本文主要是介绍推荐 15 款很棒的文本编辑器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文中提及的文本编辑器软件,并非全部开源,仅供参考。
1. Notepad++:

这是 Windows 记事本一个最好的替换产品,主要特点包括:
a. 自动完成
b. 语法高亮
c. 拖放特性
d. 搜索
e. 缩放
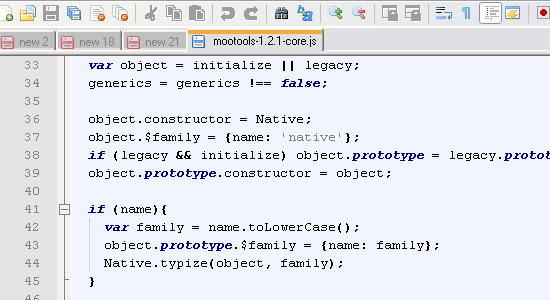
2. PSPad:

PSPad 是一个Windows平台上免费的适合程序员使用的编辑器。它可以让你保持上一次编辑状态,这样在你下次打开编辑器的时候可以直接显示原来的文件。此外它还支持通过FTP进行远程编辑,支持多文件的比较等。
a. 语法高亮
b. 支持多文档编辑
c. 内建 FTP 客户端
d. 完整的十六进制编辑器
e. 桌面会话保存
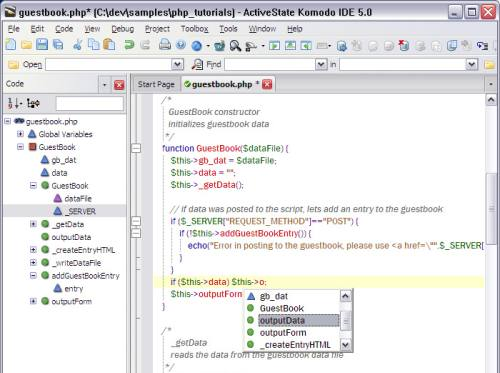
3. Komodo:

Komodo IDE可以在 Windows、Mac OS X 和 Linux 上运行,并支持通用的开源语言 —— Perl、PHP 和 Ruby。代码智能引擎非常可靠。它扫描所有语言安装找到定制扩展,比如 PEAR 模块。在项目方面,它支持与 CVS、Subversion 和 Perforce 的集成,也允许直接向服务器 FTP 传递代码。
主要特点:
a. 代码折叠
b. 即时语法检查
c. 支持多种语言
d. 跨平台支持:Windows, Linux and Mac
4. Coda:

只支持 Mac 平台的文本编辑器,主要特点:
a. 语法高亮
b. 行数计算
c. 自动完成
d. 自动保存代码片段
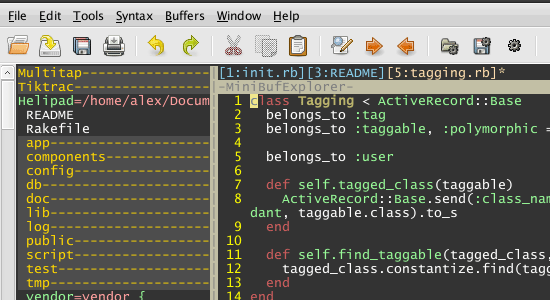
5. Vim:

Vim是从 vi 发展出来的一个文本编辑器。代码补完、编译及错误跳转等方便编程的功能特别丰富,在程序员中被广泛使用。和Emacs并列成为类Unix系统用户最喜欢的编辑器。
6. TextMate:

Mac 平台下一款强大的文本编辑器,主要特性:
a. 代码自动完成
b. 可直接在文档中运行 SHELL 命令
c. 支持多种风格
d. 支持宏
e. 目前已提供 Windows 版本
7. TotalEdit:

Windows 下的免费编辑器,功能:
a. 语法高亮
b. 文件浏览器
c. 拼写检查
d. 扩展工具集成
e. 环境定制
8. Gedit:

这是 Linux 下的一个纯文本编辑器,但你也可以把它用来当成是一个集成开发环境 (IDE), 它会根据不同的语言高亮显现关键字和标识符。
9. Crimson Editor:

一个小型的代码编辑器,加载时间很短,主要特性:
a. 语法高亮
b. 多文档编辑
c. 拼写检查
d. 查找和替换
e. 宏
10. UltraEdit:

这个工具大家都非常熟悉,不再废话。
11. TextPad:

一款常用的文本编辑器,主要特性:
a. 多语言拼写检查
b. 自动文本完成
c. 宏录制
d. 搜索工具条
12. NoteTab:

便携式 HTML 编辑器,支持 Windows,特性:
a. 搜索和替换
b. Tabbed 接口
c. HTML文档格式化
d. 高便携,可在 U盘中运行
e. 快速可靠
13. EditPlus:

这是我喜欢的文本编辑器,特点:
a. 语法着色
b. 多语言支持
c. 内建文件浏览器
d. 自动完成
e. 拼写检查
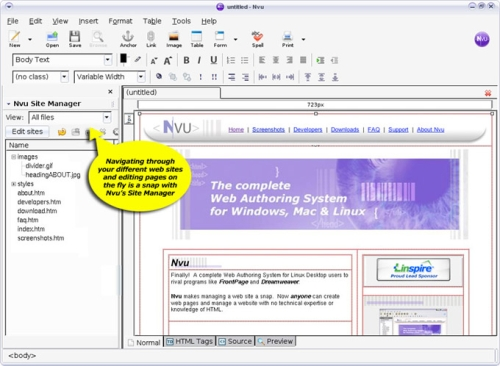
14. Nvu:

NVU实际上起源于Netscape,还记得那个有点笨拙的HTML编辑器Netscape Composer吗?NVU就是在它的基础上进一步开发出来的,不过,最新版本的NVU已经不是当年的那只丑小鸭,它完全能够胜任专业网页设计工作的需 求。与FrontPage和Dreamweaver这类商业HTML编辑器一样,这款软件(目前支持Windows、Linux和Mac OS平台)同时提供了源代码直接编辑和“所见即所得”这两种网页设计环境。
NVU严格遵循W3C联盟的标准,其生成的HTML代码也相当紧凑,它会帮你排除错误或冗余的代码。这款编辑器提供了拼写和语 法检查功能,并且允许你采用不同的主题方案对界面进行定制。你可以自行创建并保存模版,还可以利用内置的FTP客户端把页面迅速上传到Web服务器上。
15. E-TextEditor:

Windows 下的编辑器,具有以下特性:
a. 键盘快捷键
b. 自动化以提升性能
c. 多语言支持
d. 修订版本控制
e. 个性化定制
找到你中意的文本编辑器了吗?你会选择哪一款呢?
这篇关于推荐 15 款很棒的文本编辑器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







