本文主要是介绍解耦!解耦!漫谈 XAML 应用程序开源框架 Prism(五)区域与导航,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前面说的大多是后台逻辑的解耦,前端视图可不可以解耦呢?比如我要在一个区域内,灵活地调整显示内容,或者灵活的在不同的页面显示同一个内容,Prism能不能帮我们做到呢?
当然能!Prism为我们提供了一揽子的解耦方案,当然包括视图的解耦。
区域的设计就是为了视图的解耦。
下面我们先简单看一下Demo中使用区域和导航的例子。
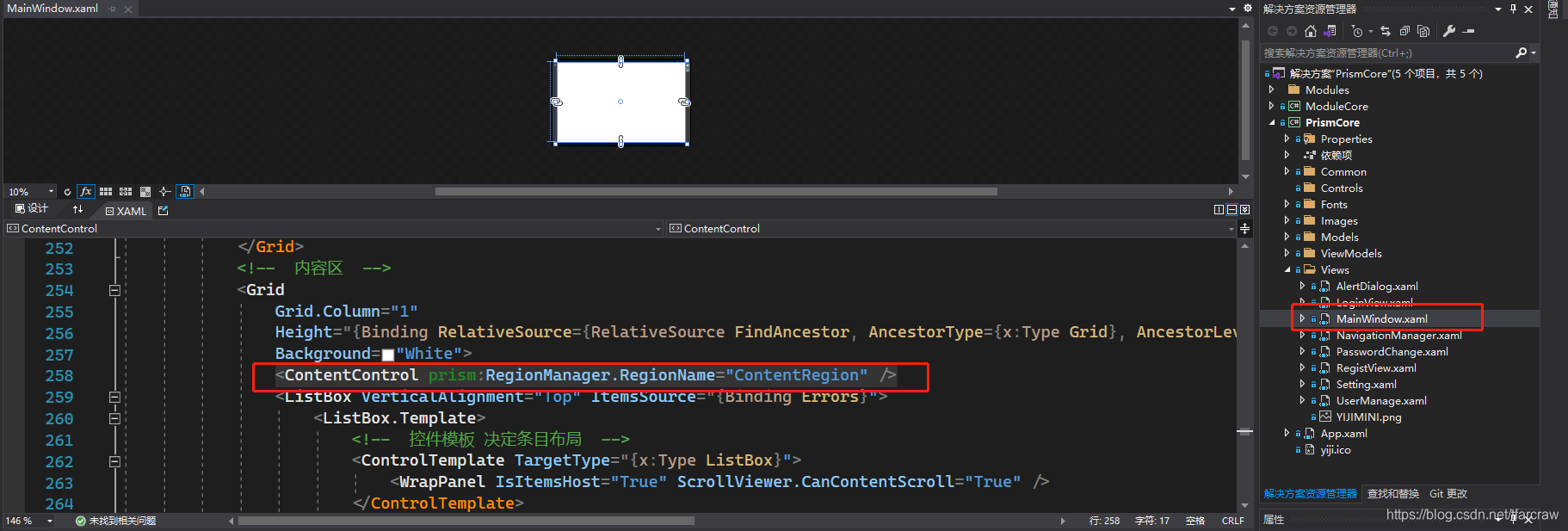
第一步、在页面中创建一个区域,并为它起一个名字。

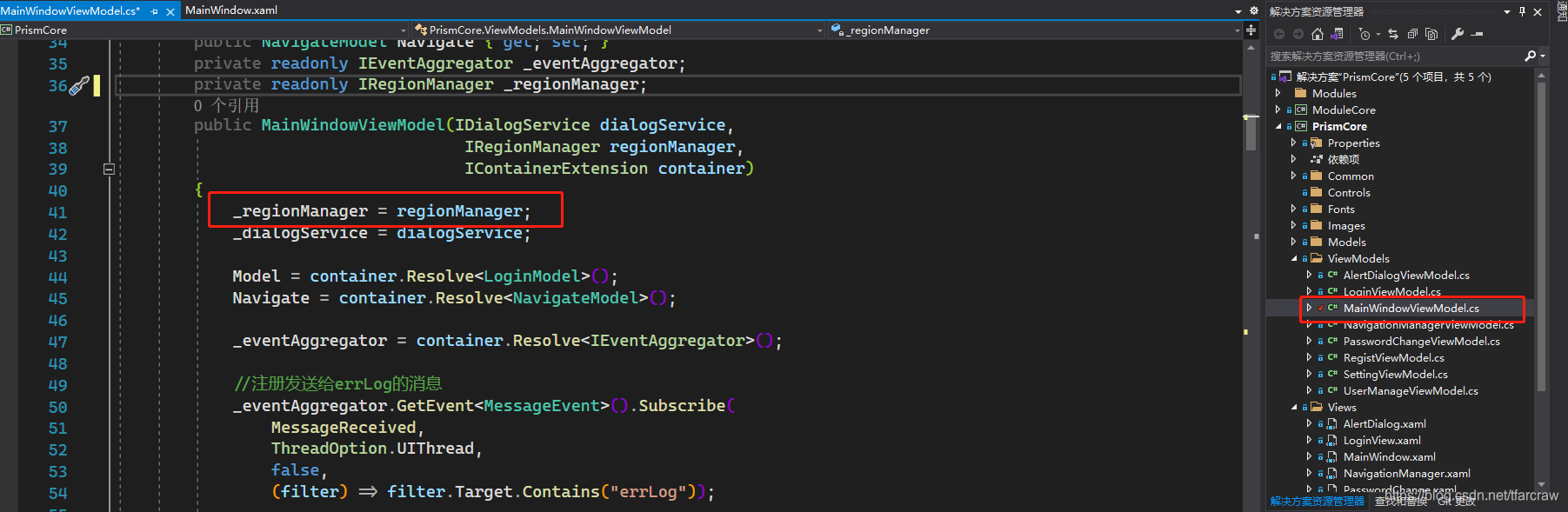
第二步、通过依赖注入拿到区域管理器

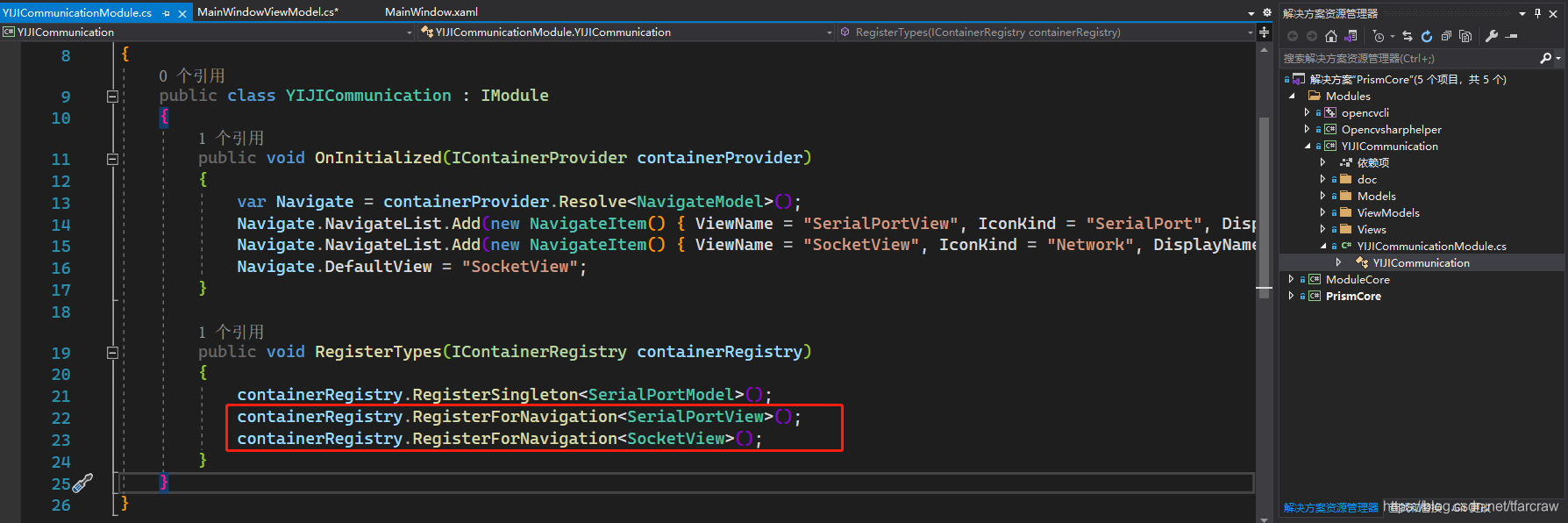
第三步、在模块中注册视图

第四步、将相应的视图注入区域

这篇关于解耦!解耦!漫谈 XAML 应用程序开源框架 Prism(五)区域与导航的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








