本文主要是介绍ArcGIS.Server.9.2.DotNet自带例子分析(一、一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
从ArcGIS.Server.9.2.DotNet自带例子入手学习ADF的开发,在这里记录自己的学习过程。
安装好ArcGIS.Server.9.2能在DeveloperKit/SamplesNET/Server/Web_Applications下找到很多的代码示例。
准备工作:
1.用ArcGis Server Manager或者ArcCatalog发布一个叫world的Map Service,并且把这个Service启动起来。
2.找到DeveloperKit/SamplesNET/Server/Web_Applications目录下的Common_WebMappingAppCSharp.zip,这个作为分析的第一个例子,本例子也是用VS2005新建Web Mapping Application网站生成的模板。
开始:
1.新建名为MappingApp的ASP.NET Web应用程序(注意不是用Web Mapping Application模板,就建一个普通的Web应用程序)。
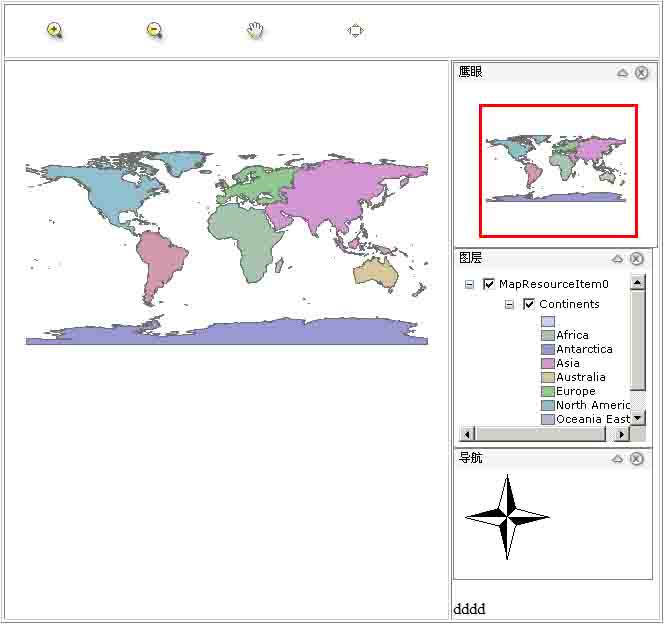
2.在Default.aspx中放置需要的控件(1个Map、1个Toolbar、1个MapResourceManager、3个FloatingPanel、1个OverviewMap、1个Toc、1个Navigation)。OverviewMap、Toc、Navigation分别放置在3个FloatingPanel中。具体显示代码如下: <form id="form1" runat="server">
<form id="form1" runat="server"> <table border="1px" style="width: 498px">
<table border="1px" style="width: 498px"> <tr><td colspan="2">
<tr><td colspan="2">
4 <esri:Toolbar ID="Toolbar1" runat="server">
<esri:Toolbar ID="Toolbar1" runat="server">
5 </esri:Toolbar>
</esri:Toolbar>
6 </td></tr>
</td></tr>
7 <tr><td style="width: 337px; height: 23px" valign="top">
<tr><td style="width: 337px; height: 23px" valign="top">
8 <esri:Map ID="Map1" runat="server" Height="371px" Width="441px">
<esri:Map ID="Map1" runat="server" Height="371px" Width="441px">
9 </esri:Map>
</esri:Map>
10 </td><td style="height: 23px" valign="top">
</td><td style="height: 23px" valign="top">
11 <div>
<div>
12 <esri:FloatingPanel ID="FloatingPanel1" runat="server" BackColor="White" BorderColor="Gray"
<esri:FloatingPanel ID="FloatingPanel1" runat="server" BackColor="White" BorderColor="Gray"
13 BorderStyle="Solid" BorderWidth="1px" Font-Names="Verdana" Font-Size="8pt" ForeColor="Black"
BorderStyle="Solid" BorderWidth="1px" Font-Names="Verdana" Font-Size="8pt" ForeColor="Black"
14 Title="鹰眼" TitleBarColor="WhiteSmoke" TitleBarHeight="20px"
Title="鹰眼" TitleBarColor="WhiteSmoke" TitleBarHeight="20px"
15 TitleBarSeparatorLine="False" Transparency="35" Width="200px">
TitleBarSeparatorLine="False" Transparency="35" Width="200px">
16 <esri:OverviewMap ID="OverviewMap1" runat="server" Height="154px" Width="187px"
<esri:OverviewMap ID="OverviewMap1" runat="server" Height="154px" Width="187px"
/>
17 </esri:FloatingPanel></div>
</esri:FloatingPanel></div>
18 <div>
<div>
19 <esri:FloatingPanel ID="FloatingPanel2" runat="server" BackColor="White" BorderColor="Gray"
<esri:FloatingPanel ID="FloatingPanel2" runat="server" BackColor="White" BorderColor="Gray"
20 BorderStyle="Solid" BorderWidth="1px" Font-Names="Verdana" Font-Size="8pt" ForeColor="Black"
BorderStyle="Solid" BorderWidth="1px" Font-Names="Verdana" Font-Size="8pt" ForeColor="Black"
21 Title="图层" TitleBarColor="WhiteSmoke" TitleBarHeight="20px"
Title="图层" TitleBarColor="WhiteSmoke" TitleBarHeight="20px"
22 TitleBarSeparatorLine="False" Transparency="35" Width="200px">
TitleBarSeparatorLine="False" Transparency="35" Width="200px">
23 <esri:Toc ID="Toc1" runat="server" Width="187px"
<esri:Toc ID="Toc1" runat="server" Width="187px"
/>
24 </esri:FloatingPanel></div>
</esri:FloatingPanel></div>
25 <div>
<div>
26 <esri:FloatingPanel ID="FloatingPanel3" runat="server" BackColor="White" BorderColor="Gray"
<esri:FloatingPanel ID="FloatingPanel3" runat="server" BackColor="White" BorderColor="Gray"
27 BorderStyle="Solid" BorderWidth="1px" Font-Names="Verdana" Font-Size="8pt" ForeColor="Black"
BorderStyle="Solid" BorderWidth="1px" Font-Names="Verdana" Font-Size="8pt" ForeColor="Black"
28 Title="导航" TitleBarColor="WhiteSmoke" TitleBarHeight="20px" TitleBarSeparatorLine="False"
Title="导航" TitleBarColor="WhiteSmoke" TitleBarHeight="20px" TitleBarSeparatorLine="False"
29 Transparency="35" Width="200px">
Transparency="35" Width="200px">
30 <esri:Navigation ID="Navigation1" runat="server">
<esri:Navigation ID="Navigation1" runat="server">
31 </esri:Navigation>
</esri:Navigation>
32 </esri:FloatingPanel>
</esri:FloatingPanel>
33 </div>
</div>
34 <div>dddd</div>
<div>dddd</div>
35 </td></tr>
</td></tr>
36 </table>
</table>
37 <esri:MapResourceManager ID="MapResourceManager1" runat="server">
<esri:MapResourceManager ID="MapResourceManager1" runat="server">
38 </esri:MapResourceManager>
</esri:MapResourceManager>
39 </form>
</form>
3.设置MapResourceManager1,点击MapResourceItem填出对话框,点击添加按钮新增一个MapResourceItem0然后点击Definition属性弹出对话框,设置如下,Type:ArcGIS Server Local;Data Source:myssis(我的机器名);Resource:(default)@world(点击按钮选择上面发布好的叫world的Map Service),完成设置。
4.设置Map1控件的MapResourceManager,在属性栏下拉选中MapResourceManager1。
5.设置OverviewMap1的Map属性为Map1,MapResourceManager属性为MapResourceManager1,OverviewMapResource属性为MapResourceItem0。
6.设置Toc1的BuddyControl属性为Map1。
7.设置Navigation1的的Map属性为Map1,可以通过设置DisplayCharacter属性改变显示的样子。
8.MapResourceManager控件需要添加ESRI.ArcGIS.ADF.Web.DataSources引用,在vs右边的资源管理器右键点击"引用"然后添加引用找到ESRI.ArcGIS.ADF.Web.DataSources确定即可。
9. 设置Toolbar1,BuddyControlType属性为Map,ToolbarStyle属性为ImageOnly, BuddyControl属性为Map1,ToolbarItems属性:在弹出对话框中把Map Navigation下的MapZoomIn、MapZoomOut、MapPan、MapFullExtent都添加,不需要做其他设置。
10.调试运行,一行代码没写就完成了基本的地图功能。剩下的功能接下来在分析。
这篇关于ArcGIS.Server.9.2.DotNet自带例子分析(一、一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







