本文主要是介绍DOM定时器应用-间歇函数,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
用户协议倒计时
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>textarea{width: 200px;height: 100px;background-color: pink;/*设置块元素或者单元格框的行内内容的水平对齐*/text-align: center;/*文字粗细 normal(正常400),bold(加粗700),lighter(比从父元素继承来的值更细 (处在字体可行的粗细值范围内)。),bold(比从父元素继承来的值更粗 (处在字体可行的粗细值范围内)。),数字(100,200,300,400,500,600,700,800,900)*/font-weight: 700;/*字体系列 ,比如 :“宋体”,“微软雅黑”等等*/font-family: 楷体;/*文字大小 */ font-size: 20px;/*字体样式 , 比如:normal(默认值)、italic(斜体)、oblique(倾斜体)*/font-style: italic;/*边框:边框宽度 边框样式 边框颜色*/border:2px solid rgb(38,150,104);}button{width: 200px;height: 30px; color: rgb(216, 12, 49, 0.788);background-color:#fff;font-family: Georgia, serif;border: dashed #000;border-radius: 30px;font-weight: 900;font-size: larger;}button:disabled{width: 300px;height: 100px;color: rgb(216, 12, 49, 0.788);background-color:#008c8c;font-family: Georgia, serif;border: dashed pink;border-radius: 30px;font-weight: 900;font-size: larger;}</style>
</head>
<body><textarea name="" id="" cols="30" rows=5">
用户协议
欢迎您使用腾讯统一身份产品及服务!为使用腾讯统一身份产品(以下统称“本产品”)及服务(以下统称“本服务”),您应当阅读并遵守《腾讯统一身份 用户服务协议》(以下简称“本协议”),以及 《腾讯服务协议》、 《腾讯隐私政策》、 《腾讯统一身份隐私保护指引》。请您在注册成为腾讯统一身份用户前务必审慎阅读、充分理解各条款内容,特别是免除或者限制腾讯责任的条款、对用户权利进行限制的条款、约定争议解决方式和司法管辖的条款等,以及开通或使用某项服务的单独协议。限制、免责条款或者其他涉及您重大权益的条款可能以加粗、加下划线等形式提示您重点注意。您应重点阅读,如果您对协议有任何疑问,请联系我们进行咨询。除非您已阅读并接受本协议所有条款,否则您无权使用腾讯统一身份服务。您的注册、登录、发布信息等行为即视为您已阅读并同意本协议的约束。如果您因年龄、智力等因素而不具有完全民事行为能力,请在法定监护人(以下简称"监护人")的陪同下阅读和判断是否同意本协议。如果您是中国大陆地区以外的用户,您订立或履行本协议以及使用本服务的行为还需要同时遵守您所属和/或所处国家或地区的法律。</textarea><button class="btn" disabled>我已经阅读用户协议(5)</button><script>//获取dom对象let btn = document.querySelector('.btn')//类选择器//变量计数let i = 5//开启定时器,间歇函数let t = setInterval(function(){i--btn.innerHTML=`我已经阅读用户协议(${i})`//判断时间是否到if(i===0){//关闭定时器clearInterval(t)//开启按钮btn.disabled=false//更换文字btn.innerHTML=`我同意该协议`}},1000)</script>
</body>
</html>
效果
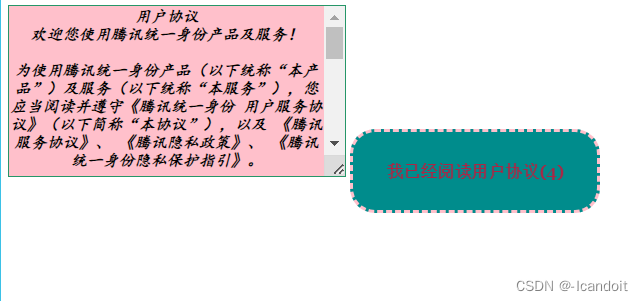
阅读时间截止之前效果

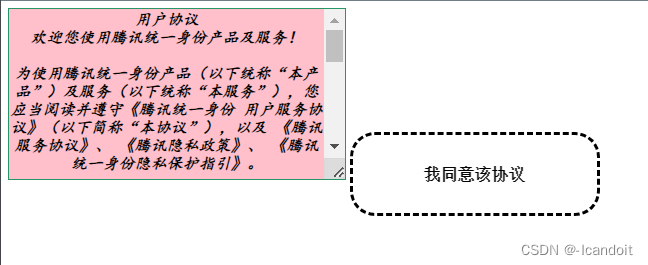
阅读时间截止之后效果

轮播图简版(小米官网)
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.pictures{width: 1240px;height: 475px;}h3{margin: 0px 280px 0px 0px;border: 2px solid #0ff;background-color: #ccc;color: purple;/*border:2px solid rgb(38,150,104);*/}</style>
</head>
<body><div class="img-box"><img class="pictures" src="../../小米图片素材/黑鲨游戏手机2.jpg" alt=""><div><h3 class="text">黑鲨游戏手机2 Pro ¥2999起</h3></div></div><script>//后台数据(数组对象)let data=[{imgSrc:'../../小米图片素材/黑鲨游戏手机2.jpg',titel:'黑鲨游戏手机2 Pro ¥2999起'},{imgSrc:'../../小米图片素材/redminote7.jpg',titel:'Redmi Note 7 首次特惠 闪降200元'},{imgSrc:'../../小米图片素材/小米电视4c.jpg',titel:'32"小米电视4c ¥699'},{imgSrc:'../../小米图片素材/小米游戏本2019款.jpg',titel:'性能怪兽 全新出击 到手价:¥8?99'}]//获取dom元素let pic=document.querySelector('.pictures')let text=document.querySelector('.text')//记录图片张数let i=0//开启定时器(间歇函数)、setInterval(function(){i++//修改图片属性pic.src=data[i].imgSrctext.innerHTML=data[i].titel//无缝衔接// if(i===4){// i=-1// //三元表达式// i===8?i=-1:i// }if(i===data.length-1){i=-1}},1000)</script>
</body>
</html>
素材




效果


轮播图完整版(哔哩哔哩)
代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>轮播图点击切换</title><style>* {box-sizing: border-box;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px 12px 0 12px;position: relative;}.slider-footer .toggle {position: absolute;right: 0;top: 12px;display: flex;}.slider-footer .toggle button {margin-right: 12px;width: 28px;height: 28px;appearance: none;border: none;background: rgba(255, 255, 255, 0.1);color: #fff;border-radius: 4px;cursor: pointer;}.slider-footer .toggle button:hover {background: rgba(255, 255, 255, 0.2);}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-indicator {margin: 0;padding: 0;list-style: none;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}</style>
</head><body><div class="slider"><div class="slider-wrapper"><img src="../../哔哩哔哩图片素材库/仙王.jpg" alt="" /></div><div class="slider-footer"><p>12月国创导视 那个男人回来了!</p ><ul class="slider-indicator"><li class="active"></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="prev"><</button><button class="next">></button></div></div></div><script>// 1. 初始数据const sliderData = [{ url: '../../哔哩哔哩图片素材库/仙王.jpg', title: '12月国创导视 那个男人回来了!', color: 'rgb(46, 106, 141)' },{ url: '../../哔哩哔哩图片素材库/白月魁.jpg', title: '白月魁父女关系恶化', color: 'rgb(255, 250, 181)' },{ url: '../../哔哩哔哩图片素材库/绘画大赛.jpg', title: '一年一度原创OC绘画大赛,投稿赢30万元大奖!', color: 'rgb(223, 83, 39)' },{ url: '../../哔哩哔哩图片素材库/养狗人怕人误会的瞬间.jpg', title: '养狗人怕人误会的瞬间', color: 'rgb(102, 27, 38)' },{ url: '../../哔哩哔哩图片素材库/年度最佳手游.jpg', title: '谁还不知道 每天都能玩!', color: 'rgb(84,161,218)' },{ url: '../../哔哩哔哩图片素材库/暮光之城.jpg', title: '暮光之城系列观影季', color: 'rgb(0, 0, 0)' },{ url: '../../哔哩哔哩图片素材库/国考省考.jpg', title: '国考,省考,事业编竟然有这么多差别?', color: 'rgb(218, 191, 160)' },{ url: '../../哔哩哔哩图片素材库/哔哩哔哩课堂.jpg', title: '> 探索时刻', color: 'rgb(107,104,190)' },]// 获取元素const img = document.querySelector('.slider-wrapper img')//图片元素const p = document.querySelector('.slider-footer p')//标签元素const footer = document.querySelector('.slider-footer')//背景元素// 1. 右按钮业务// 1 获取右侧按钮 const next = document.querySelector('.next')let i = 0 // 信号量 控制播放图片张数// 2 注册 点击 事件(事件监听)next.addEventListener('click', function () {// console.log(11)i++// 6判断条件 如果大于8 就复原为 0//三元运算符i = i >= data.length ? 0 : i// 3 得到对应的对象// console.log(data[i])// 调用函数toggle()})// 2. 左侧按钮业务// 2.1 获取左侧按钮 const prev = document.querySelector('.prev')// 声明一个渲染的函数作为复用function toggle() {// 4 渲染对应的数据img.src = data[i].urlp.innerHTML = data[i].titlefooter.style.backgroundColor = data[i].color// 5 更换小圆点 先移除原来的类名, 当前li再添加 这个 类名//css选择器document.querySelector('.slider-indicator .active').classList.remove('active')//模板字符串document.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')}// 1.2 注册点击事件prev.addEventListener('click', function () {i--// 判断条件 如果小于0 则爬到最后一张图片索引号是 7// if (i < 0) {// i = 7// }i = i < 0 ? data.length - 1 : i// 1.3 得到对应的对象// console.log(data[i])// 调用函数img.src = data[i].urlp.innerHTML = data[i].titlefooter.style.backgroundColor = data[i].color// 5 更换小圆点 先移除原来的类名, 当前li再添加 这个 类名//css选择器document.querySelector('.slider-indicator .active').classList.remove('active')//模板字符串document.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')})// 声明一个渲染的函数作为复用function toggle() {// 4 渲染对应的数据img.src = data[i].urlp.innerHTML = data[i].titlefooter.style.backgroundColor = data[i].color// 5 更换小圆点 先移除原来的类名, 当前li再添加 这个 类名//css选择器document.querySelector('.slider-indicator .active').classList.remove('active')//模板字符串document.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')}// 3. 自动播放模块let timerId = setInterval(function () {// 利用js自动调用点击事件 click() 一定加小括号调用函数next.click()}, 1000)// 4. 鼠标经过大盒子,停止定时器const slider = document.querySelector('.slider')// 注册事件slider.addEventListener('mouseenter', function () {// 停止定时器clearInterval(timerId)})// 5. 鼠标离开大盒子,开启定时器// 注册事件slider.addEventListener('mouseleave', function () {// 停止定时器//if (timerId) clearInterval(timerId)// 开启定时器timerId = setInterval(function () {// 利用js自动调用点击事件 click() 一定加小括号调用函数next.click()}, 1000)})</script>
</body></html>
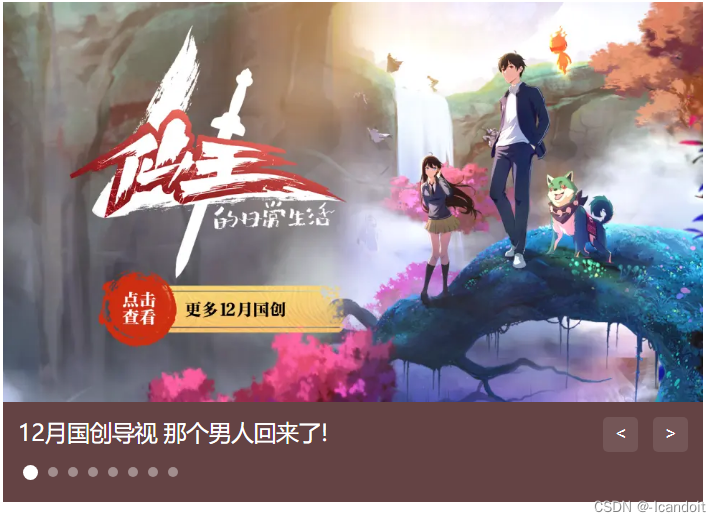
效果
反思
- 功能验证:实验是否成功验证了间歇函数在JavaScript定时器应用中的功能?是否能够准确地按照设定的时间间隔执行指定的任务或代码块?
- 错误处理:在实验过程中是否考虑到了可能出现的错误情况?比如间歇函数执行过程中的异常处理、错误提示等情况,是否进行了充分的测试和处理?
- 性能优化:间歇函数的实验是否涉及了性能优化?比如在大规模数据处理或者高频率执行的情况下,间歇函数对性能的影响如何?是否存在性能瓶颈或者需要进一步的优化空间?
- 兼容性测试:实验所涉及的JavaScript定时器应用是否进行了跨浏览器兼容性测试?不同浏览器对于间歇函数的实现是否存在差异?是否需要针对不同浏览器进行特殊处理?
- 最佳实践:在使用间歇函数的过程中,是否遵循了JavaScript最佳实践原则?比如避免全局变量污染、良好的命名规范、模块化设计等方面是否做到了规范和合理?
总结
开启定时器
语法:
setInterval(函数,毫秒)
间歇定时器有两个参数,一个是执行的函数(函数内是你要执行的内容),一个是毫秒(想多少毫秒执行一次函数(1000毫秒==1秒))
关闭定时器
停止定时器也就是把定时器给清除掉,语法如下:
clearInterval(句柄)
这篇关于DOM定时器应用-间歇函数的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




