本文主要是介绍鸿蒙实现带字数提醒的输入文本框,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言:
DevEco Studio版本:4.0.0.600
API:10
鸿蒙原生TextArea提供了一种实现带字数提醒的功能,但是通过测试发现虽然功能是实现了但是无法修改样式,没法满足我们的UI需求。

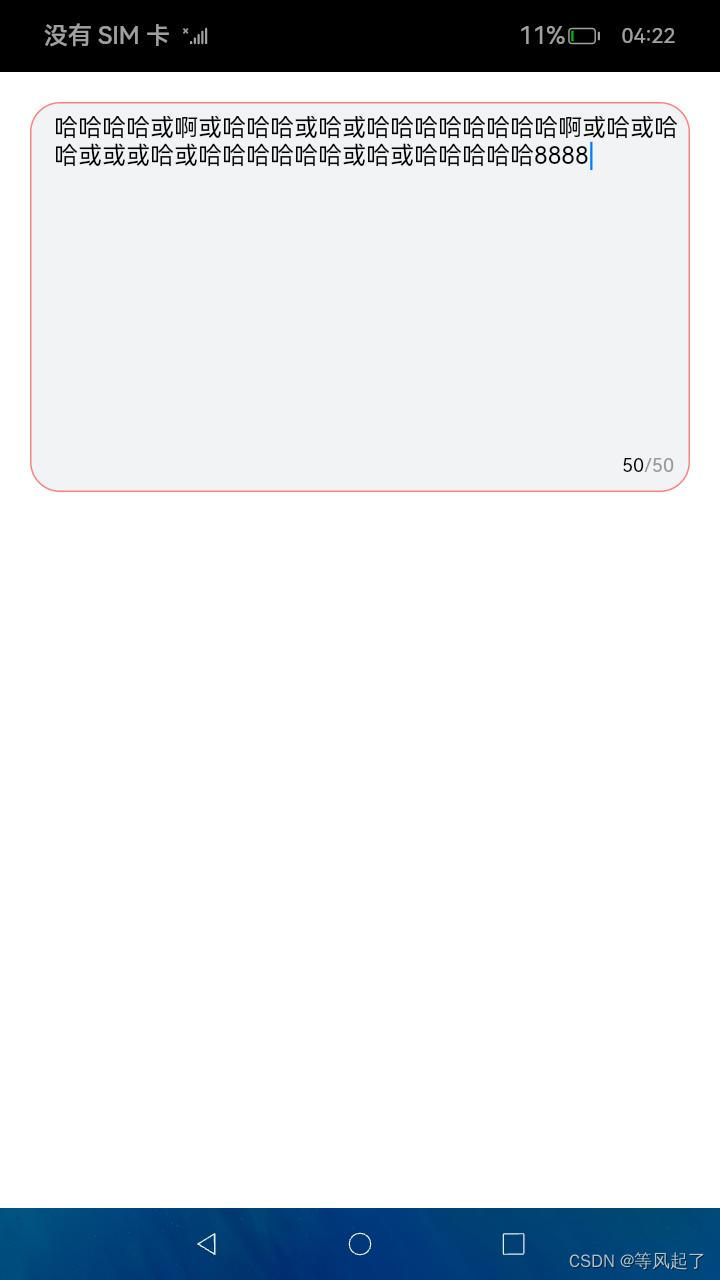
原生效果:


效果预览:

实现原理分析:
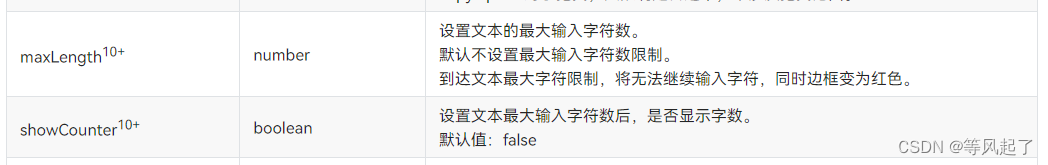
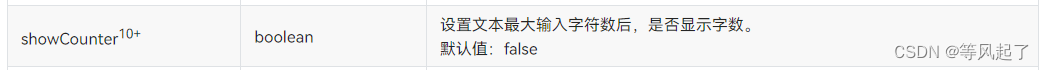
依据现有的TextArea组件,我们只需要不显示默认的数字提醒,然后再加入我们自定义的数字提醒就行了,至于怎么实现在右下角添加布局可以考虑stack布局组件,通过alignContent(Alignment.BottomEnd)方法设置在右下角。默认数字提醒只需设置showCounter(false)

代码实现:
@Entry
@Component
struct TextAreas {@State text: string = ''@State maxLength: number = 50 //最大输入内容长度build() {Stack() {TextArea({ text: this.text, placeholder: '请输入内容' }).placeholderFont({ size: 16 }).width('100%').flexGrow(1).height(300).fontSize(16).barState(BarState.Off).padding({ bottom: 40 }).fontColor(Color.Black).maxLength(this.maxLength)//设置文本的最大输入字符数,到达文本最大字符限制,将无法继续输入字符,同时边框变为红色.backgroundColor('#F1F3F5').onChange((value: string) => {this.text = value})Text() {Span(this.text.length.toString()).fontColor(Color.Black).fontSize(13)Span(`/${this.maxLength}`).fontColor('#999999').fontSize(13)}.margin({ right: 10, bottom: 10 })}.alignContent(Alignment.BottomEnd).width('100%').height(300).padding(20)}
}这篇关于鸿蒙实现带字数提醒的输入文本框的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







