本文主要是介绍【TypeScript】解决字面量类型推断错误的四种方式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
解决字面量类型推断错误的四种方式
- 方式一:对象属性使用类型断言
- 方式二:传参使用类型断言
- 方式三:对象使用类型断言
- 方式四:对象属性使用变量,变量使用字面量类型
- 参考
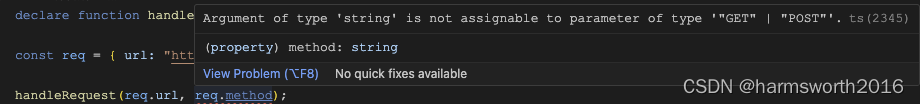
declare function handleRequest(url: string, method: "GET" | "POST"): void;const req = { url: "https://www.baidu.com", method: "GET" }handleRequest(req.url, req.method);
报错如下

方式一:对象属性使用类型断言
declare function handleRequest(url: string, method: "GET" | "POST"): void;const req = { url: "https://www.baidu.com", method: "GET" as "GET" };handleRequest(req.url, req.method);
方式二:传参使用类型断言
declare function handleRequest(url: string, method: "GET" | "POST"): void;const req = { url: "https://www.baidu.com", method: "GET" };handleRequest(req.url, req.method as "GET");
方式三:对象使用类型断言
declare function handleRequest(url: string, method: "GET" | "POST"): void;const req = { url: "https://www.baidu.com", method: "GET" } as const;handleRequest(req.url, req.method);
方式四:对象属性使用变量,变量使用字面量类型
declare function handleRequest(url: string, method: "GET" | "POST"): void;const method: "GET" | "POST" = "GET";const req = { url: "https://www.baidu.com", method };handleRequest(req.url, req.method);
参考
literal-inference
unit-types
这篇关于【TypeScript】解决字面量类型推断错误的四种方式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








