本文主要是介绍使用Data url base64编码 将图片嵌入到页面之中,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
之前公司有一个需求,后台希望前端尽可能的减少请求,我当时考虑到将雪碧图以及其他图片转化为base64嵌入到页面之中,但是最后由于公司内网无法完全访问互联网,终究搁置。今天碰到了就记录一下。
其原理是,将页面中需要的图片转译成base64的编码,然后将编码植入到css的图片引用位置,或者植入到img标签中的src中。
具体的制作方法是:
1、打开下面的网址
2、根据页面的指示,上传页面,然后复制出转码后的编码,再添加url的数据,或者src的数据。
网站页面上有一些简单的介绍。
http://tool.css-js.com/base64.html
我这里使用背景图片的方式,测试了一下,其实就是将编码后的数据拷贝出来,放在background-image: url的位置。具体方式如下:
div.triangle{width:900px;height:500px;background-image: url("data:image/png;base64,……}感觉还不错
PS: 若干天后的补充:
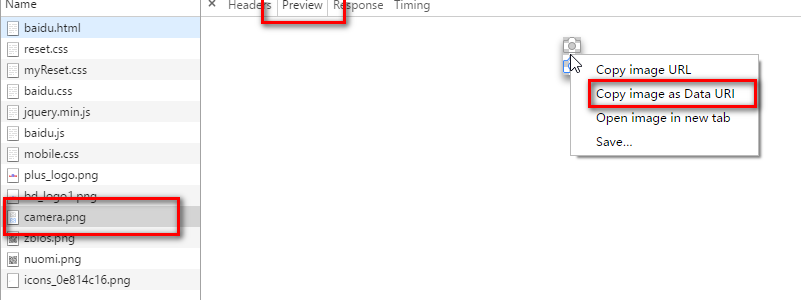
如何在网络限制的情况下,也能获得图片的base64数据信息?
直接上图:
这篇关于使用Data url base64编码 将图片嵌入到页面之中的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!