本文主要是介绍2024年 前端JavaScript Web APIs 第五天 笔记,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!




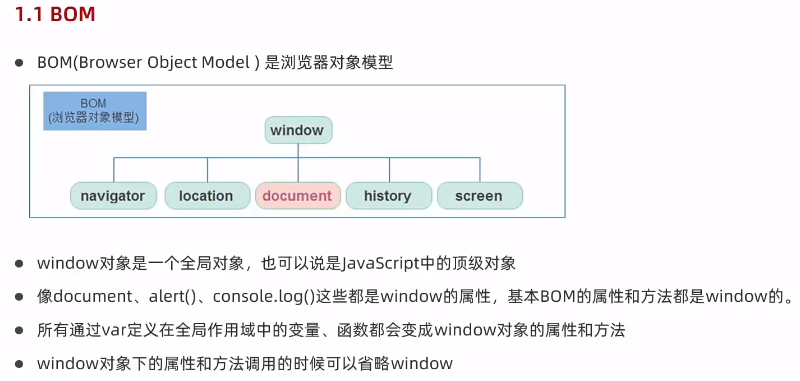
5.1-BOM和延迟函数setTimeout





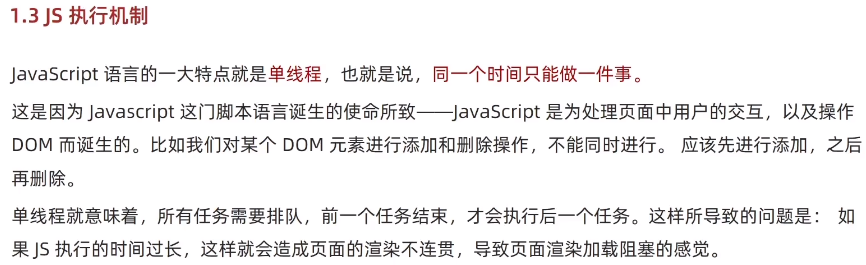
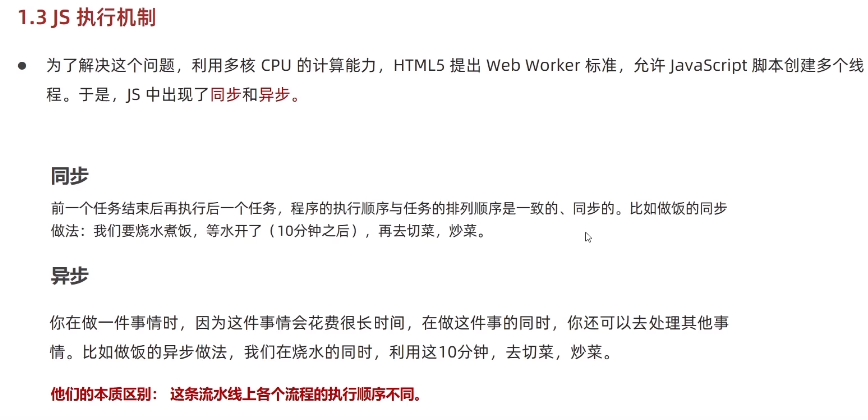
5.2-事件循环eventloop


1-》 3 -》2
1-》 3 -》2




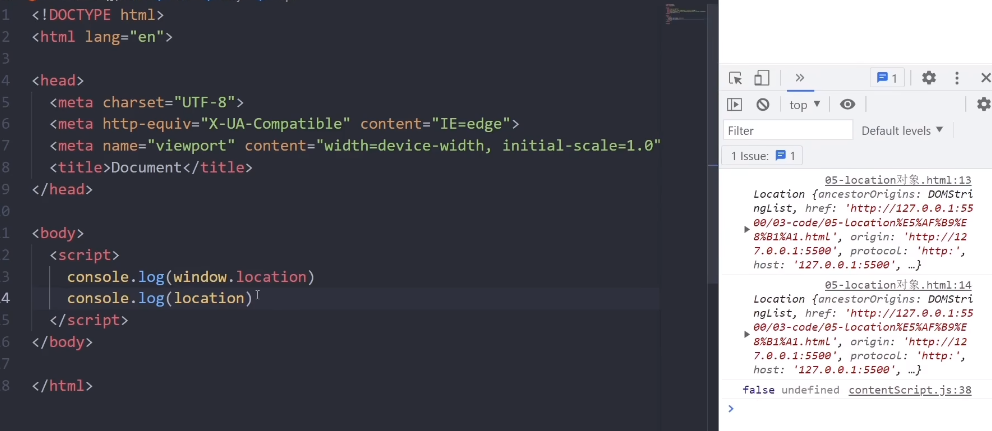
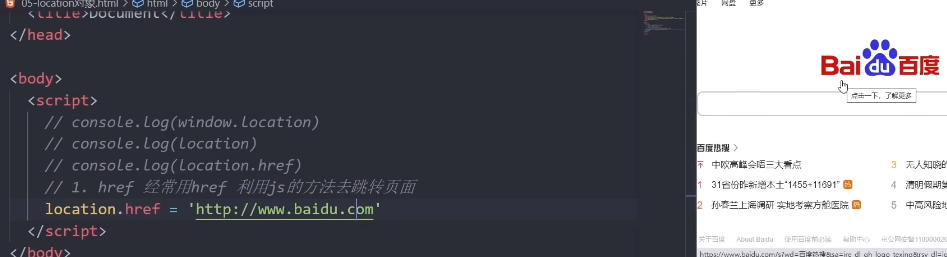
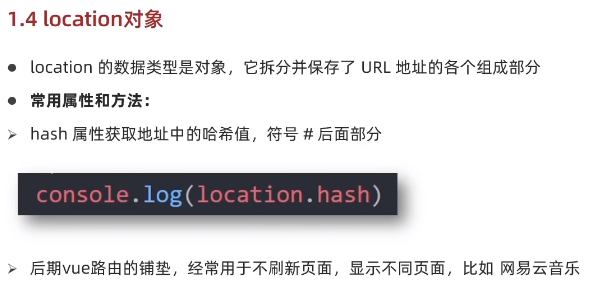
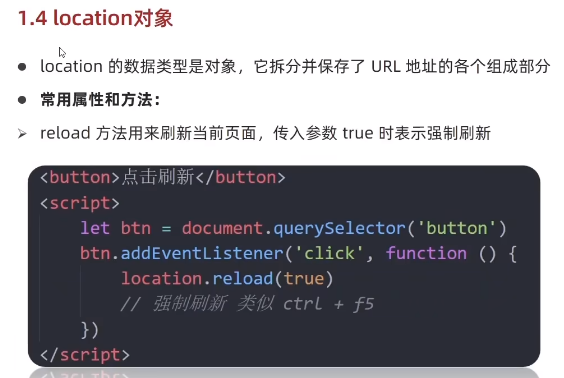
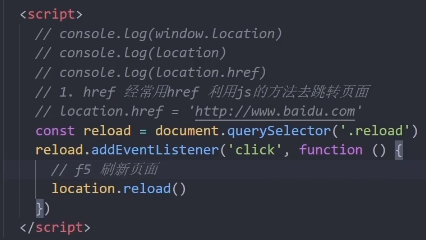
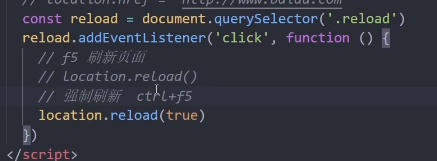
5.3-location对象




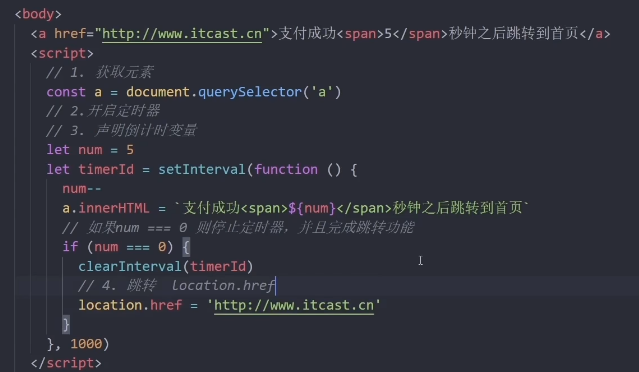
案例:5秒钟之后自动跳转页面


<body><a href="http://www.itcast.cn">支付成功<span>5</span>秒钟之后跳转到首页</a><script>// 1. 获取元素const a = document.querySelector('a')// 2.开启定时器// 3. 声明倒计时变量let num = 5let timerId = setInterval(function () {num--a.innerHTML = `支付成功<span>${num}</span>秒钟之后跳转到首页`// 如果num === 0 则停止定时器,并且完成跳转功能if (num === 0) {clearInterval(timerId)// 4. 跳转 location.hreflocation.href = 'http://www.itcast.cn'}}, 1000)</script>
</body>





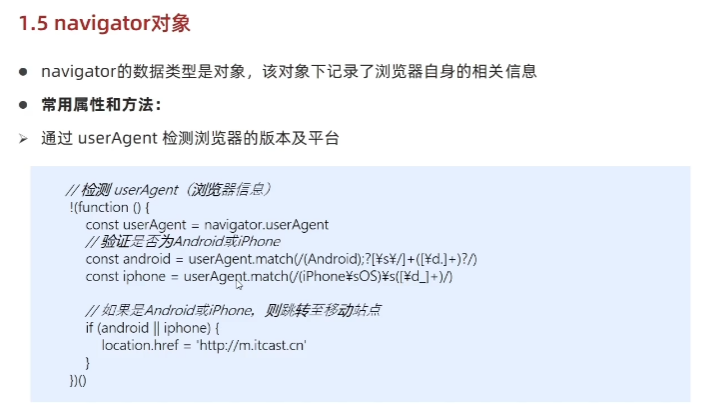
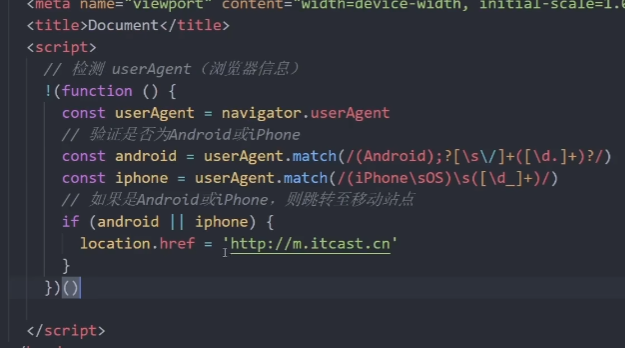
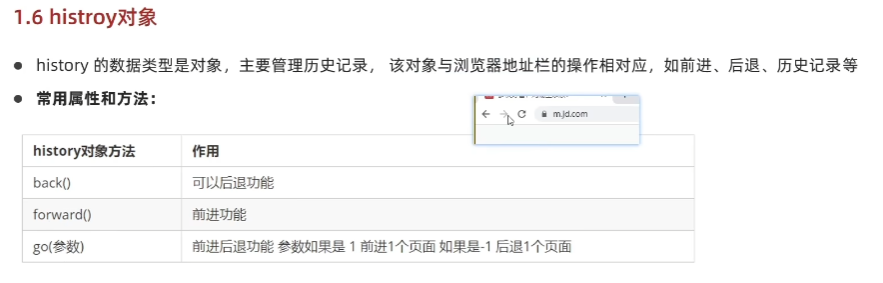
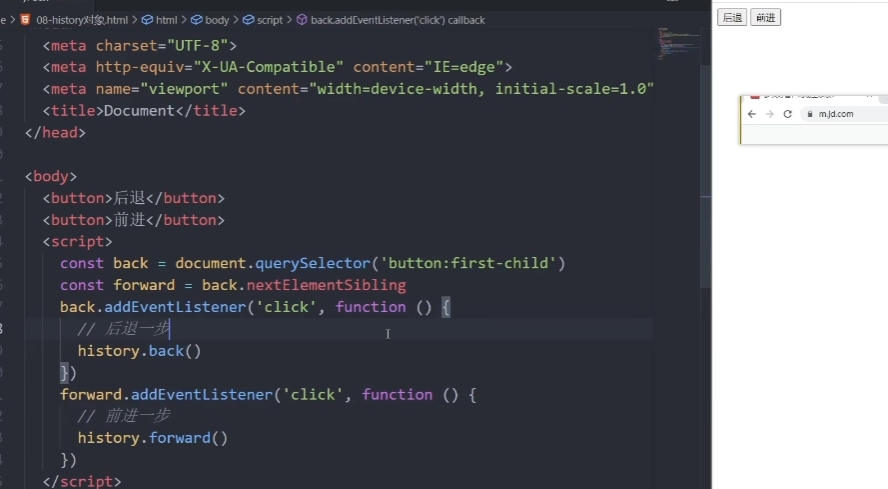
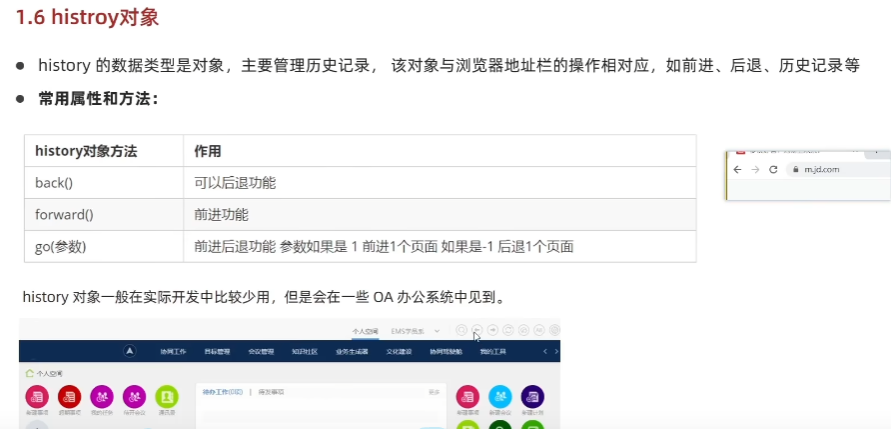
5.4-navigator对象和histroy对象







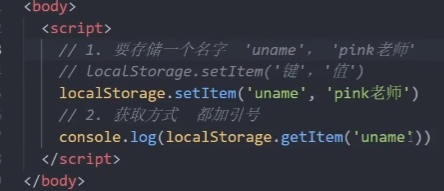
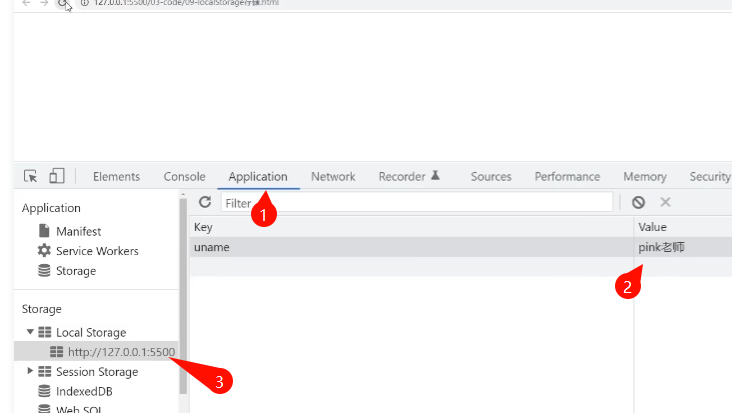
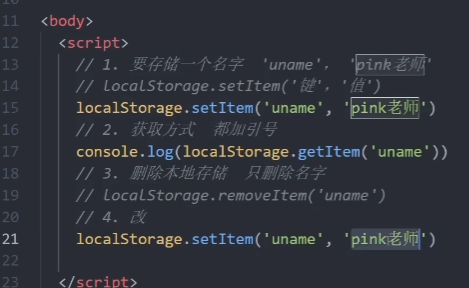
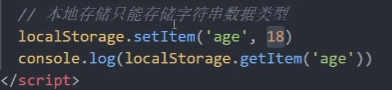
5.5-本地存储localstorage










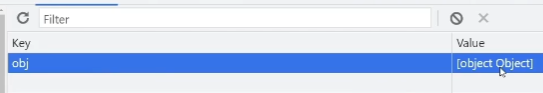
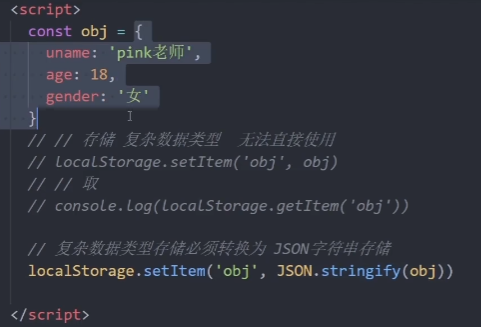
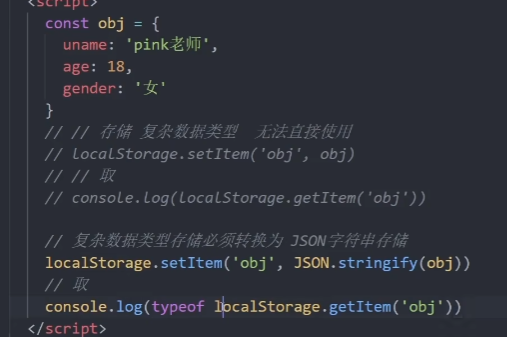
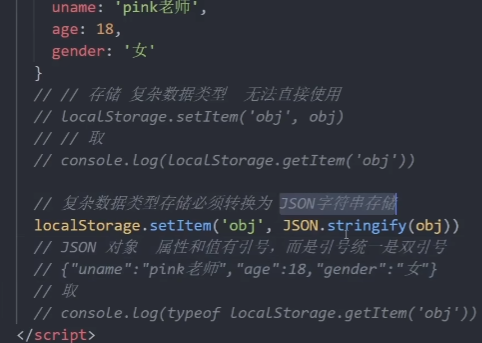
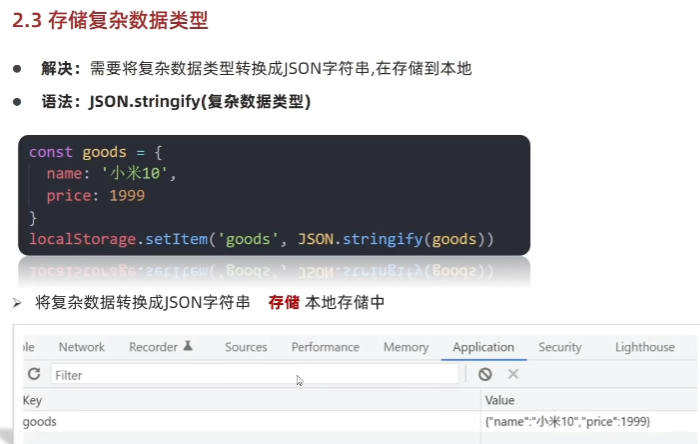
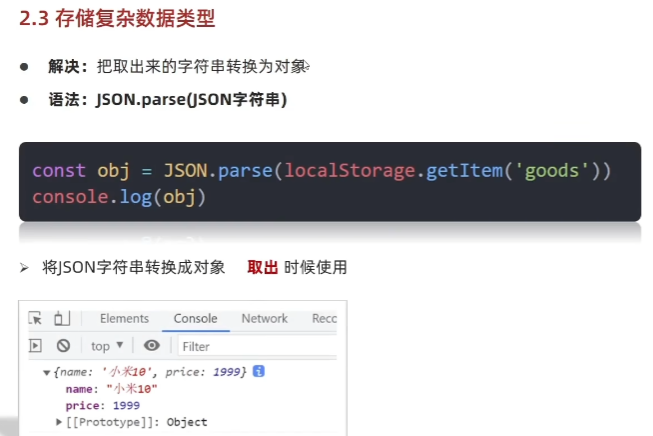
5.6-本地存储处理复杂数据类型










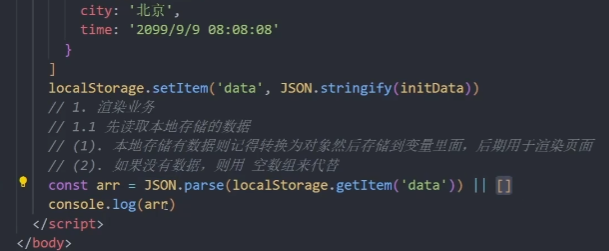
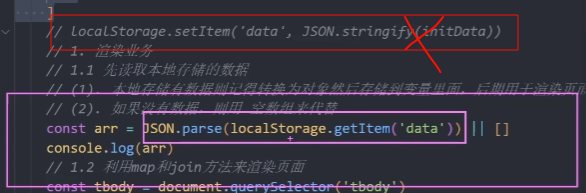
5.7-综合案例-读取本地存储数据






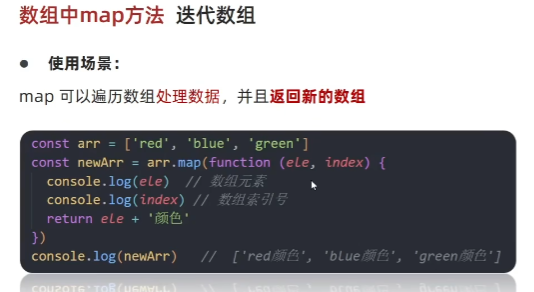
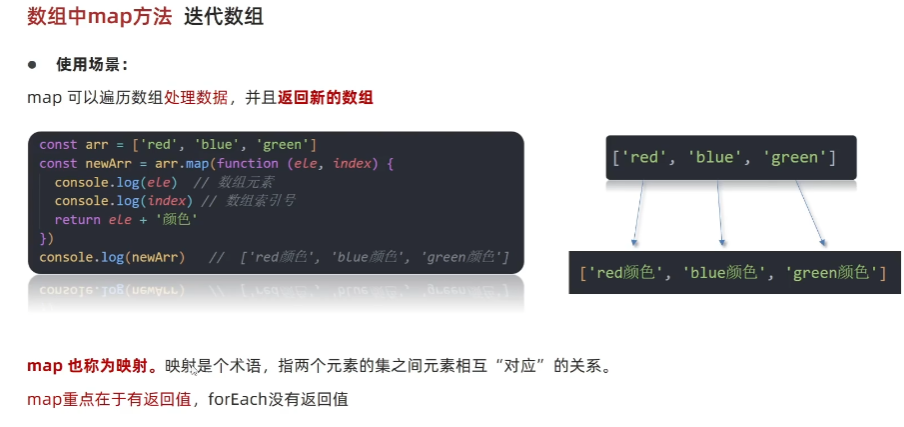
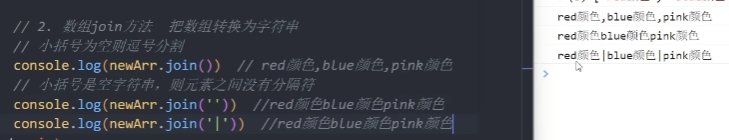
5.8-数组map和join方法







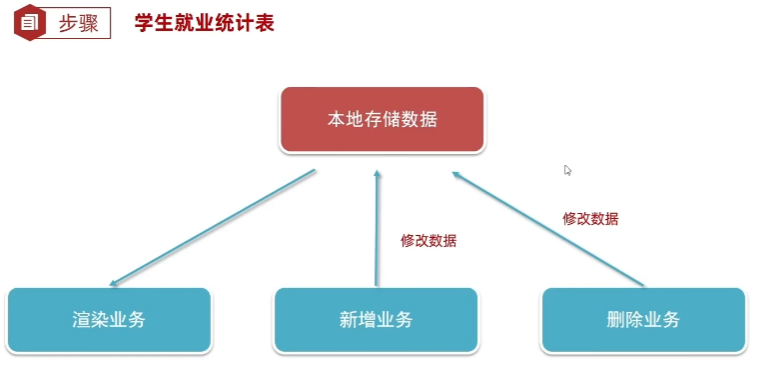
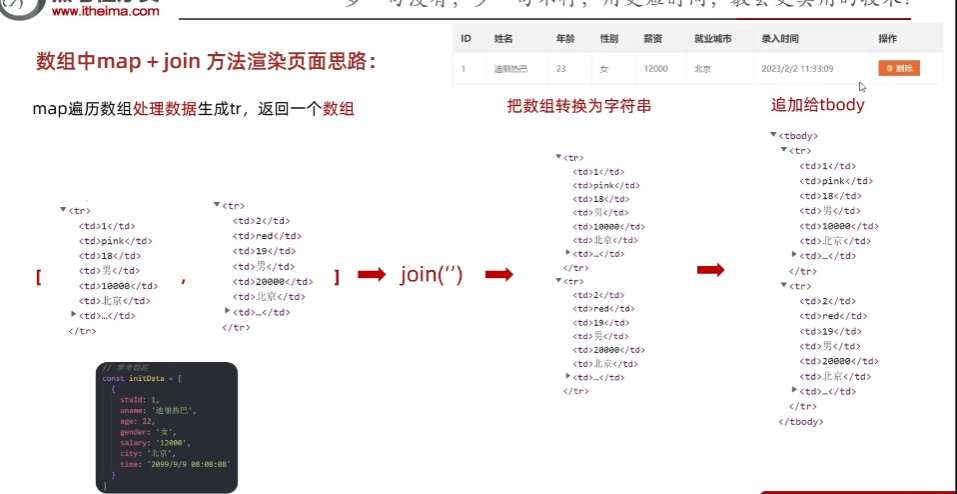
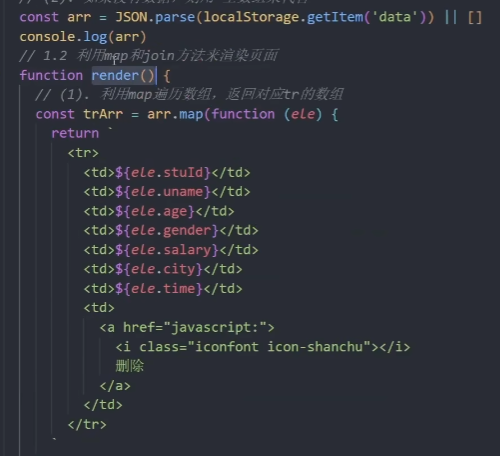
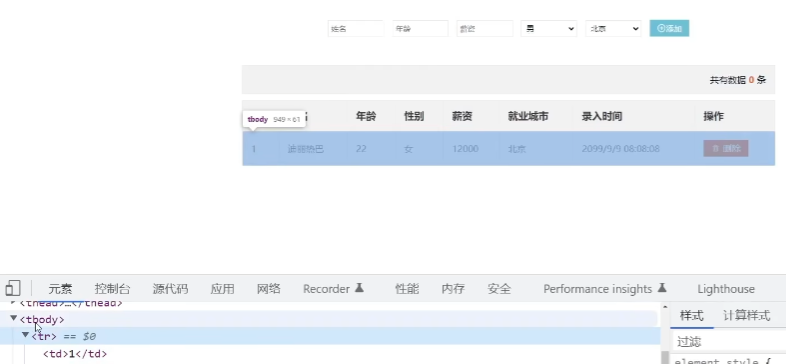
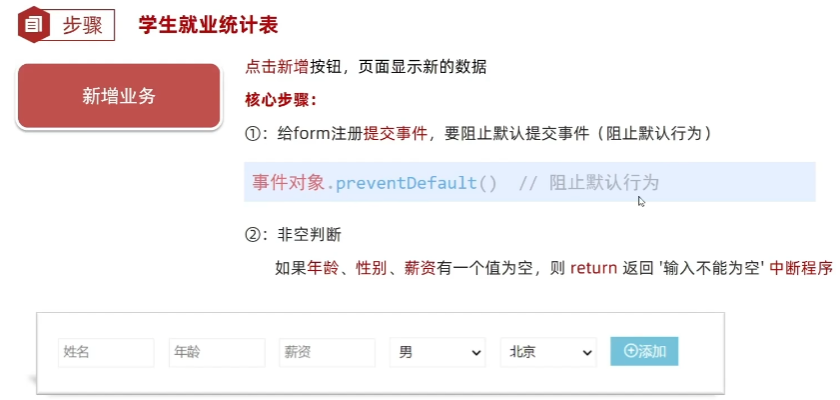
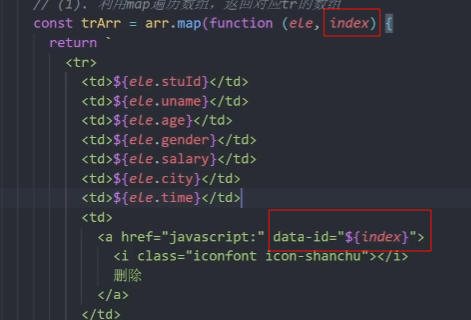
5.9-综合案例-渲染模块制作



![]()




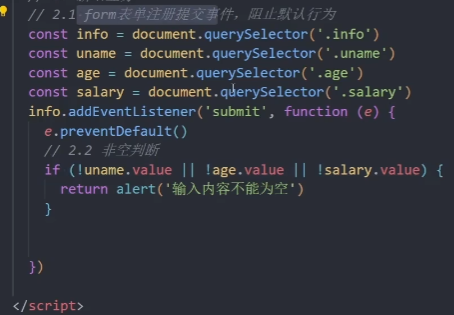
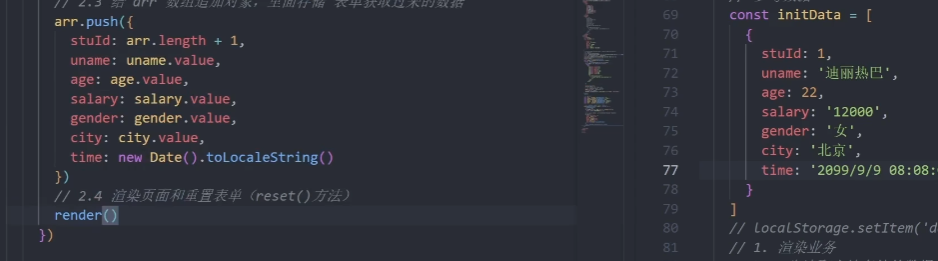
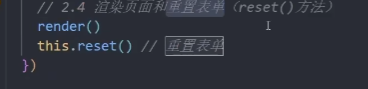
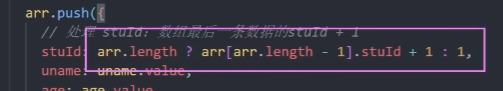
5.10-综合案例-录入模块制作










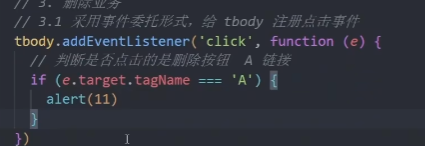
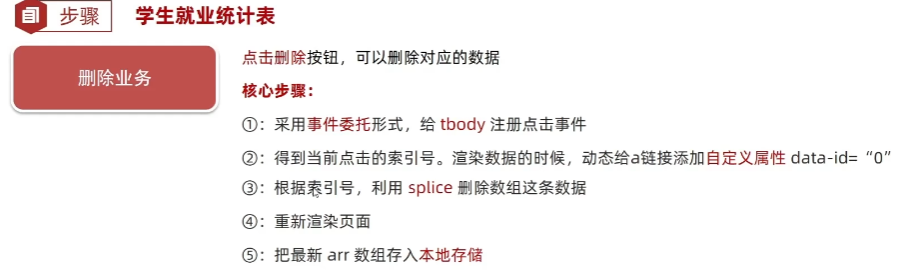
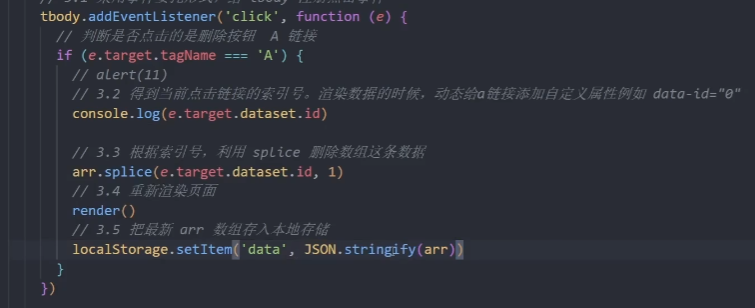
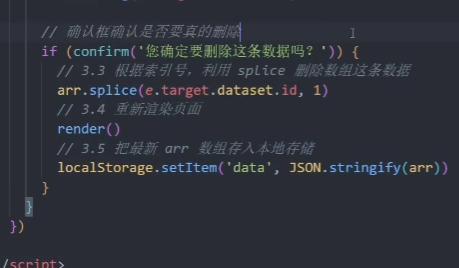
5.11-综合案例-删除模块制作以及学













5.12-综合案例 原码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>学生就业统计表</title><link rel="stylesheet" href="./iconfont/iconfont.css"><link rel="stylesheet" href="css/index.css" />
</head><body><h1>学生就业统计表</h1><form class="info" autocomplete="off"><input type="text" class="uname" name="uname" placeholder="姓名" /><input type="text" class="age" name="age" placeholder="年龄" /><input type="text" class="salary" name="salary" placeholder="薪资" /><select name="gender" class="gender"><option value="男">男</option><option value="女">女</option></select><select name="city" class="city"><option value="北京">北京</option><option value="上海">上海</option><option value="广州">广州</option><option value="深圳">深圳</option><option value="曹县">曹县</option></select><button class="add"><i class="iconfont icon-tianjia"></i>添加</button></form><div class="title">共有数据<span>0</span>条</div><table><thead><tr><th>ID</th><th>姓名</th><th>年龄</th><th>性别</th><th>薪资</th><th>就业城市</th><th>录入时间</th><th>操作</th></tr></thead><tbody><!-- <tr><td>1</td><td>迪丽热巴</td><td>23</td><td>女</td><td>12000</td><td>北京</td><td>2099/9/9 08:08:08</td><td><a href="javascript:"><i class="iconfont icon-shanchu"></i>删除</a></td></tr> --></tbody></table><script>// 参考数据const initData = [{stuId: 1,uname: '迪丽热巴',age: 22,salary: '12000',gender: '女',city: '北京',time: '2099/9/9 08:08:08'}]// localStorage.setItem('data', JSON.stringify(initData))// 1. 渲染业务// 1.1 先读取本地存储的数据// (1). 本地存储有数据则记得转换为对象然后存储到变量里面,后期用于渲染页面// (2). 如果没有数据,则用 空数组来代替const arr = JSON.parse(localStorage.getItem('data')) || []console.log(arr)// 1.2 利用map和join方法来渲染页面const tbody = document.querySelector('tbody')function render() {// (1). 利用map遍历数组,返回对应tr的数组const trArr = arr.map(function (ele, index) {return `<tr><td>${ele.stuId}</td><td>${ele.uname}</td><td>${ele.age}</td><td>${ele.gender}</td><td>${ele.salary}</td><td>${ele.city}</td><td>${ele.time}</td><td><a href="javascript:" data-id="${index}"><i class="iconfont icon-shanchu"></i>删除</a></td></tr>`})console.log(trArr)// (2). 把数组转换为字符串 join// (3). 把生成的字符串追加给tbody tbody.innerHTML = trArr.join('')// 显示共计有几条数据document.querySelector('.title span').innerHTML = arr.length}render()// 2. 新增业务const info = document.querySelector('.info')const uname = document.querySelector('.uname')const age = document.querySelector('.age')const salary = document.querySelector('.salary')const gender = document.querySelector('.gender')const city = document.querySelector('.city')// 2.1 form表单注册提交事件,阻止默认行为info.addEventListener('submit', function (e) {e.preventDefault()// 2.2 非空判断if (!uname.value || !age.value || !salary.value) {return alert('输入内容不能为空')}// 2.3 给 arr 数组追加对象,里面存储 表单获取过来的数据arr.push({// 处理 stuId:数组最后一条数据的stuId + 1 stuId: arr.length ? arr[arr.length - 1].stuId + 1 : 1,uname: uname.value,age: age.value,salary: salary.value,gender: gender.value,city: city.value,time: new Date().toLocaleString()})// 2.4 渲染页面和重置表单(reset()方法)render()this.reset() // 重置表单// 2.5 把数组重新存入本地存储里面,记得转换为JSON字符串存储localStorage.setItem('data', JSON.stringify(arr))})// 3. 删除业务// 3.1 采用事件委托形式,给 tbody 注册点击事件tbody.addEventListener('click', function (e) {// 判断是否点击的是删除按钮 A 链接if (e.target.tagName === 'A') {// alert(11)// 3.2 得到当前点击链接的索引号。渲染数据的时候,动态给a链接添加自定义属性例如 data-id="0"console.log(e.target.dataset.id)// 确认框 确认是否要真的删除if (confirm('您确定要删除这条数据吗?')) {// 3.3 根据索引号,利用 splice 删除数组这条数据arr.splice(e.target.dataset.id, 1)// 3.4 重新渲染页面 render()// 3.5 把最新 arr 数组存入本地存储localStorage.setItem('data', JSON.stringify(arr))}}})</script>
</body></html>---------
这篇关于2024年 前端JavaScript Web APIs 第五天 笔记的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





