本文主要是介绍水牛社五大赚钱栏目概览:轻松了解项目核心与赚钱原理,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
很多新用户首次访问水牛社官网时,可能会感到有些迷茫。由于软件介绍相对较长,部分朋友可能缺乏耐心细读。然而,若您真心希望在网络上找到赚钱的机会,深入了解我们的发展历程将大有裨益。简而言之,本文旨在快速带您领略软件的运作模式。您会发现,水牛社赚钱门槛极低,无论新手还是老手都能轻松上手。
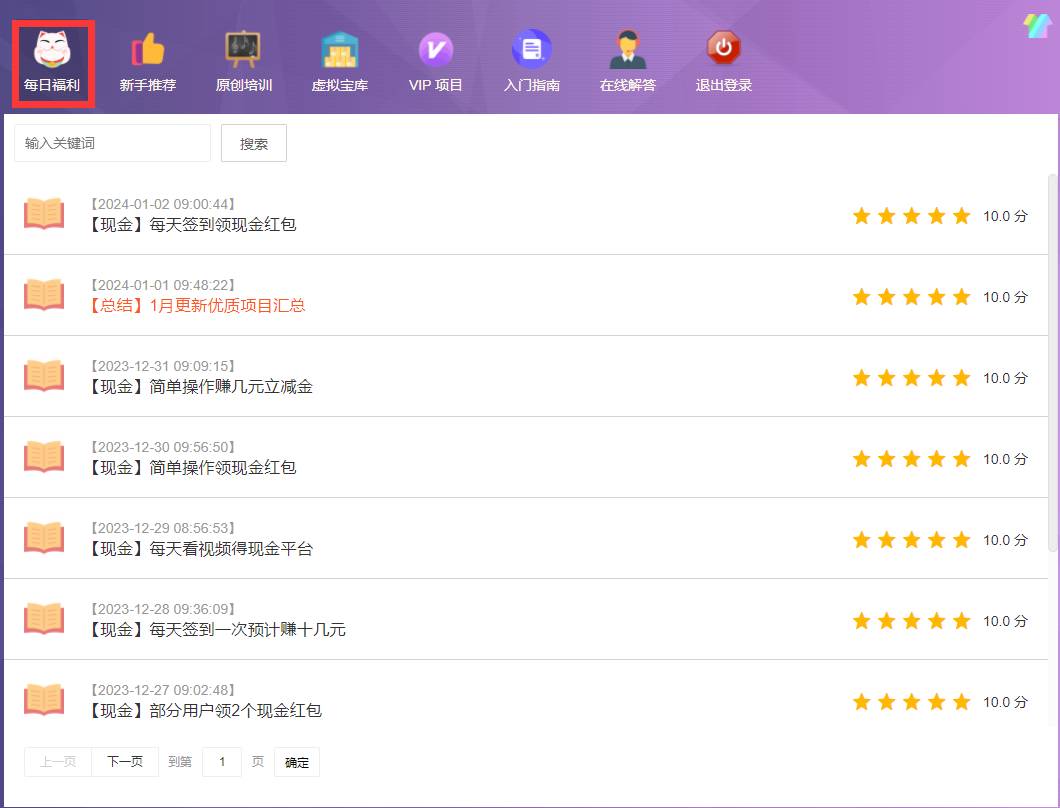
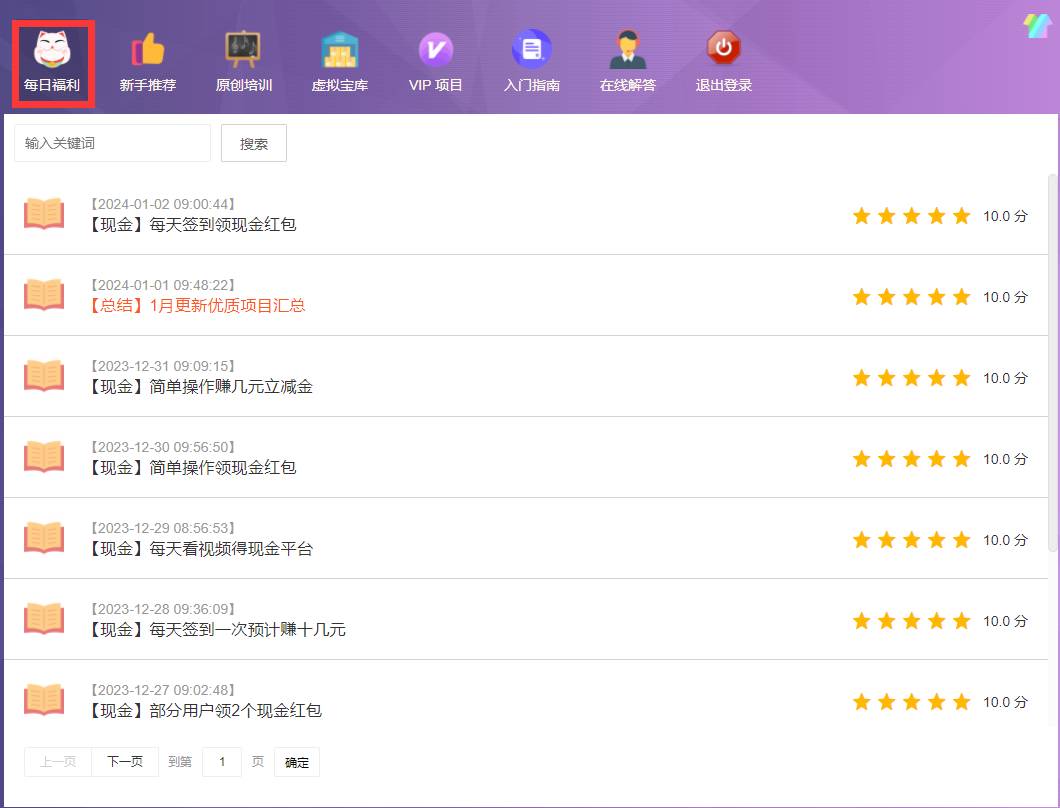
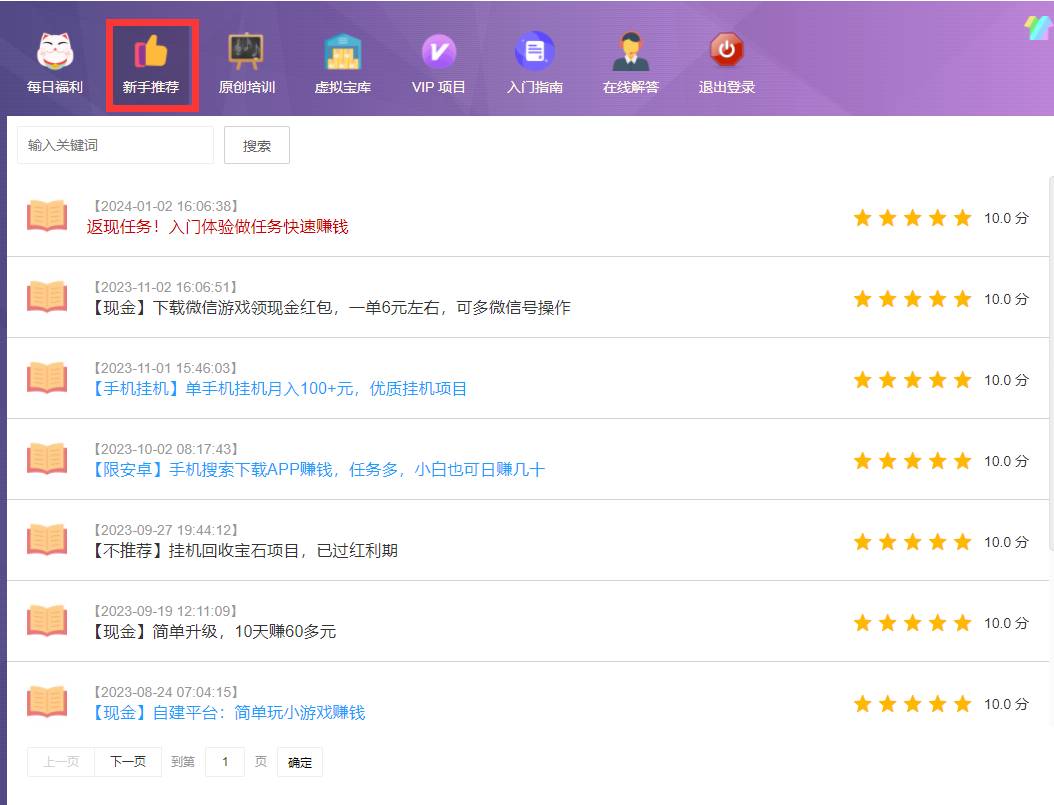
目前,水牛社设有七大栏目:每日福利、新手推荐、原创培训、虚拟宝库、VIP项目、入门指南和在线解答。尽管界面简洁,但每个栏目都精心设计,以满足新老用户的多样化需求。其中前五个栏目均具备赚钱功能,让您一目了然。
接下来,让我们逐一解析这五大栏目的赚钱原理:

1,每日福利和新手推荐。这两个栏目主要提供任务类项目,特别适合那些缺乏经验或时间有限的用户。每个任务都附有详细步骤,只需按照流程操作,即可快速获得收益。每月任务价值在1000至3000元之间,我们定期测试并截图保存任务价值,确保真实可靠。新手用户建议首先尝试这些任务,轻松实现快速赚钱。


2,培训。这一栏目汇聚了我们团队精心制作的收费培训课程,单个项目收费在1200-1388元之间。现在,这些课程已全部免费开放。通过学习这些技术,您的水平将迅速提升至两到三年网赚经验者的层次,轻松驾驭网上绝大多数项目。授人以鱼不如授人以渔,我们致力于为您提供真正有价值的知识和技能。


3,虚拟宝库。如果您对任务类项目感到厌倦,或希望尝试更多元化的项目,那么这个栏目将是您的最佳选择。虽然上手可能需要一些时间,但收益稳定且后期可实现自动化,让您轻松实现月入数千甚至上万的目标。虚拟产品是我们重点打造的栏目之一,通过自动销售实现持续收益。当然,要实现自动赚钱仍需要前期的努力和投入。

4,来说说VIP项目。对于新手而言,面对众多项目可能感到无从下手。这些项目收费不一,但并非每个都适合您。VIP项目栏目主要收录各大收费社群平台的优质项目,并免费分享给用户。我们的目标是通过资源整合降低您的购买成本,节省测试时间,并帮助您避开潜在的风险。

综上所述,每日福利、新手推荐和虚拟宝库是可直接变现的三大项目;而原创培训和VIP项目则更注重技能提升,适合那些希望通过网络副业改变生活状况的用户。当然,任何产品都不可能完美,我们也欢迎用户提出宝贵的批评和建议。我们将持续努力改进,以更优质的服务回馈大家的支持。水牛社软件:让网络小白少花冤枉钱,赚取第一桶金
最后,再次提醒各位新人:在互联网上掘金需要脚踏实地、一步一个脚印。不要轻信那些不劳而获的承诺,要相信通过自己的努力和学习才能实现真正的成功。
这篇关于水牛社五大赚钱栏目概览:轻松了解项目核心与赚钱原理的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





