本文主要是介绍界面控件DevExpress WinForms/WPF v23.2 - 电子表格支持表单控件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
DevExpress WinForm拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForm能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
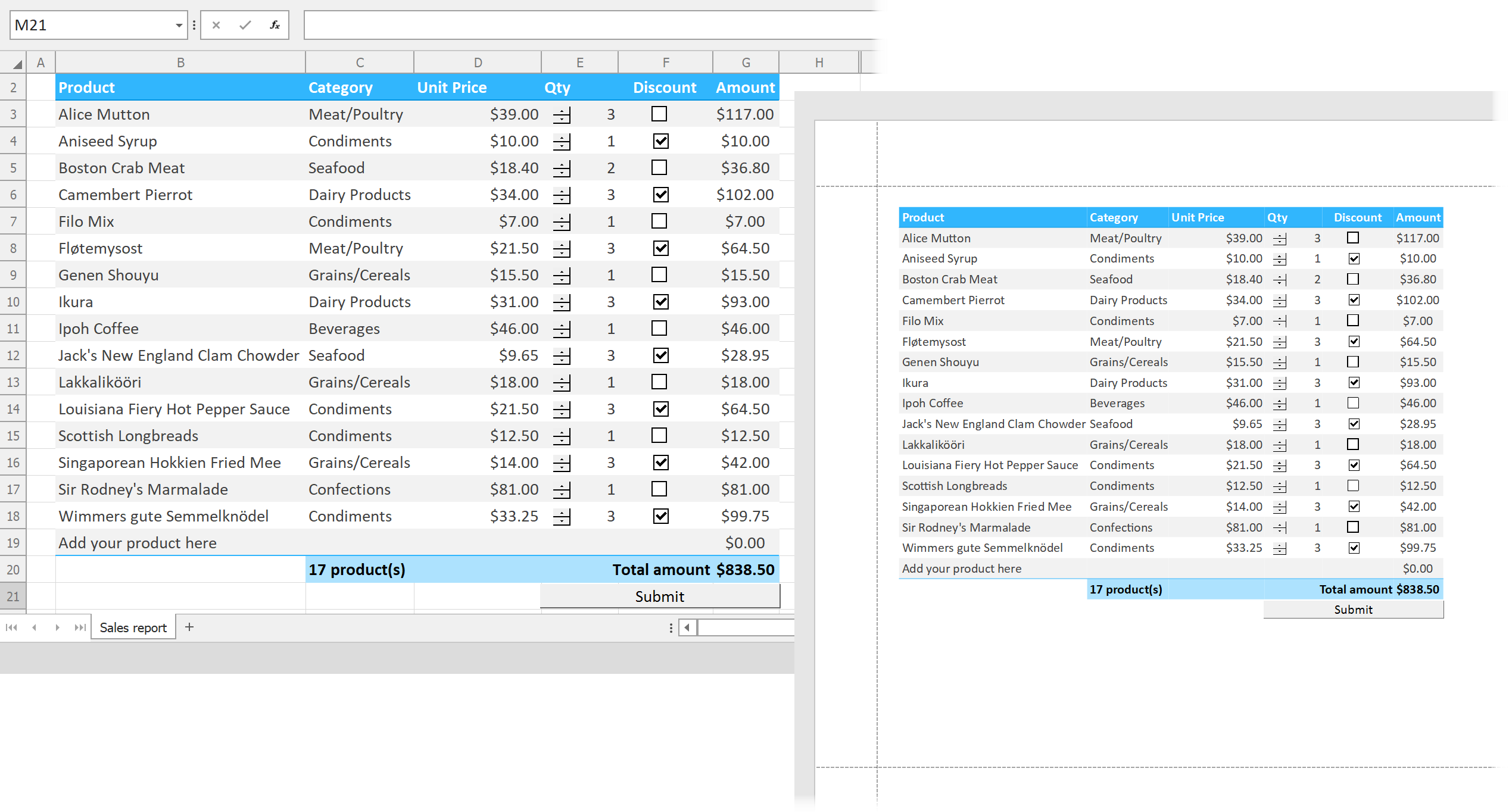
表单控件表示交互元素(按钮、复选框和下拉列表),并在工作表中使用,以提供更精细的用户体验。在DevExpress上一个主要版本(v23.2)中,在Spreadsheet Document API库和Spreadsheet UI控件(适用于WinForms和WPF)中实现了表单控件支持。如下图所示,现在处理使用表单控件的文档时不会丢失内容,您还可以预览带有内容控件的工作簿(在WinForms和WPF电子表格控件中),打印和导出为PDF。

获取DevExpress v23.2.5正式版下载(Q技术交流:909157416)
DevExpress Spreadsheet Form Control API(电子表格表单控件API)子集允许您在代码中管理表单控件,可以添加、编辑和删除以下表单控件:
- Button
- Check box
- Combo box
- Group box
- List box
- Radio Button
- Scrollbar
- Spin Button
下面的代码片段在工作簿中创建列表框和复选框控件,并将结果保存到PDF文件中:
using DevExpress.Spreadsheet;Workbook workbook = new Workbook();workbook.LoadDocument("Form Template.xlsx");var formControls = workbook.Worksheets[0].FormControls;// Create a list box:
var comboCellRange = workbook.Worksheets[0].Range["B4:C4"];
var comboBoxControl = formControls.AddComboBox(comboCellRange);
comboBoxControl.DropDownLines = 3;
comboBoxControl.SourceRange = workbook.Worksheets[0].Range["E2:E6"];
comboBoxControl.SelectedIndex = 1;// Create a check box:
var checkRange = workbook.Worksheets[0].Range["D5:E5"];
var checkBoxControl = formControls.AddCheckBox(checkRange);
checkBoxControl.CheckState = FormControlCheckState.Checked;
checkBoxControl.PlainText = "Reviewed";workbook.ExportToPdf("Simple Form.pdf");注意:在这个版本中,我们的主要目标是在使用DevExpress组件处理单个工作簿(带有表单)时限制内容丢失。目前,当使用Spreadsheet UI 控件(WinForms和WPF)时,表单控件实现包括以下限制:
- 没有表单控件交互性或相关的用户界面元素可用。
- 链接到单元格的表单控件控件不显示关联值,并且链接的单元格不会更改其值。
- 连接到表单控件的单元格值不会重新计算。
这篇关于界面控件DevExpress WinForms/WPF v23.2 - 电子表格支持表单控件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







