器。
其次,this指向当前的窗口或对话框,而布局管理器pHLay是当前窗口或对话框的子控件。因此,将这些控件的父对象设置为this是合适的做法,因为它们实际上是窗口或对话框的子控件,而不是布局管理器的子控件。
三、如何用代码创建竖直布局
1、QVBoxLayout
竖直布局跟水平布局基本是一样的,就是所用的类有所不同,只要把水平布局熟悉,其他都的是差不多的。
#include <QVBoxLayout> //包含头文件
QVBoxLayout* pMainVLay = new QVBoxLayout(this); //创建竖直布局四、完整代码示例
#include "widget.h"
#include <QHBoxLayout>
#include <QLabel>
#include<QLineEdit>
#include <QPushButton>Widget::Widget(QWidget *parent): QWidget(parent)
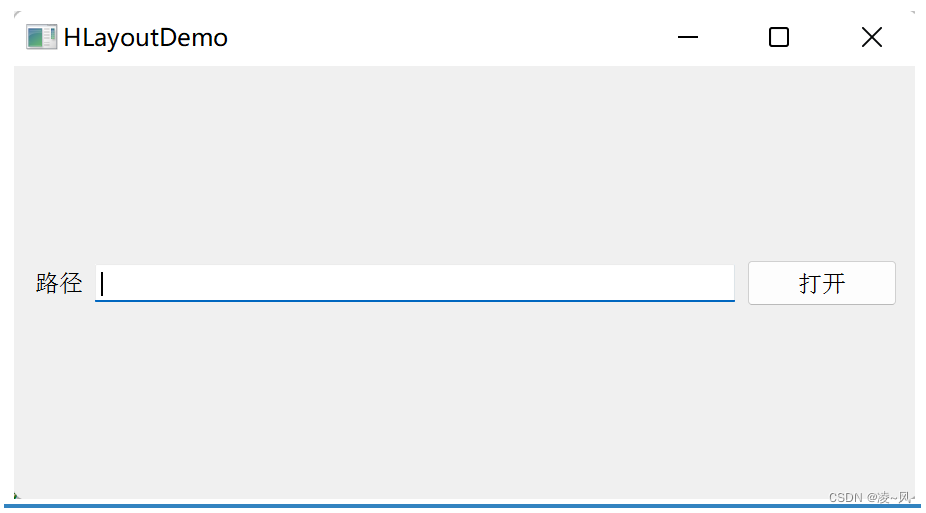
{//创建水平布局QHBoxLayout *pHLay = new QHBoxLayout(this);//一般填this,QLabel* pPath = new QLabel(this);pPath->setText(u8"路径");QLineEdit* pLine = new QLineEdit(this);QPushButton* pBtn = new QPushButton(this);pBtn->setText(u8"打开");//QHBoxLayout* pHLay = new QHBoxLayout(this);//所有的控件都是派生了QWidget,所以添加控件都是addWidgetpHLay->addWidget(pPath);pHLay->addWidget(pLine);pHLay->addWidget(pBtn);
}Widget::~Widget() {}最终结果:

都看到这里了,点个赞再走呗朋友~
加油吧,预祝大家变得更强!
这篇关于【QT入门】 Qt代码创建布局之水平布局、竖直布局详解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







