本文主要是介绍vue-quill-editor回显时字体大小样式丢失,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
有关于vue-quill-editor回显时字体大小样式丢失问题

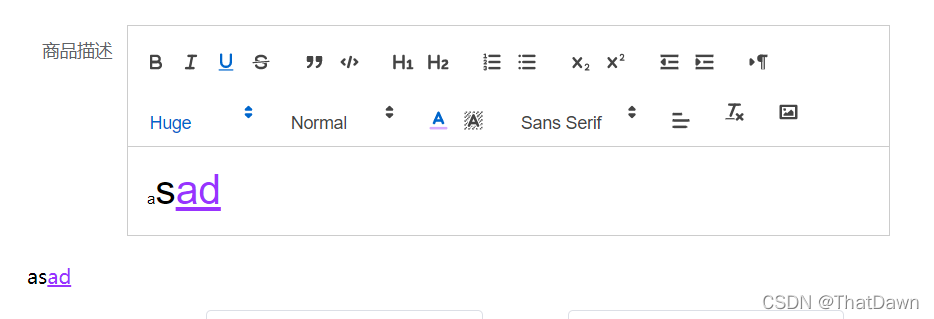
如图,在回显编辑器中的内容时,发现文本内容的字色,下划线等样式均能使用,但是字体的大小无法统一
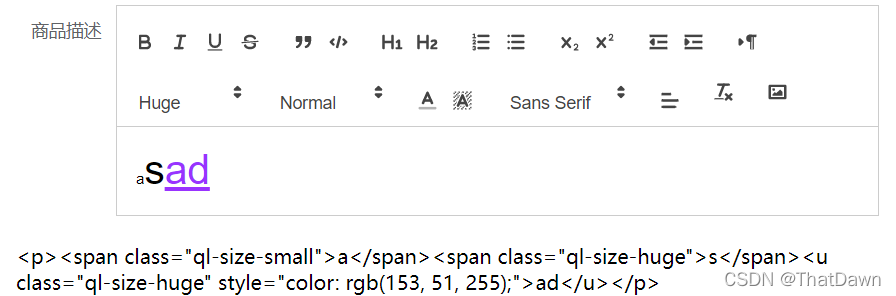
将其转换成html格式输出后发现

如图,在具体变化大小的字前都定义了一个class
查阅资料得知要想文本的样式正确显示,需要在回显的div上增加一个class=”ql-editor”的class名,来确保子元素样式被匹配到
<div class="ql-container"&这篇关于vue-quill-editor回显时字体大小样式丢失的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





