本文主要是介绍基于nodejs+vue电影订票系统python-flask-django-php,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本系统采用了node语言的express框架,数据采用MySQL数据库进行存储。结合进行开发设计,功能强大,界面化操作便于上手。本系统具有良好的易用性和安全性,系统功能齐全,可以满足电影订票的相关工作。
目 录
1 绪 论 3
1.1研究背景和意义 3
1.2拟解决的问题及特性 3
1.3论文的结构 3
2 相关技术简介及部署环境说明 5
2.1 nodejs语言 5
2.2 express框架 5
2.3 MySQL简介 6
2.5 系统的开发环境 6
2.6 小结 7
3 系统分析 8
3.1系统的可行性分析 8
3.2系统需求分析 8
3.3开发目标 9
3.4系统用例分析 9
3.5系统流程设计 10
3.5.1 用户登录流程 10
3.5.2 系统操作流程 11
3.6小结 12
4 系统总体设计 13
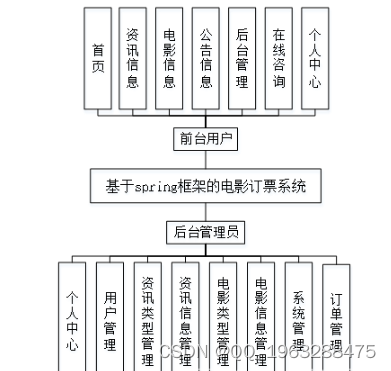
4.1系统功能结构设计图 13
4.2 数据库设计与实现 13
4.2.1 概念模型设计 14
4.2.2 系统数据表设计 16
4.3小结 23
5 系统详细设计与实现 24
5.1系统功能实现 24
5.2管理员模块实现 26
5.3小结 30
6 系统测试 31
6.1软件测试的定义 31
6.2测试方法 31
6.3测试过程 31
6.4测试结果 32
6.5小结 32
结 论 33
参考文献 34
致 谢 35
1 绪 论
1.1研究背景和意义
随着科学技术的不断发展,计算机现在已经成为了社会的必需品,人们通过网络可以获得海量的信息,这些信息可以和各行各业进行关联,电影订票系统也不例外,它给电影订票带来了更多的选择和便捷。
随着时代的发展和需求的不断提高,电影订票系统应对的数据量将越来越庞大,数据结构也会越来越复杂,因此本文所提出的电影订票系统具有实际意义,可提高效率,减少不必要的人力财力的损失,具有一定的现实意义。
1.2拟解决的问题及特性
面对高重复性机械性的工作,工作人员不可避免的会出现失误,而改正失误的成本也相当高。这些都为电影订票工作带来了新的问题[1]。从而急需开发一款这样的系统来解决这些问题,对高速发展的技术有着更强的适应性,只需要维护更新得当,大大的降低了人力成本。电影订票系统有以下几个特性:
(1)高自由度:电影订票系统是一种人性化设计的系统,可以根据用户的需要来添加不同功能的组件和界面,让电影订票系统更加的符合操作者的使用习惯,提供更多的便利功能。
(2)用户之间互动性强:电影订票系统的所有用户可以交流自己的心得。
(3)高检索率:传统管理信息检索也需要系统的支持,不过纸质载体的体积大,占地面积广,复原困难等问题,就算检索到了位置,也会出现找不到资源的情况,电影订票系统可以不受物理空间的限制,能储存的资料也没有空间的限制,大大的提高了资源搜索效率。
(4)节省资源:传统电影订票需要消耗大量人力对信息进行编辑管理,费人,费时,费力。而电影订票系统这些缺陷都没有,还节省了大量资源。极大地提高工作效率,可以精确查询和编辑各类信息,能更快、更好地满足了他们的需求。
1.3论文的结构
本文的主体结构如下:
第一章主要对当下的电影订票系统的背景及开发意义进行了重点论述。
第二章 重点介绍本系统的相关的开发技术,并对软件的部署环境进行必要的说明。
第三章 重点对系统进行需求分析、流程分析和可行性论述。
第四章 主要对系统整体功能进行设计和对数据库进行设计。
第五章 详细的对各个模块进行阐述,各个模块总体的设计以文字加图表的形式进行说明。
第六章 对系统的测试方法进行说明及测试结果的展示。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
随着网络科技的不断发展以及人们经济水平的逐步提高,计算机如今已成为人们生活中不可缺少的一部分,为电影订票方便管理,基于nodejs技术设计与实现了一款简洁、轻便的管理系统。本系统解决了电影订票事务中的主要问题,包括个人中心、用户管理、资讯类型管理、资讯信息管理、电影类型管理、电影信息管理、系统管理、订单管理等功能。 3 系统分析
3 系统分析
3.1系统的可行性分析
电影订票系统的可行性分析基于当下的互联网背景,从经济、技术、法律和用户使用上进行了调查,从此验证次系统开发的可行性[6]。下面分别从以下几点进行分析:
(1)经济可行性分析:此系统所用的框架技术完全是开源的,其余的软件使用也都是免费的,在开发方面所消耗的成本可以忽略不计。而建立系统信息库所需的费用远远少于其带来的社会收益,从经济上分析系统是完全可行的。
(2)技术可行性分析:对系统进行分析,电影订票系统的大部分功能都需要管理员完成,系统只需要添加少量代码就可以很好适配管理员功能[7]。可以提高文件的复用率,提高效率。在数据库方面,ORM简化了表的创建和使用,采用了Oracle旗下开源的关系型数据管理系统MySQL,多表存储的特点使数据更加规范化,增删改查更容易[8]。综上所述,技术开发上并无太大的难点。
(3)用户使用可行性分析:鉴于系统的使用用户,有统一的账号和密码,且系统无需用户有过多的操作,界面清晰简洁,用户使用可行性上无问题。
(4)法律可行性分析:即分析本系统是否与各类法律相悖。本系统使用市面开源免费软件开发,且作为个人毕设,无商用,均为本人自主开发,并且页面设计合理,发布的信息要求符合常规。整个系统无抵触法律法规的问题。因此在法律上,本系统可行。
3.2系统需求分析
需求分析在系统开发中有着十分重要的作用[9]。软件项目凭借软件工程的思想和步骤可以大大的提高开发效率,缩短软件开发周期,保证了软件项目的质量。需求分析作为软件工程方法中的一步是至关重要的。软件需求工程是一门分析并记录软件需求的学科[10]。需求分析简单的来说就是用户需要什么,系统需要什么,对此进行问题的列举,等级的排列,需要缜密的思分析和大量的调研[11]。
电影订票系统在国内有很多值得借鉴的例子,功能也都趋于完善,因此此次电影订票系统将轻量化开发,要完成以下功能:
(1)要支持完整的用户注册,登录功能,账号的管理通过管理员来实现。
(2)电影订票系统的前端页面简单明了,功能让用户快速上手,一目了然,不需要教程也能直接使用。
(3)为了用户能够方便的搜寻信息。
(4)管理员通过后台系统来完成对电影订票信息的编辑,包括添加、删除等操作。
3.3开发目标
电影订票系统主要开发目标如下:
(1)对零碎化、分布散的电影订票信息进行收纳、整理,通过网络服务平台使这些信息内容更加调理,更加方便化和清晰化,让访问该系统的每个用户享受浏览的过程。
(2)生活中存在的一些现象:人员冗余。电影订票系统应尽量减少用户的需求压力,给他们提供省时省力省心的服务系统,降低其工作量。
(3)便于查询信息及管理信息等。
(4)通过计算机网络技术,提升解决管理问题和技术工作的质量,为用户一种规范方便的服务。
(5)该系统的面向用户为管理员和用户,系统的设计风格应该简约整洁,操作容易上手,目标信息明确,避免花里胡哨。
(6)为社会稳定和发展贡献一份力量。 3.4系统用例分析
3.4系统用例分析
电影订票系统综合网络空间开发设计要求。目的是将电影订票系统将传统管理方式转换为在网上管理,完成电影订票的方便快捷、安全性高、交易规范做了保障,目标明确。电影订票系统可以将功能划分为管理员功能和用户功能。
(1)、管理员关键功能包含个人中心、用户管理、资讯类型管理、资讯信息管理、电影类型管理、电影信息管理、系统管理、订单管理等进行管理。
图4-6订单实体图
4.2.2 系统数据表设计
数据库表的设计通常是根据业务逻辑设置的。数据库模型在数据库中设计,并根据模型创建数据库表。数据库包涵了以下数据表来实现了对数据库的存储、调用。以下分别列出数据表的每个字段名称、类型、长度、字段说明、主键、默认值。
表4-1:用户
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键 主键
addtime timestamp 创建时间 CURRENT_TIMESTAMP
yonghuzhanghao varchar 200 用户账号
mima varchar 200 密码
yonghuxingming varchar 200 用户姓名
xingbie varchar 200 性别
touxiang longtext 4294967295 头像
yonghudianhua varchar 200 用户电话
money float 余额 0
表4-2:资讯信息
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键 主键
addtime timestamp 创建时间 CURRENT_TIMESTAMP
zixunbianhao varchar 200 资讯编号
zixunbiaoti varchar 200 资讯标题
zixunleixing varchar 200 资讯类型
fengmian longtext 4294967295 封面
zixunjianjie longtext 4294967295 资讯简介
zixunxiangqing longtext 4294967295 资讯详情
fabushijian date 发布时间
表4-3:配置文件
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键 主键
name varchar 100 配置参数名称
value varchar 100 配置参数值
表4-4:用户表
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键 主键
username varchar 100 用户名
password varchar 100 密码
role varchar 100 角色 管理员
addtime timestamp 新增时间 CURRENT_TIMESTAMP
表4-5:资讯类型
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键 主键
addtime timestamp 创建时间 CURRENT_TIMESTAMP
zixunleixing varchar 200 资讯类型
表4-6:在线咨询
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键 主键
addtime timestamp 创建时间 CURRENT_TIMESTAMP
userid bigint 用户id
adminid bigint 管理员id
ask longtext 4294967295 提问
reply longtext 4294967295 回复
isreply int 是否回复
表4-7:token表
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键 主键
userid bigint 用户id
username varchar 100 用户名
tablename varchar 100 表名
role varchar 100 角色
token varchar 200 密码
addtime timestamp 新增时间 CURRENT_TIMESTAMP
expiratedtime timestamp 过期时间 CURRENT_TIMESTAMP
表4-8:关于我们
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键 主键
addtime timestamp 创建时间 CURRENT_TIMESTAMP
title varchar 200 标题
subtitle varchar 200 副标题
content longtext 4294967295 内容
picture1 longtext 4294967295 图片1
picture2 longtext 4294967295 图片2
picture3 longtext 4294967295 图片3
表4-9:收藏表
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键 主键
addtime timestamp 创建时间 CURRENT_TIMESTAMP
userid bigint 用户id
refid bigint 商品id
tablename varchar 200 表名
name varchar 200 名称
picture longtext 4294967295 图片
type varchar 200 类型(1:收藏,21:赞,22:踩,31:竞拍参与,41:关注) 1
inteltype varchar 200 推荐类型
remark varchar 200 备注
表4-10:订单
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键 主键
addtime timestamp 创建时间 CURRENT_TIMESTAMP
orderid varchar 200 订单编号
tablename varchar 200 商品表名 dianyingxinxi
userid bigint 用户id
goodid bigint 商品id
goodname varchar 200 商品名称
picture longtext 4294967295 商品图片
buynumber int 购买数量
price float 价格 0
discountprice float 折扣价格 0
total float 总价格 0
discounttotal float 折扣总价格 0
type int 支付类型 1
status varchar 200 状态
address varchar 200 地址
tel varchar 200 电话
consignee varchar 200 收货人
remark varchar 200 备注
logistics longtext 4294967295 物流
goodtype varchar 200 商品类型
表4-11:公告信息
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键 主键
addtime timestamp 创建时间 CURRENT_TIMESTAMP
title varchar 200 标题
introduction longtext 4294967295 简介
picture longtext 4294967295 图片
content longtext 4294967295 内容
表4-12:资讯信息评论表
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键 主键
addtime timestamp 创建时间 CURRENT_TIMESTAMP
refid bigint 关联表id
userid bigint 用户id
avatarurl longtext 4294967295 头像
nickname varchar 200 用户名
content longtext 4294967295 评论内容
reply longtext 4294967295 回复内容
表4-13:电影信息评论表
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键 主键
addtime timestamp 创建时间 CURRENT_TIMESTAMP
refid bigint 关联表id
userid bigint 用户id
avatarurl longtext 4294967295 头像
nickname varchar 200 用户名
content longtext 4294967295 评论内容
reply longtext 4294967295 回复内容
表4-14:电影信息
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键 主键
addtime timestamp 创建时间 CURRENT_TIMESTAMP
dianyingmingcheng varchar 200 电影名称
dianyingleixing varchar 200 电影类型
dianyingfengmian longtext 4294967295 电影封面
dianyingpiaoshu int 电影票数
dianyingpianduan longtext 4294967295 电影片段
dianyingdiqu varchar 200 电影地区
changci varchar 200 场次
dianyingyuyan varchar 200 电影语言
daoyan varchar 200 导演
zhuyan longtext 4294967295 主演
dianyingjianjie longtext 4294967295 电影简介
shangyingshijian date 上映时间
thumbsupnum int 赞 0
crazilynum int 踩 0
clicktime datetime 最近点击时间
clicknum int 点击次数 0
price float 价格
number int 座位总数
selected longtext 4294967295 已选座位[用,号隔开]
表4-15:电影类型
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键 主键
addtime timestamp 创建时间 CURRENT_TIMESTAMP
dianyingleixing varchar 200 电影类型
4.3小结
本章刚开始总结了整个系统的总体功能,以树型图展示出来,使得看上去更加清晰明朗,而后介绍了每一个模型的属性和对数据库表的设计。
5 系统详细设计与实现
按照软件工程的流程来说,在系统的详细设计与实现阶段,要把模块、视图、模板进行相应的组合完成一个个所需的功能,此章将会把设计中模块一一说明如何设计和实现的。
5.1系统功能实现
当人们打开系统的网址后,首先看到的就是首页界面。在这里,人们能够看到系统的导航条,通过导航条导航进入各功能展示页面进行操作。
6 系统测试
6.1软件测试的定义
在软件测试的过程之中,为了保证软件测试的各项工作能够安全有序地进行,就要对整个测试过程进行有效的干预或管理。
我们要清楚的是,无论从理论上,还是从经验上,我们都无法发现软件系统中的所有错误,一个软件系统必定存在着缺陷,软件测试必然有一定的局限性。
6.2测试方法
系统测试不仅仅是发现系统潜在的BUG或错误,而更为重要的是为用户提供一个良好的体验和安全可使用的产品服务。而通过发现错误或潜在的问题,将有助于提升产品的竞争力,这也是软件测试的其中的重要目的之一。
尽管软件测试的方法有好几种,但现目前主要采用的是包括以功能性为主要测试方向的黑盒测试以及以逻辑性为主要测试方向的白盒测试,由于这也是二种不一样的测试方式,因此最先白盒测试是依据程序的内部结构逻辑总体设计测试测试用例的方式。 因而,也称之为构造测试和夹层玻璃实例测试,将手机软件视为全透明的黑盒,依据程序的构造和解决逻辑挑选适宜的测试实例,测试手机软件的逻辑途径和步骤, 科学研究其与设计方案是不是一致的黑盒测试主要是挑选充足的测试测试用例,充足遮盖源码,尽量多地发觉程序中产生的不正确。 关键有这两种方式。 一种称为逻辑未来展望法,另一种称为途径未来展望法。
黑盒测试:又被称为作用测试、数据驱动测试等,将精确测量目标视为白盒,彻底不考虑到程序的构造和特点,只需依据说明书查验程序的作用是不是常规应用就可以。
6.3测试过程
登录:录入登录信息,输入账号,账号密码,用户权限,然后单击登录进行操作,会出现两种情况:一种情况是登录成功,进入用户相应的功能界面进行下一步操作;另一种情况是提示登录失败,系统会弹出一个对话框要求重新登录操作;
管理员登录:录入登录信息,管理员账号,密码,权限,然后单击登录进行操作,会出现两种情况:登录成功进入管理员具有权限的功能界面和提示登录失败。一种情况是登录成功,进入管理员界面进行下一步操作;另一种情况是提示登录失败,系统会弹出一个对话框要求重新登录操作。
6.4测试结果
通过一系列的软件测试,系统基本上满足了需求分析中设计目标的要求。软件功能基本上是完整的,使用者表现良好,系统故障处理基本上是正确的,缺陷也可以得到纠正。然而,在测试过程中也发现了系统的一些不可改变的方面,例如, 系统的数据库没有被完全完善,用户的信息显示也不全面。与此同时,用户不能修改自己提交的作业信息。如此一来,当系统进一步修改和完善时,这些问题就必须得到纠正。
最后,该系统通过了测试。
6.5小结
本章采用的是动态测试和黑盒测试方法进行测试,查看程序在运行过程中发现可能的错误操作,用测试用例来检测应用的稳定性,安全性。并在测试过程严格按照测试标准进行测试,保证系统能够安全运行,减少差错。
结 论
本次论文介绍了开发电影订票系统的全部过程,该系统运用了nodejs语言进行编写、MySQL数据库存储数据和express框架搭建出了一款简洁方便的电影订票系统。对用户来说,只有简单的操作,不需要担心复杂的界面,难懂的操作来完成电影订票系统最基本的工作,节约时间和资源。对管理员来说,可以清晰明了的检查电影订票的管理情况,增删改查都通过后台系统完成,得益于数据库建表的工作大大简化。使得开发者和管理员的工作变得更加方便简单。
由于作者的技术水平有限,还有很多问题没有解决,有一些功能还未添加:界面风格过于生硬,大片空间没有进行合理利用;总体上说,此次电影订票系统相对于那些已经非常成熟的管理系统还差得远,只能算上一个雏形,所达到的标准只能令作者勉强满意,之后仍需继续改进,努力完成上述功能,让其成为一个可以为大众使用的,真正的电影订票系统。
这篇关于基于nodejs+vue电影订票系统python-flask-django-php的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





