本文主要是介绍Chromium 通过IDL方式添加扩展API,并且在普通网页也可以调用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
先严格按照Chromium 通过IDL方式添加扩展API - 知乎、chromium 41 extensions 自定义 api 接口_chromium自定义扩展api-CSDN博客 里提到的方式,加入扩展api。然后最关键的地方来了:
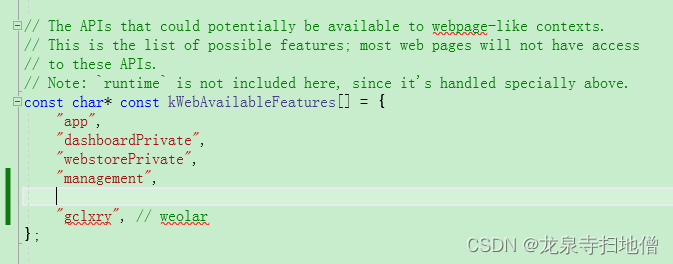
到src\extensions\renderer\native_extension_bindings_system.cc \src\extensions\renderer\script_context.cc这里面加这两句

 这个gclxry改成你们的api名字就行了。
这个gclxry改成你们的api名字就行了。
js测试案例:chrome.gclxry.hello("hello world", function(state) {alert(state)});
普通网页就能调用到gclxry.hello了。
这篇关于Chromium 通过IDL方式添加扩展API,并且在普通网页也可以调用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









