本文主要是介绍Lambda一时爽!浅度解析Kotlin内联inline,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

码农 | 章磊
志向是记忆的奴隶,生气勃勃地降生,但却很难成长。
莎士比亚

熟悉Java8或者Kotlin的朋友们,应该对Lambda表达式备感熟悉,一大坨代码按个Alt + Enter后通过花括号和箭头替换,立马优雅和高大上起来了。
然而,Lambda用的时候是爽,但也有其副作用,这就不得不提内联关键字inline了。

我们知道,inline是内联的意思,作用就是把函数及被调用的Lambda代码复制到相关调用的位置。
比如说,我们写个过滤列表元素的高阶方法。
/*** Filter the list with the assigned rule.* @param list to be filtered.* @param check it defines the filter rule.* @return a new list including items which satisfied with the rule.*/private fun filter(list: List<Int>, check: (Int) -> Boolean): List<Int> {val newList = ArrayList<Int>(list.size)list.forEach { item ->if(check(item)) {newList.add(item)}}return newList}/*** A method for checking whether a value should be chosen.* @param value to be checked.*/private fun check(value: Int): Boolean {return value > 5}/*** A Test for method [filter]*/@Testfun testFilter() {filter(arrayListOf(1, 3, 9, 10, 5)) {check(it)}}
方法中第个参数使用函数类型形参,那么这样的代码生成的字节码是什么呢?
我们来仅看testFilter,也就是filter被调用的地方。
@Testpublic final void testFilter() {this.filter((List)CollectionsKt.arrayListOf(new Integer[]{1, 3, 9, 10, 5}), (Function1)(new Function1() {// $FF: synthetic method// $FF: bridge methodpublic Object invoke(Object var1) {return this.invoke(((Number)var1).intValue());}public final boolean invoke(int it) {return TestInline.this.check(it);}}));}
大家只要注意到那个new Function就行了,说明Lambda表达式的背后是new了一个对象,如果filter被调用了很多次,频繁地创建销毁对象势必会引起内存抖动。
那么,如果在filter前面加个inline呢?
我们再看下生成字节码,new Function竟然不见了,取而代之的是把filter方法体里的东东完整拷贝到testFilter中了。
public final void testFilter() {List list$iv = (List)CollectionsKt.arrayListOf(new Integer[]{1, 3, 9, 10, 5});int $i$f$filter = false;ArrayList newList$iv = new ArrayList(list$iv.size());Iterable $this$forEach$iv$iv = (Iterable)list$iv;int $i$f$forEach = false;Iterator var7 = $this$forEach$iv$iv.iterator();while(var7.hasNext()) {Object element$iv$iv = var7.next();int item$iv = ((Number)element$iv$iv).intValue();int var10 = false;int var12 = false;if (this.check(item$iv)) {newList$iv.add(item$iv);}}List var10000 = (List)newList$iv;}
此时你会发现filter方法完全用不着了,并且filter里的check参数变成了直接调用,即省去了实例化Function对象。
这就好比你去超市买东西,以前买一次东西花2毛钱买个方便袋,买100次要20块;现在直接花两块买个布袋子随身带着,永远只要20块。
值得一提的是,Java7以后通过invokedynamic技术对Lambda做了优化,但Kotlin是基于Java6的,所以还是有必要了解inline的。

了解inline关键字的好处,也应该了解其副作用。就拿上面举的例子来说,如果我们能确定一年去不了100次超市的话,那么每次花两毛钱一年也花不到20块。
所以inline的使用,势必会使字节码变多,给优化带来了弊端。
那么,如果一个高阶函数中有两个函数参数,一个需要内联,另一个不要内联,又怎么处理呢?
这就要讲noinline呢?
我们来修改下filter方法,加上第三个参数afterChecked,表示对满足条件的元素再做后处理。
/*** Filter the list with the assigned rule.* @param list to be filtered.* @param check it defines the filter rule.* @param afterChecked to process the item checked.* @return a new list including items which satisfied with the rule.*/private inline fun filter(list: List<Int>, check: (Int) -> Boolean, afterChecked: (Int) -> Int): List<Int> {val newList = ArrayList<Int>(list.size)list.forEach { item ->if(check(item)) {newList.add(afterChecked(item))}}return newList}
再修改下testFilter调用逻辑。
@Testfun testFilter() {filter(arrayListOf(1, 3, 9, 10, 5), {check(it)}, {println("Large amounts of code here!!!")plusOne(it)})}
不难想象,testFilter的字节码中把filter以及Lambda里的两个方法都直接粘贴过去了。

但是,考虑上面第二个函数实参Lambda中的代码量太多并且调用频率不高,我们并不打算用内联。
怎么做呢?
在filter的afterChecked参数前加上noinline就行了。我们再看字节码内容。

终于没把Large Code复制到testFilter里了。

说到inline的副作用,还有一个不得不提,那就是局部返回。
所谓局部返回,就是Lambda中的return可能直接终结了整个方法的执行。
具体什么是局部返回,我们还是结合粟子来看,简单地修改filter方法,把afterChecked改成返回空。
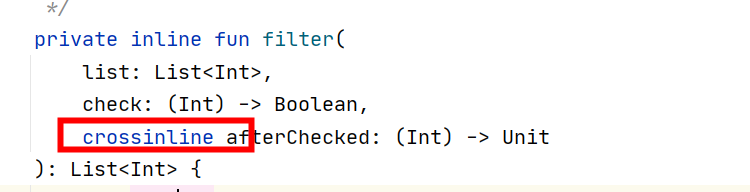
private inline fun filter(list: List<Int>,check: (Int) -> Boolean,afterChecked: (Int) -> Unit): List<Int> {val newList = ArrayList<Int>(list.size)list.forEach { item ->if(check(item)) {newList.add(item)}afterChecked(item)}return newList}
再修改testFilter方法,给afterChecked直接传入return。

结果发现过滤后的列表为空。
原因是字节码中的invoke也就是return。

那么,如果避免这种情况呢。
很简单,加上crossinline就行了。

加完后就发现IDE直接让你改成局部返回了。

好了,今天关于inline关键字就浅析这么多了,关键还是大家手写几个方法查看字节码体会下就懂了。
最后,再分享下Android Studio中查看字节码的方法。
https://blog.csdn.net/m0_48179608/article/details/117519634
这篇关于Lambda一时爽!浅度解析Kotlin内联inline的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





