本文主要是介绍WEB前端技术基础--篮球专卖,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、实验目的
掌握背景图 ,闭合浮动,固定定位,绝对定位,相对定位,伪元素。
二、实验内容
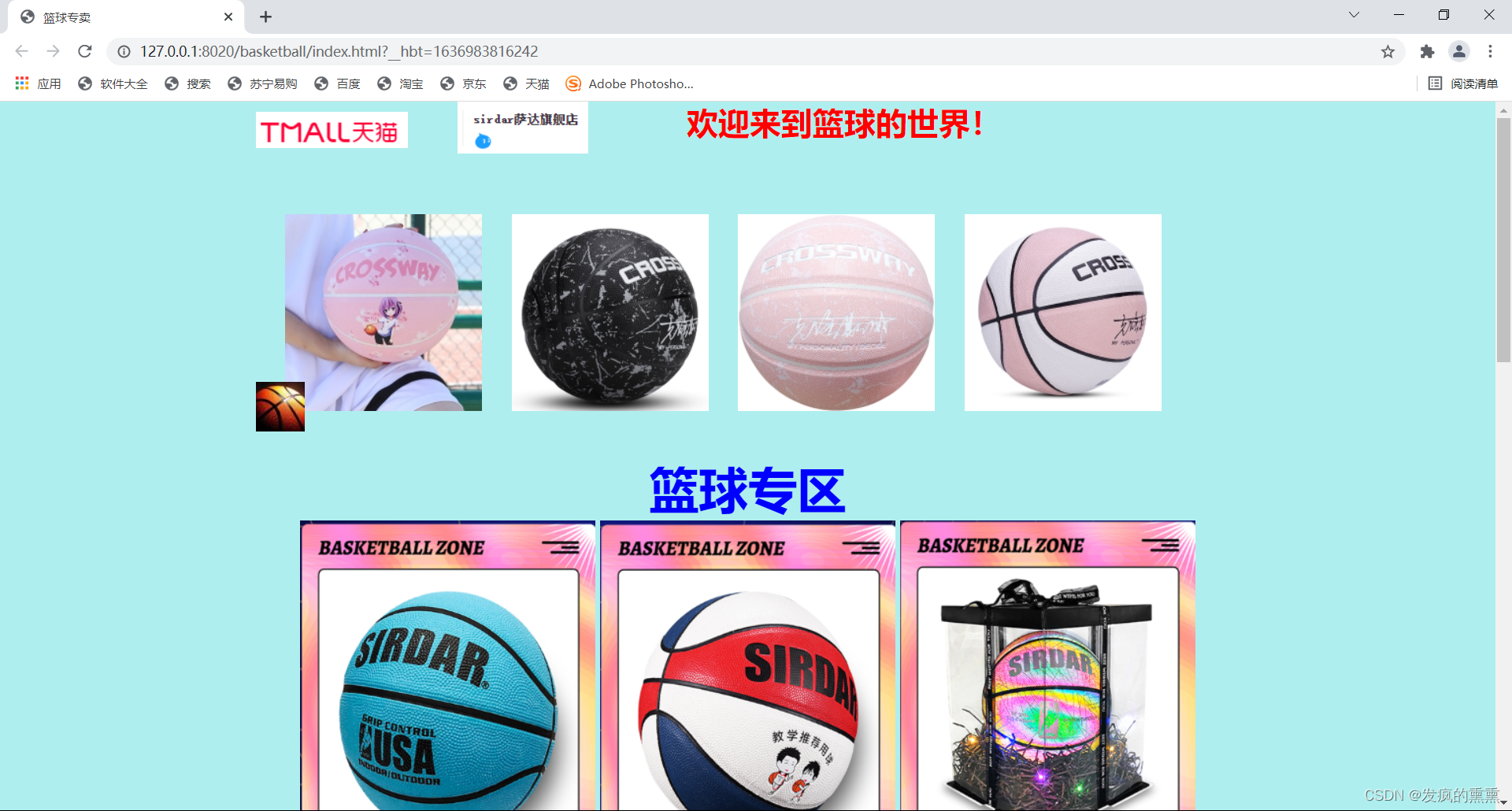
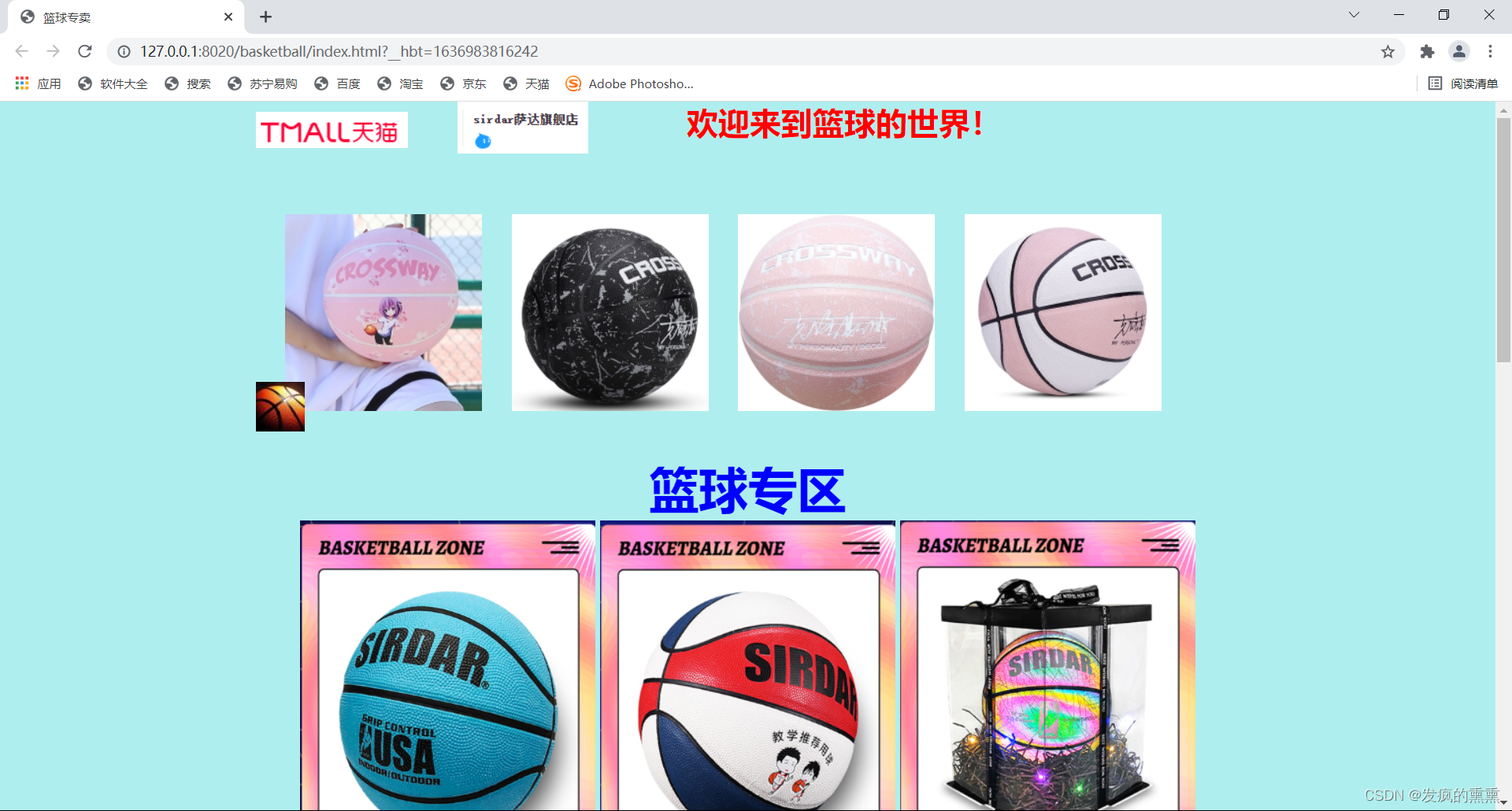
1.实验区域


2.功能描述
使用img插入图片,使图片有序排列,其中使用了一个相对定位来将一个篮球图片放在粉色篮球的左下角,这是一个篮球购物界面;
3.html代码
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>篮球专卖</title><link type="text/css" rel="stylesheet" href="css/basketball.css" /><style>#backgrond{background-color: paleturquoise;height: 2000px;text-align: center;}</style></head><body><div id="backgrond"><div class="header"><div class="biaoti fl"><img src="img/标题.png" /></div><div class="dianming fl"><img src="img/biaoti1.png" /></div><div class="wenzi fl"><h1>欢迎来到篮球的世界!</h></div></div><div class="display"><div class="fudong"><img src="img/fudong.jpg" /></div><div class="dispalys fl"><img src="img/篮球2副本.jpg" /></div><div class="dispalys fl"><img src="img/篮球3副本.jpg" /></div><div class="dispalys fl"><img src="img/篮球4副本.jpg" /></div><div class="dispalys fl"><img src="img/篮球5副本.jpg" /></div></div><div><h3>篮球专区</h3></div><div><img src="img/lanqiu1.png" /><img src="img/lanqiu2.png" /><img src="img/lanqiu3.png" /></div><div><img src="img/lanqiu4.png" /><img src="img/lanqiu5.png" /><img src="img/lanqiu6.png" /></div> <div><p class="pp">如果有你喜欢篮球的话,就请选择并且购买吧!</p><p> 篮球,英文(basketball),起源于美国马萨诸塞州,是1891年12月21日由詹姆士·奈史密斯创造,是奥运会核心比赛项目,是以手为中心的身体对抗性体育运动。1891年12月21日,由美国马萨诸塞州斯普林菲尔德基督教青年会训练学校(现译名为美国春田大学,Springfield College)体育教师詹姆士·奈史密斯发明。1896年,篮球运动传入中国,并且2002年姚明以状元的身份入选NBA,开启了中国篮球新的狂潮。1904年,圣路易斯奥运会上第1次进行了篮球表演赛。1936年,篮球在柏林奥运会中被列为正式比赛项目。1992年,巴塞罗那奥运会开始,职业选手可以参加奥运会篮球比赛。主要的国际性篮球组织是成立于1932年总部设在瑞士日内瓦的国际篮球联合会(国际业余篮球联合会)。当今世界篮球水平最高的联赛是美国篮球职业联盟(NBA)比赛。代表中国的水平最高的联赛是中国职业篮球联赛(CBA)比赛。</p></div></div></body>
</html>4.css描述
*{margin: 0;padding: 0;
}
.header{width: 1000px;height: 60px;margin: 0 auto;
}
.fl{float: left;
}
.fr{float: right;
}
.biaoti{margin-top: 10px;margin-right: 50px;
}
.wenzi{margin-left:100px ;color: red;
}
.display{width: 1000px;height: 300px;margin: 0 auto;
}
.dispalys{text-align: center;margin-left: 30px;
}
h3{text-align: center;font-size: 50px;font-size: italic;color: blue;
}
.pp{font-size: 60px;border: 1px solid red;background-color: rosybrown;
}
.fudong{margin: 0 auto;position: relative;top: 225px;right: 475px;
}
三、实验总结
1.实验过程中遇到的问题及解决办法
遇到的问题
1)图片的位置摆放位置不是在同一水平面上;
2)相对定位的位置不是很合理;
3)图片都合在一起;
解决办法
1)使用float;
2)经过多次调整测试;
3)使用间距来使之间有一定间隔;
2.本次实验过程总结
在这次实验中,学会使用了div和img,虽然刚开始不是很熟悉,但是进行多次尝试以及对图像的调整之后,会对div和img有一个清晰的认识,对于调整间距以及浮动有一定的熟悉,要想熟悉一个东西,就需要经常编写已达到熟悉的地步,不像C++那样需要逻辑,可以在CSS中对样式进行调整,使整个代码看起来很舒服,可以让人一看就懂。
这篇关于WEB前端技术基础--篮球专卖的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








