本文主要是介绍Shopify 如何使用动态结账按钮提高转化率,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Shopify 如何使用动态结账按钮提高转化率
了解买家放弃在线商店购买的原因是了解开发人员和设计师如何改进自定义主题并提高客户转化率的关键。根据Baymard Institute 的数据,26% 的美国在线购物者在上个季度放弃了订单,仅仅是因为*“结账流程太长/太复杂”*。
商店购物车和结帐页面上的用户体验对于确定销售是否完成至关重要。如果主题开发人员和设计人员可以消除这些页面的复杂性并引入熟悉度,买家会感到更放心,这应该会降低客户的购物车放弃率。
Shopify 的动态结账按钮可促进结账体验,该体验专为买家的首选付款方式(Apple Pay、PayPal 或其他付款方式)量身定制。这些按钮通过让买家访问最合适的号召性用语按钮来简化付款过程中的导航。
现在,购物车页面和产品页面上提供了动态结账按钮,您可以提供主题,确保无论买家在网站上的哪个位置,都能确保简化和加快结账流程。
在本文中,我们将研究如何在自定义主题的产品和购物车页面上实现动态结账按钮。我们还将研究动态结账按钮在买家旅程中的作用以及使用它们时需要考虑的因素。
为选择和一致性而设计
重要的是要认识到您客户的买家有不同的偏好,并且主题开发人员可以通过精心的商店设计使客户能够满足这些不同的偏好。数字钱包和替代支付方式的流行意味着您可以通过动态结账按钮为您的主题提供竞争优势。
增长最快的数字钱包之一是 Apple Pay,它允许买家使用他们的银行账户通过 iPhone 和 Apple Watch 快速支付产品费用。许多世界上最大的品牌都采用 Apple Pay 作为支付方式,其中包括美国 100 强零售商中的 74 家。
随着这些独特的支付方式越来越受欢迎,买家将越来越期望体验他们在使用特定钱包时习惯的特定外观和感觉。借助 Shopify 的动态支付按钮,商家现在能够提供这种顺畅的买家体验。
目前可以将与 PayPal、Google Pay 和 Amazon Pay 连接的动态支付按钮添加到主题购物车或产品页面。这些按钮中的每一个都将通过专门的结帐流程引导买家,该流程的设计考虑到了易用性。
当动态结账按钮添加到产品页面时,买家点击购物车页面时会跳过购物车页面,并自动进入快速结账流程。将动态结账按钮添加到购物车页面后,买家可以简单地使用此结账流程进行购买,而不是继续常规的 Shopify 结账。
除了快速和简化的结账体验外,使用动态结账按钮还有一个额外的好处。通过使用 Liquid 生成这些按钮,您可以确保每个主题页面上的用户体验一致。
由于可用付款选项的图标无论是在产品、购物车还是结帐页面上都是相同的,因此您不必担心任何视觉上的不一致。在您客户的商店中使用相同的视觉语言将有助于买家的体验和他们对该商店的信任。
使用 Liquid 实现
在产品页面上实现动态结账按钮涉及使用 Liquid{% form %}标签创建添加到购物车和结账按钮。正如我们之前了解到的,formLiquid 标签生成一个 HTML 元素以及将提交的数据发送到特定端点所需的输入。
在这种情况下,{% form 'product' %}可用于输出常规的添加到购物车按钮以及动态结帐按钮。在您的主题中,您需要通过搜索找到产品表单<form action="/cart/add",并将其替换为以下内容:
{% form 'product', product, id: "oldID", class: "old-class" %}`
由于我们不再使用 HTML 表单标签,您还需要将结束</form>标签替换为Liquid 等价物:{% endform %}。
接下来,您需要通过搜索具有属性 的输入或按钮标记来找到添加到购物车按钮的生成位置type="submit"。如果您希望动态结账按钮出现在常规结账按钮下方,您应该找到结束<button>标记,并添加以下内容:
{{ form | payment_button }}
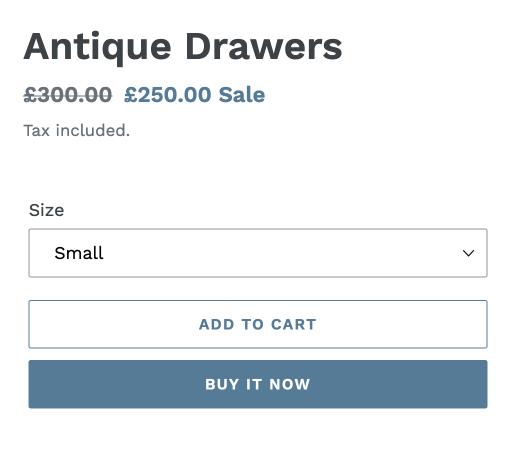
将其添加到您的主题后,您应该会看到一个动态结帐按钮,在产品页面上显示为“立即购买”:

向购物车页面添加动态结账按钮是一个相对更直接的过程。对于购物车页面,动态结账按钮是使用{{ content_for_additional_checkout_buttons }}Liquid 对象自动生成的。
但是,重要的是将此对象包装在一个类为 的容器中“additional-checkout-buttons”。您可以将此添加到您的购物车模板文件中,在<button>结账的结束标签下方,我们可以使用一条if语句,以便仅在有其他付款选项时才加载容器。
当它在购物车页面上设置时,它应该如下所示:
{% if additional_checkout_buttons %}<div class="additional-checkout-buttons">{{ content_for_additional_checkout_buttons }}</div>
{% endif %}
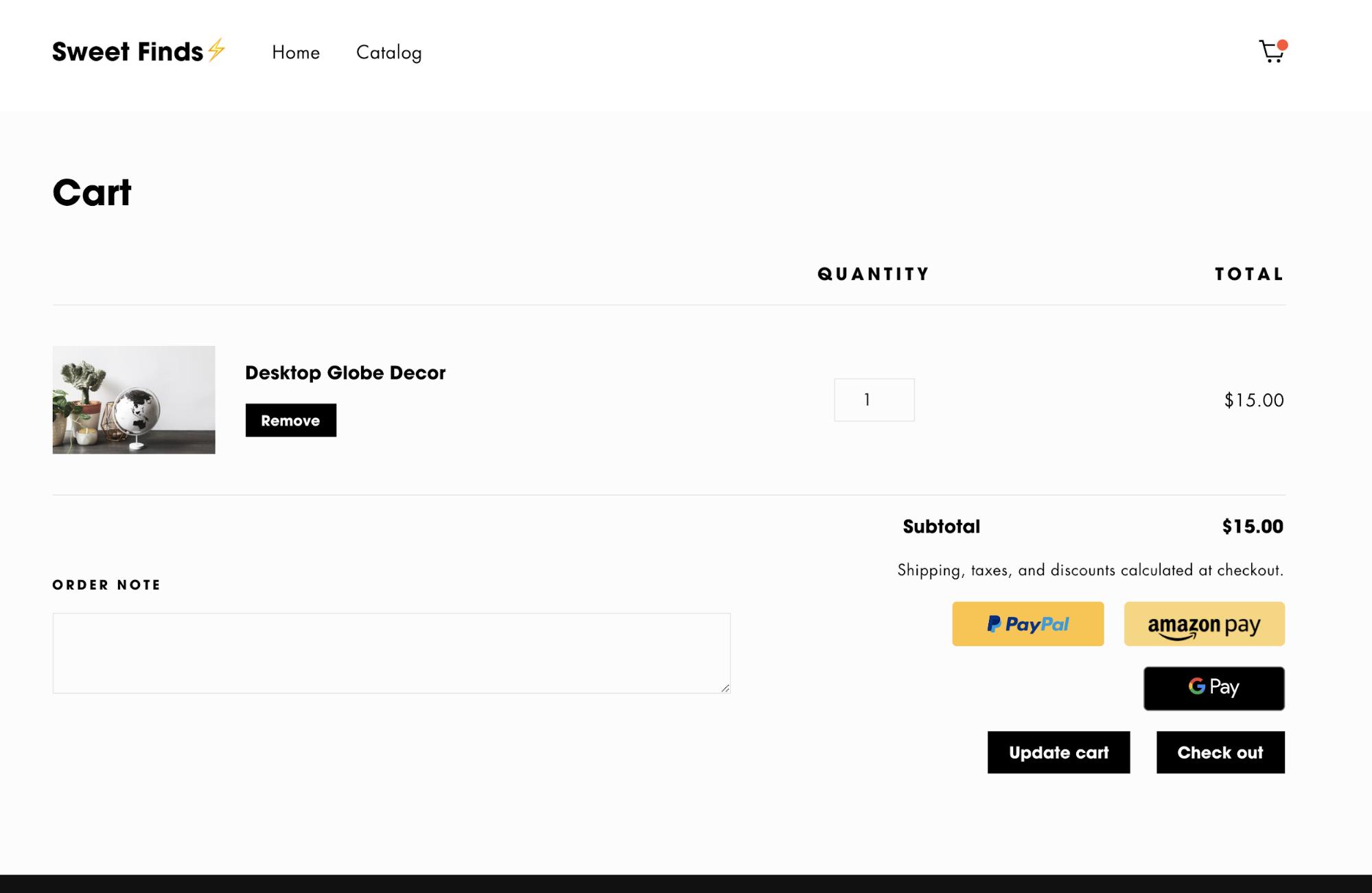
现在,当您导航到购物车页面时,您应该会看到可用的动态结账按钮出现:

如果您的自定义主题使用 Ajax 更新购物车中的数量而不刷新页面,则每次呈现购物车时您都需要重新初始化按钮。在这种情况下,您需要向 Ajax 购物车脚本添加几行 JavaScript,以确保每次购物车出现时都初始化附加的结帐按钮。
下面的脚本将重新初始化额外的结账按钮,并且应该包含在您的 JavaScript 函数正在使用的回调中:
if (window.Shopify && Shopify.StorefrontExpressButtons) {Shopify.StorefrontExpressButtons.initialize();
}
正确添加后,您的附加购物车按钮应该在每次 Ajax 购物车打开时初始化。
加速结账的注意事项
在为您的所有自定义主题全面实施动态结账按钮之前,值得考虑此付款流程适合哪些客户。根据您的客户销售的产品类型,加速结账可能不是最合适的。
目前在产品页面上使用动态结账按钮,无法捕获购物车属性,因此如果您的客户具有用于自定义产品或添加购物车备注的字段,则不会捕获此数据。
此外,如果您的客户在他们的购物车页面上有一个条款和条件复选框,它将与动态结账按钮不兼容。如果这些是客户的要求,则不应将它们添加到他们的主题中。
为了确保您的主题为您的客户提供最好的服务,请注意他们的独特要求和产品,以避免添加会长期限制他们的功能。
为确保按钮保持其视觉一致性和布局,强烈建议不要将自定义 CSS 应用于additional-checkout-buttons该类。由于附加结账按钮的代码可能会发生变化,因此自定义样式可能会导致未来更新的冲突和视觉问题。
提高客户的转化率
随着在线支付产品的新方式越来越流行,您可以通过集成加速结账方法来适应未来的主题。除了提供额外的付款选项外,实施动态结账按钮也是为您的客户简化结账流程并最大限度地提高转化率的一种方式。
这篇关于Shopify 如何使用动态结账按钮提高转化率的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







