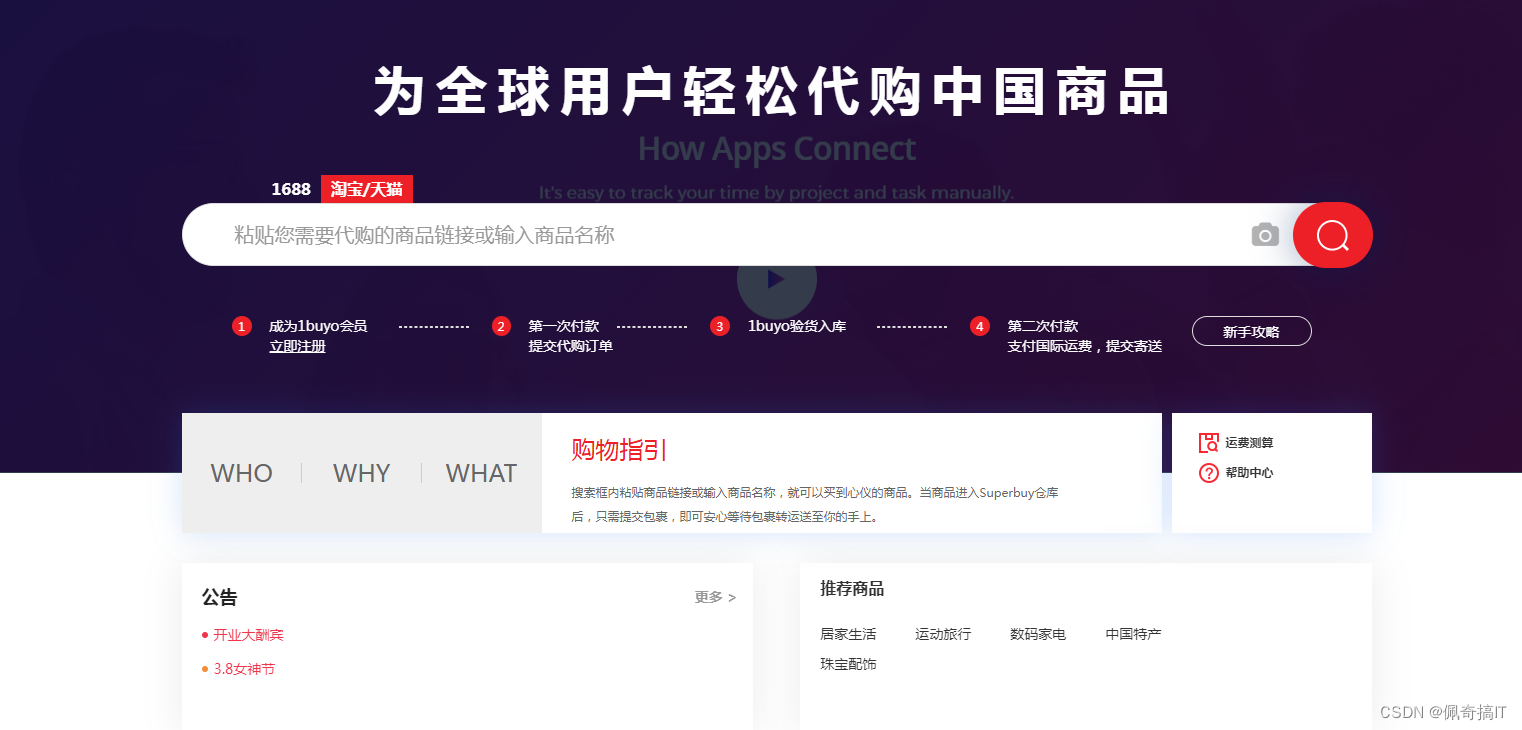
本文主要是介绍代购系统搭建、海外代购系统建站以及部分前端源码展示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
v2023版系统搭建更多详情了解请移步获取外贸站测试权限、工具。
更多方法请移步:
https://o0b.cn/iturbo



部分代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8">
<title>1buyo – 淘宝、天猫、京东、1688海量商品代购服务</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<meta name="renderer" content="webkit"><meta name="keywords" content="Onebuy,taobao agent,taobao agent in china,taobao shopping service,shopping in china,shopping service in china,shopping agent in china">
<meta name="description" content="Onebuy is the best shopping agent in China.We provide a low-cost international freight for purchasing on chinese shopping site including Taobao.com,360buy.com.">
<meta name="author" content="Onebound">
<meta name="generator" content="oneBuy 1.2" /><link rel="shortcut icon" href="/uploads/20220218/bf0db0674c4146995bfe086120dff732.ico" /><link href="/assets/flagship/css/frontend.css?v=1681197456" rel="stylesheet"><!-- HTML5 shim, for IE6-8 support of HTML5 elements. All other JS at the end of file. -->
<!--[if lt IE 9]><script src="/assets/js/html5shiv.js"></script><script src="/assets/js/respond.min.js"></script>
<![endif]--><script type="text/javascript">var require = {config: {"site":{"name":"1buyo","cdnurl":"","version":1681197456,"timezone":"Asia\/Shanghai","address_level":"2","piccut":"0"},"upload":{"cdnurl":"","uploadurl":"https:\/\/www.1buyo.com\/index\/ajax\/upload","bucket":"local","maxsize":"10mb","mimetype":"jpg,png,bmp,jpeg,gif,zip,rar,xls,xlsx,ico","chunking":false,"chunksize":2097152,"multipart":[],"multiple":false,"storage":"local"},"modulename":"index","controllername":"index","actionname":"index","jsname":"flagship\/js\/frontend\/index","customjs":true,"moduleurl":"\/index","language":"zh-cn","currency":"CNY","currencyoptions":{"symbol":"\u00a5","decimal":".","thousand":",","precision":"2","format":"%s%v","value":1},"defcurrencyoptions":{"symbol":"\u00a5","decimal":".","thousand":",","precision":"2","format":"%s%v","value":1},"localtime":"2023-04-11 15:17:36","__PUBLIC__":"\/","__ROOT__":"\/","__CDN__":"","__CUSTOM__":"assets\/flagship","price_conversion":"1","templates":["default","advanced","enterprise","flagship"],"template_switch":false,"keywordcheck":false} };
</script>
</head><body><header id="flagship_header" class="header-classic m-header"><div class="header-top"><div class="header-center header-top-main"><div class="header-top-left"><div class="drop-down beijing-time" id="datetime" style="display: none;"><span>北京时间:</span><span class="time"></span></div><div class="drop-down global-drop-down"><a href="javascript:;" aria-label="drop-down" class="drop-down-top"><div>简体中文/ CNY</div></a><div class="dir-right drop-down-bottom"><div><dl><dt>请选择语言</dt><dd class="active"><a href="?lang=zh-cn">简体中文</a></dd><dd class=""><a href="?lang=en">English</a></dd><dd class=""><a href="?lang=jp">日文</a></dd></dl><dl><dt>请选择币种</dt><dd class="active"><a href="?currency=CNY">CNY ¥ (汇率:1.00) </a></dd><dd class=""><a href="?currency=USD">USD $ (汇率:0.16) </a></dd><dd class=""><a href="?currency=JPY">JPY JPY¥ (汇率:18.26) </a></dd><dd class=""><a href="?currency=ERU">ERU € (汇率:0.14) </a></dd><dd class=""><a href="?currency=VND">VND ₫ (汇率:3,473.10) </a></dd></dl></div></div></div><div class="drop-down service-drop-down"><a href="javascript:;" aria-label="drop-down" class="drop-down-top"><div>帮助</div></a><div class="dir-right drop-down-bottom"><ul><li><a aria-label="service-drop-down" rel="noreferrer" href="/index/help/index.html">帮助中心</a></li></ul></div></div></div><div class="header-top-right"><div class="drop-down"><div><a href="/index/user/register.html" aria-label="drop-down" class="car-drop-dowm">注 册</a></div></div><div class="drop-down"><div><a href="/index/user/login.html" aria-label="drop-down" class="car-drop-dowm">登 录</a></div></div><div class="drop-down"><div><a href="/index/cart/index.html" aria-label="drop-down" class="car-drop-dowm">购物车</a></div></div><div class="drop-down tools-drop-down"><a href="javascript:;" aria-label="drop-down" class="drop-down-top"><div>工具</div></a><div class="drop-down-bottom"><ul><li><a href="/index/sizecomparison/index.html" class="userbox__list">尺寸对照 </a>
</li> <li><a href="/index/page/estimate.html" rel="noreferrer" aria-label="tools-drop-down">运费测算</a></li></ul></div></div></div></div></div><div class="header-middle"><div class="header-center header-middle-main"><a href="/" aria-label="header-logo" class="header-logo" title="一站式中国代购"><img src="/uploads/20220218/55279ae480ff2b9a46631522791a290b.png" alt="一站式中国代购"></a><ul class="header-nav"><li class="nav-item home"><a href="/" rel="noreferrer" class="current">首页</a></li><li class="nav-item category"><a href="javascript:;">分类</a></li><li><a href="/index/mall/index.html" class="">自营商城 </a>
</li><li><a href="/index/measureforme/index.html" class="">价格咨询 </a>
</li> <li class="nav-item"><a href="/index/page/followus.html" class="" target="_blank">分享推广 </a></li><li class="nav-item"><a href="/index/shop/index.html?tp=taobao&keyword=demo&searchlang=zh-cn&imgid=" class="" target="_self">demo演示页 </a></li></ul></div></div><div class="header-category"><div class="category-menu" id="getCategory"><ul class="category-menu-items"><li class="menu-item show"><a class="dropdown-toggle" target="_blank" title="居家生活" href="/index/shop/index.html?tp=taobao&keyword=%E5%B1%85%E5%AE%B6%E7%94%9F%E6%B4%BB" data-tp="" data-lang=""><span class="text">居家生活</span><i class="fa fa-angle-right"></i></a><div class="dropdown-menu j-dropdown"><div class="mega-menu-content"><div class="grid-rows"><div class="grid-row grid-row-1"><div class="grid-cols"><div class="grid-col grid-col-1"><div class="grid-items"><div class="grid-item grid-item-1"><div class="module module-catalog"><div class="module-body"><div class="module-item"><div class="item-content"><a class="catalog-title" href="/index/shop/index.html?tp=taobao&keyword=%E5%BA%8A%E4%B8%8A%E7%94%A8%E5%93%81" title="床上用品" data-value="" data-tp="" data-lang="">床上用品</a><div class="item-assets image-left"><div class="subitems"><div class="subitem"><a href="/index/shop/index.html?tp=taobao&keyword=%E6%9E%95%E5%A4%B4" title="枕头" data-value="" data-tp="" data-lang="">枕头</a></div><div class="subitem"><a href="/index/shop/index.html?tp=taobao&keyword=%E6%A3%89%E8%A2%AB" title="棉被" data-value="" data-tp="" data-lang="">棉被</a></div><div class="subitem"><a href="/index/shop/index.html?tp=taobao&keyword=%E6%AF%9B%E6%AF%AF" title="毛毯" data-value="" data-tp="" data-lang="">毛毯</a></div><div class="subitem"><a href="/index/shop/index.html?tp=taobao&keyword=%E7%BE%BD%E7%BB%92%E8%A2%AB" title="羽绒被" data-value="" data-tp="" data-lang="">羽绒被</a></div><div class="subitem"><a href="/index/shop/index.html?tp=taobao&keyword=%E7%94%B5%E7%83%AD%E6%AF%AF" title="电热毯" data-value="" data-tp="" data-lang="">电热毯</a></div></div></div></div></div><div class="module-item"><div class="item-content"><a class="catalog-title" href="/index/shop/index.html?tp=taobao&keyword=%E5%AE%B6%E5%85%B7%E5%AE%B6%E8%A3%85" title="家具家装" data-value="" data-tp="" data-lang="">家具家装</a><div class="item-assets image-left"><div class="subitems"></div></div></div></div><div class="module-item"><div class="item-content"><a class="catalog-title" href="/index/shop/index.html?tp=taobao&keyword=%E5%8E%A8%E6%88%BF%E7%94%A8%E5%93%81" title="厨房用品" data-value="" data-tp="" data-lang="">厨房用品</a><div class="item-assets image-left"><div class="subitems"></div></div></div></div></div></div></div></div></div></div></div></div></div></div></li><li class="menu-item"><a class="dropdown-toggle" target="_blank" title="运动旅行" href="/index/shop/index.html?tp=taobao&keyword=%E8%BF%90%E5%8A%A8%E6%97%85%E8%A1%8C" data-tp="" data-lang=""><span class="text">运动旅行</span><i class="fa fa-angle-right"></i></a><div class="dropdown-menu j-dropdown"><div class="mega-menu-content"><div class="grid-rows"><div class="grid-row grid-row-1"><div class="grid-cols"><div class="grid-col grid-col-1"><div class="grid-items"><div class="grid-item grid-item-1"><div class="module module-catalog"><div class="module-body"></div></div></div></div></div></div></div></div></div></div></li><li class="menu-item"><a class="dropdown-toggle" target="_blank" title="数码家电" href="/index/shop/index.html?tp=taobao&keyword=%E6%95%B0%E7%A0%81%E5%AE%B6%E7%94%B5" data-tp="" data-lang=""><span class="text">数码家电</span><i class="fa fa-angle-right"></i></a><div class="dropdown-menu j-dropdown"><div class="mega-menu-content"><div class="grid-rows"><div class="grid-row grid-row-1"><div class="grid-cols"><div class="grid-col grid-col-1"><div class="grid-items"><div class="grid-item grid-item-1"><div class="module module-catalog"><div class="module-body"></div></div></div></div></div></div></div></div></div></div></li><li class="menu-item"><a class="dropdown-toggle" target="_blank" title="中国特产" href="/index/shop/index.html?tp=taobao&keyword=%E4%B8%AD%E5%9B%BD%E7%89%B9%E4%BA%A7" data-tp="" data-lang=""><span class="text">中国特产</span><i class="fa fa-angle-right"></i></a><div class="dropdown-menu j-dropdown"><div class="mega-menu-content"><div class="grid-rows"><div class="grid-row grid-row-1"><div class="grid-cols"><div class="grid-col grid-col-1"><div class="grid-items"><div class="grid-item grid-item-1"><div class="module module-catalog"><div class="module-body"></div></div></div></div></div></div></div></div></div></div></li><li class="menu-item"><a class="dropdown-toggle" target="_blank" title="珠宝配饰" href="/index/shop/index.html?tp=taobao&keyword=%E7%8F%A0%E5%AE%9D%E9%85%8D%E9%A5%B0" data-tp="" data-lang=""><span class="text">珠宝配饰</span><i class="fa fa-angle-right"></i></a><div class="dropdown-menu j-dropdown"><div class="mega-menu-content"><div class="grid-rows"><div class="grid-row grid-row-1"><div class="grid-cols"><div class="grid-col grid-col-1"><div class="grid-items"><div class="grid-item grid-item-1"><div class="module module-catalog"><div class="module-body">这篇关于代购系统搭建、海外代购系统建站以及部分前端源码展示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








