本文主要是介绍nodejs接受前端传来的参数并返回数据,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
nodejs接受前端传来的参数并返回数据
一 、需求分析
前端传来一个参数,然后用nodejs作为后端接收,并将数据返回给前端
二、实现步骤
- 后端用nodejs来实现,通过设置一个接口来处理数据
- 数据传递一定存在跨域问题,这里通过 cors 处理跨域问题
- 前端通过Ajax将参数传递给该接口
三、后端实现代码
建立一个 test.js 文件
//导入 express 模块, npm install express -S
//导入 cors模块, npm install cors -S
const express = require("express")
const cors = require("cors");let app = express();
//处理跨域问题
app.use(cors());//设置api接口,请求该接口的时候返回 hello world
app.get("/api",function(req,res){//在命令行中查看传递过来的参数console.log(req.query);//返回 hello world 给前端res.end("hello world")
})//监听3000端口
app.listen(3000);
四、后端实现代码
建立一个 test.html 文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><textarea name="aaa" id="aa" cols="30" rows="10"></textarea><button>点击发送</button>
</body>
</html>
<script>let a = document.getElementById("aa");let btn = document.querySelector("button");//点击按钮发起Ajax请求,并将textarea中的内容作为参数传递btn.onclick = function(){let xhr = new XMLHttpRequest();xhr.open("get","http://localhost:3000/api?a="+a.value);xhr.send();xhr.onload = function(){console.log(xhr.responseText);}}
</script>
五、运行
- 在node中运行 text.js 文件,运行命令为
node text.js - 打开 text.html 文件,写入内容,点击发送按钮
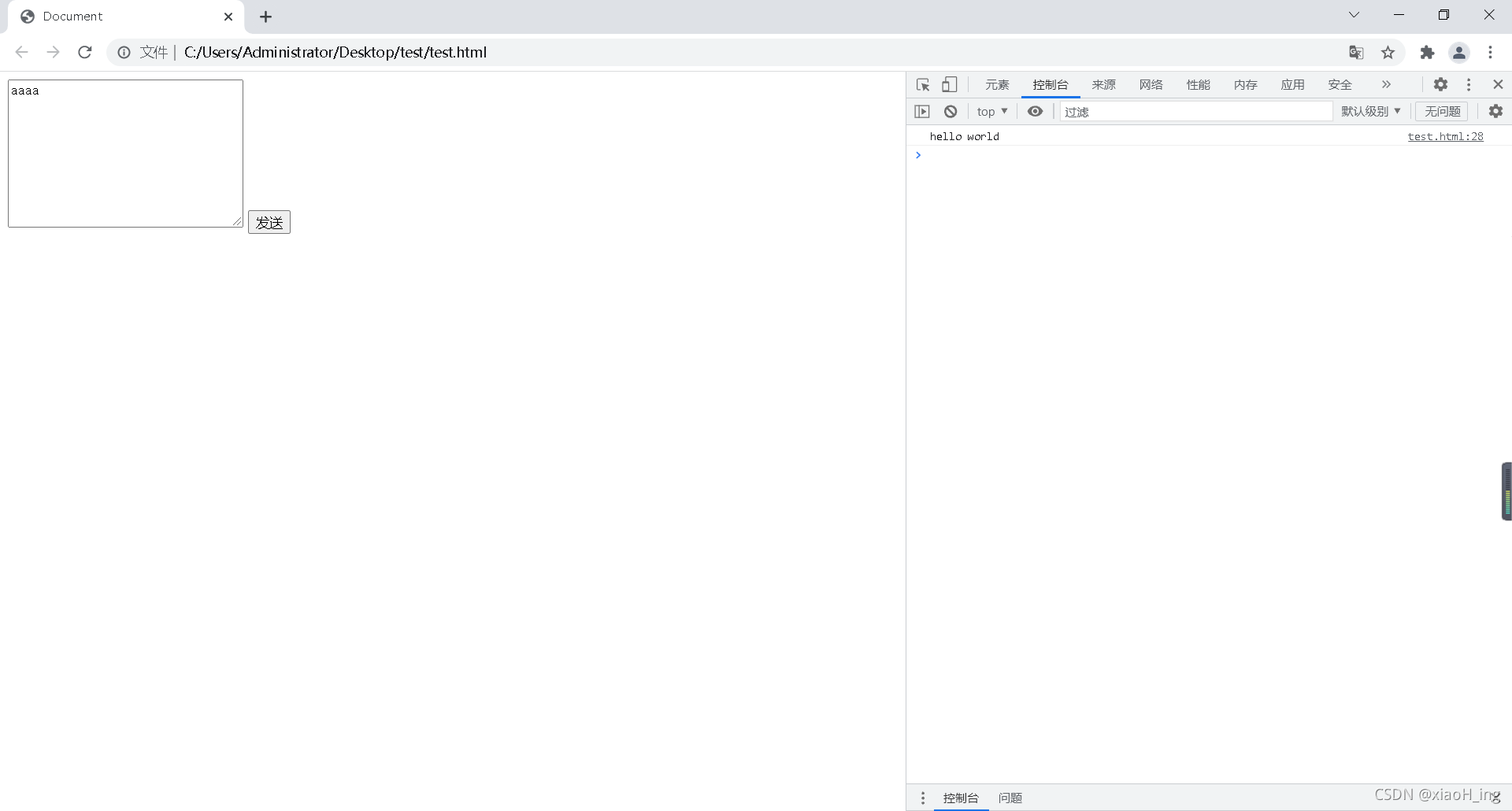
- 在控制台可以看到得到 hello world
页面中:

node中:

这篇关于nodejs接受前端传来的参数并返回数据的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





