本文主要是介绍【libGDX】加载G3DJ模型,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1 前言
libGDX 提供了自己的 3D 格式模型文件,称为 G3D,包含 g3dj(Json 格式)和 g3db(Binary 格式)文件,官方介绍见 → importing-blender-models-in-libgdx。
对于 fbx 文件,libGDX 提供了转换为 G3D 文件的工具,即 fbx-conv.exe,官方下载见 → fbx-conv,读者也可以从 Libgdx全套工具包 里下载 fbx-conv.exe 工具。
fbx-conv 是一个命令行工具,基于命令实现 G3D 格式转换,用户也可以使用图形化工具,即 fbxconv-gui.jar,官方下载见 → libgdx-fbxconv-gui。fbxconv-gui.jar 依赖 fbx-conv.exe,因此需要将他们放在同一个文件夹里面。
一个模型(g3dj 或 g3db 文件)可以包含多个网格,每个网格通过索引顶点构造三角形,libGDX 使用的索引是 short 类型。Java 中最大 short 值是 32767,因此,不能在一个网格中使用超过 32767 个顶点(除非修改 libGDX 源码)。
2 fbx 转换为 g3dj
1)通过命令转换 g3dj 文件
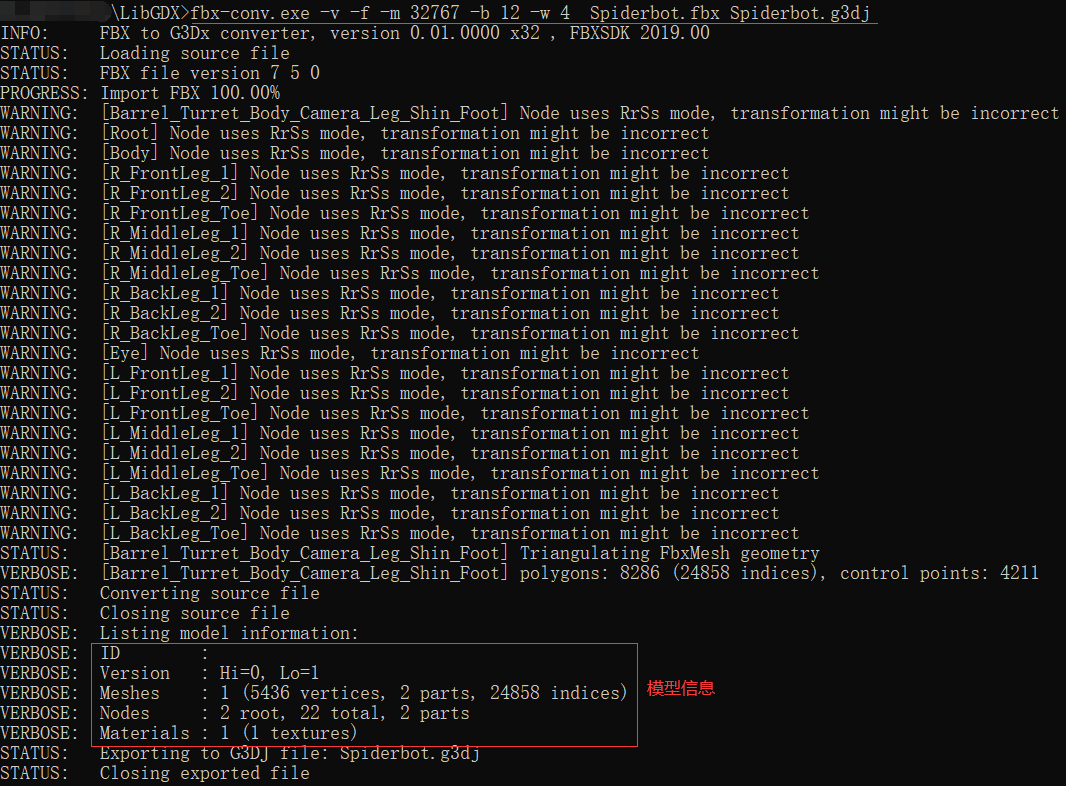
在 fbx-conv.exe 文件所在的目录下面打开 cmd 命令行窗口,执行以下命令,将 Spiderbot.fbx 文件转换为 Spiderbot.g3dj 文件。
// -v: 打印模型详细信息, -f: 强制转换(可能覆盖现有文件而无需确认)
// -m: 每个网格最大顶点个数; -b: 每个人物的最大骨骼数; -w: 每个顶点的最大骨骼权重
// fbx-conv -f -o G3DJ Spiderbot.fbx
fbx-conv.exe -v -f -m 32767 -b 12 -w 4 Spiderbot.fbx Spiderbot.g3dj
2)通过图形化窗口转换 g3dj 文件
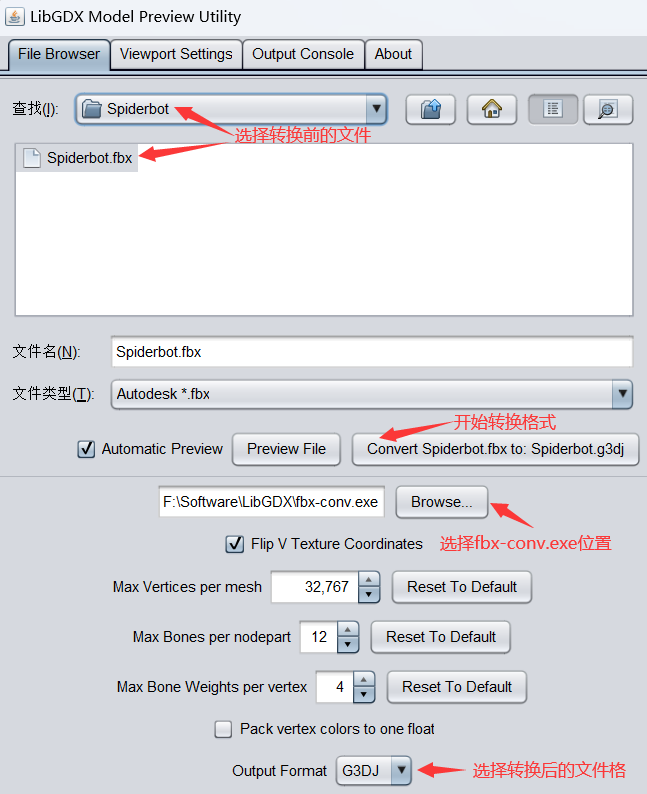
双击 fbxconv-gui.jar 文件打开 libGDX 模型预览工具窗口,按以下配置转换模型格式。

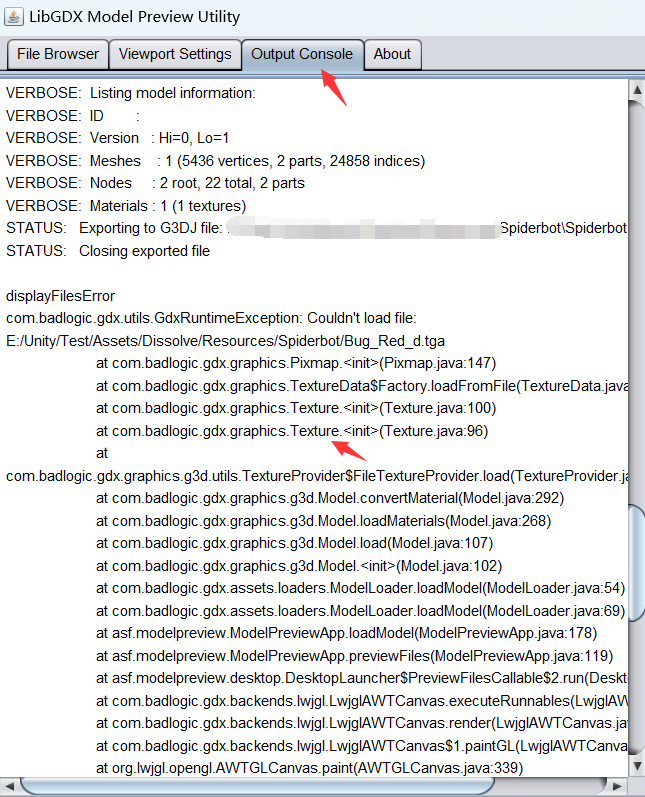
在 Output Console 窗口可以查看转换日志,如果提示加载 Texture 失败,是因为图片引用出现问题,我们可以修改 Spiderbot.g3dj 文件中图片资源的路径,使其指向正确的图片。

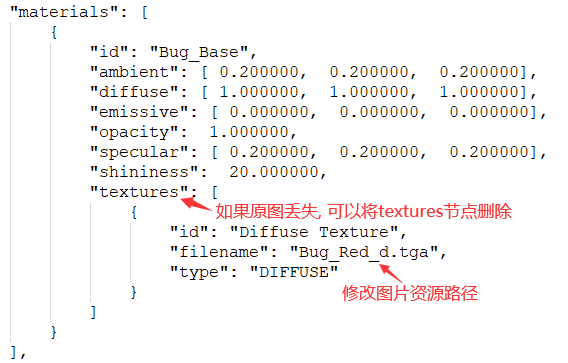
Spiderbot.g3dj 中修改图片资源路径的地方,如果图片资源丢失,可以删除 textures 节点。

3 加载 g3dj 模型
本节同过 G3dModelLoader 加载 g3dj 文件,通过 Model、ModelInstance、ModelBatch 渲染模型,通过 CameraInputController 控制相机运动,完整代码资源见 → libGDX加载G3DJ模型。
DesktopLauncher.java
package com.zhyan8.game;import com.badlogic.gdx.backends.lwjgl3.Lwjgl3Application;
import com.badlogic.gdx.backends.lwjgl3.Lwjgl3ApplicationConfiguration;public class DesktopLauncher {public static void main (String[] arg) {Lwjgl3ApplicationConfiguration config = new Lwjgl3ApplicationConfiguration();config.setForegroundFPS(60);config.setTitle("LoadG3DJ");new Lwjgl3Application(new MyGame(), config);}
}MyGame.java
package com.zhyan8.game;import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL30;
import com.badlogic.gdx.graphics.PerspectiveCamera;
import com.badlogic.gdx.graphics.g3d.Environment;
import com.badlogic.gdx.graphics.g3d.Model;
import com.badlogic.gdx.graphics.g3d.ModelBatch;
import com.badlogic.gdx.graphics.g3d.ModelInstance;
import com.badlogic.gdx.graphics.g3d.attributes.ColorAttribute;
import com.badlogic.gdx.graphics.g3d.environment.DirectionalLight;
import com.badlogic.gdx.graphics.g3d.loader.G3dModelLoader;
import com.badlogic.gdx.graphics.g3d.utils.CameraInputController;
import com.badlogic.gdx.utils.JsonReader;public class MyGame extends ApplicationAdapter {private Environment mEnvironment; // 光照环境private PerspectiveCamera mCamera; // 透视相机private CameraInputController mCameraController; // 相机控制器private ModelBatch mModelBatch;private Model mModel;private ModelInstance mModelInstance;@Overridepublic void create() {initEnvironment();initCamera();initModel();}@Overridepublic void render() {mCameraController.update();Gdx.gl.glViewport(0, 0, Gdx.graphics.getWidth(), Gdx.graphics.getHeight());Gdx.gl.glClearColor(0.455f, 0.725f, 1.0f, 1.0f);Gdx.gl.glClear(GL30.GL_COLOR_BUFFER_BIT | GL30.GL_DEPTH_BUFFER_BIT);mModelBatch.begin(mCamera);mModelBatch.render(mModelInstance, mEnvironment);mModelBatch.end();}@Overridepublic void dispose() {mModelBatch.dispose();mModel.dispose();}private void initEnvironment() { // 初始化光照环境mEnvironment = new Environment();mEnvironment.set(new ColorAttribute(ColorAttribute.AmbientLight, 0.4f, 0.4f, 0.4f, 1f));mEnvironment.add(new DirectionalLight().set(0.8f, 0.8f, 0.8f, -1f, -0.8f, -0.2f));}private void initCamera() { // 初始化相机mCamera = new PerspectiveCamera(67, Gdx.graphics.getWidth(), Gdx.graphics.getHeight());mCamera.position.set(200f, 200f, 200f);mCamera.lookAt(0, 0, 0);mCamera.near = 0.3f;mCamera.far = 1000f;mCamera.update();mCameraController = new CameraInputController(mCamera);Gdx.input.setInputProcessor(mCameraController);}private void initModel() { // 初始化模型mModelBatch = new ModelBatch();mModel = new G3dModelLoader(new JsonReader()).loadModel(Gdx.files.internal("models/spiderbot/Spiderbot.g3dj"));mModelInstance = new ModelInstance(mModel);}
}运行效果如下。

这篇关于【libGDX】加载G3DJ模型的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





