本文主要是介绍申请Github Education获取免费Copilot权限(2024.3.18实测成功),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
起因:旧帐户Copilot权限被封
我已经离开Github Copilot就无法独自耐着性子写代码了(懒惰+AI成瘾性),这两天Github Copilot不知道为什么在大规模封号,我不幸也被封号了(禁用掉了Github Copilot权限),具体表现为VS Code的Copilot不再帮我生成代码,在右下角图表处显示一个小感叹号。日志中显示
2024-03-14 10:15:07.824 [info] [auth] Invalid copilot token: missing token: 403
2024-03-14 10:15:07.850 [error] [default] Extension activation failed: "Contact Support. You are currently logged in as 我的Github用户名."
注册新账号并申请Github学生优惠以获取Copilot使用权
1. 学信网申请一个学历报告
申请地址:https://my.chsi.com.cn/archive/bab/xj/show.action
申请好后下载学信报告pdf

2. 开始P图
由于学生认证优惠的审核是自动程序审核的,而且申请页面还有很多bug(申请类型选择框不出现、图片上传按钮不出现),拍照上传的图像有很多奇怪的限制,不做做手脚的话可能申请很多次也无法通过,所以以下是一些trick来说欺骗自动审核程序,帮助大家通过自动审核。
把你的学信报告pdf截图(或者如果你的屏幕足够的大话也可以不下载pdf,直接在学信网网页上截图)
将你的截图用Windows画图软件打开,增加以下元素:
- 在顶部用醒目的大字P上 My Student ID Card 字样,以便于后边欺骗Github自动审核程序把你的截图当成学生证。
- 在你的姓名旁边用英文P上你的英文姓名,如果你叫张三,你就在旁边P上:name:San Zhang
- 在醒目的地方P上:Virtual Learning,这个非常重要!!!(让程序识别到你是远程上学上课,就不会对你的IP和学校所在地不一致进行限制了)
- 你的学校的英文名也P上:University:XXX University
- 你的学制也P上:Duration:10 years ,我就写10年,希望能给我优惠10年(为什么不是100年?因为我希望我10年后就不要还再写代码了)
- 入学日期也P上:Enrollment date:20XX-09-01
- 预计毕业日期也P上:Graduation time:20XX-06-01
- 照片自己随便找个像人类的大头照丢上去就行

3. 注册github账号,审核上传
我注册了一个新的github账号,用我的学校邮箱(.edu.cn结尾),
把你的Payment Information中的你的名字(San Zhang)、所在地等都改成和你上边的P图中一致的
https://github.com/settings/billing/payment_information

开启2FA验证(在这里:https://github.com/settings/security),

进入以下地址开始申请学生认证包,
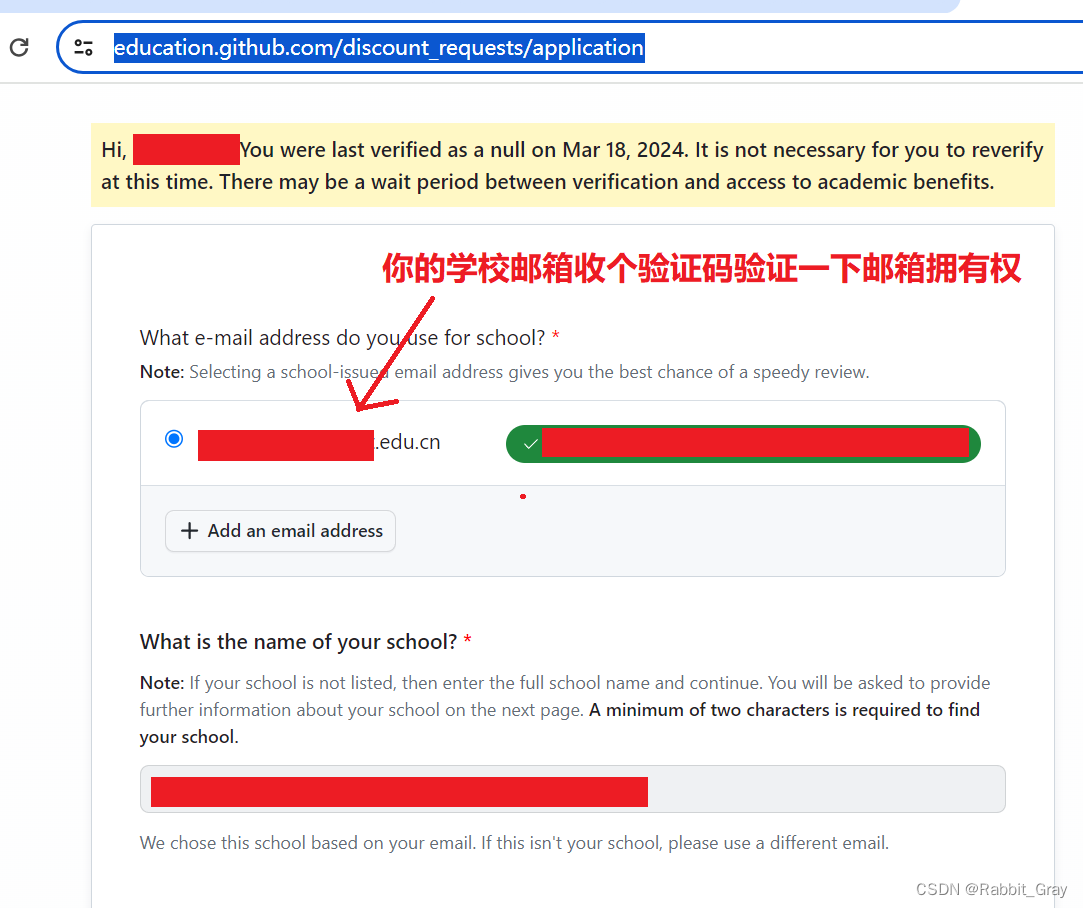
https://education.github.com/discount_requests/application
选择类型为:Student

在这个页面中选择你的学校邮箱,验证邮箱后,选择下方绿色Continue按钮

接下来用你的手机,还是在这个页面(https://education.github.com/),登录你的github账号,



点击继续后进入到了上传学历凭证图片的页面,这个页面有时候会有“选择学历凭证类别”的下拉框,有时候会有“选择图片上传”的下拉框,但更多时候没有这两个下拉框(可能因为bug或者设计特性),不过不用担心,不管有没有我们的都不用管,直接点击“摄像头拍照图表”(选择你的手机后置摄像头),然后在你的电脑屏幕上打开你刚刚P好的学历凭证图片,小心清晰的拍照上传,不出意外,你应该看到了“祝贺你……“之类的话,

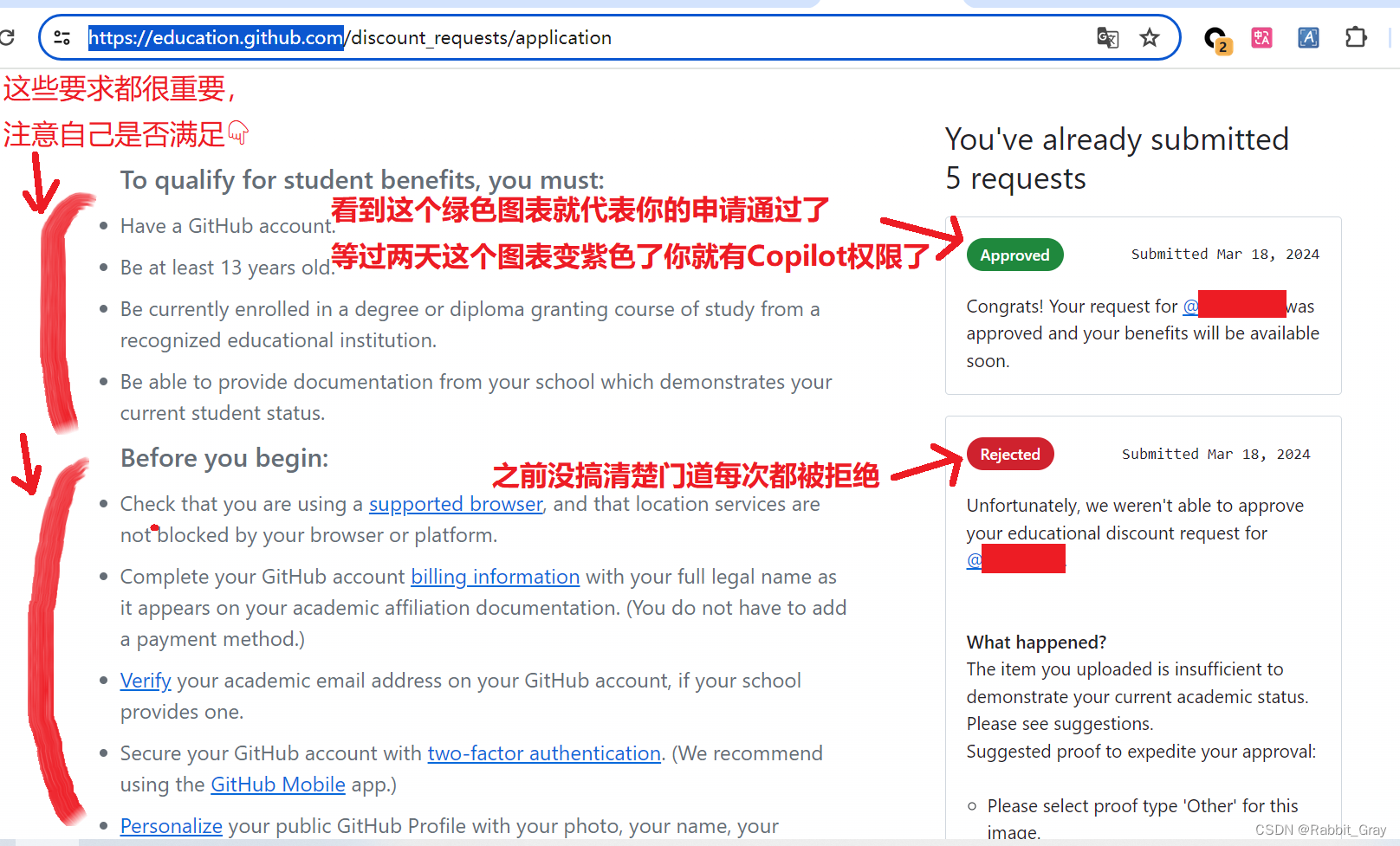
进在以下页面的右侧看到绿色的 Approved 就代表你已经申请通过,等待它变成紫色你的github账号就有免费的Copilot使用权啦~(一般等两三天)
https://education.github.com/discount_requests/application


20240321更新,收到通过邮件啦!~
来这里登录启用一下copilot,选择“允许”生成来自公共代码库的代码
https://github.com/github-copilot/free_signup

yeah! 面向注释编程! (Annotation oriented programming, AOP)


这篇关于申请Github Education获取免费Copilot权限(2024.3.18实测成功)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






