本文主要是介绍【实战】RobotFramework接口自动化-全局变量解决保持登录问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Robotframework是一个利用关键字驱动实现自动化的框架,可以同时实现web、app、接口自动化测试。RF的使用类似于运行一个表格,测试人员往表格内填充文本,即可轻松实现自动化测试。
本文的目标
- 利用RobotFramework实现接口自动化测试
- 使用全局变量解决自动化测试过程中的“保持登录”问题。
知识点准备
“考前”划重点来了~为了避免让大家看到RobotFramework接口自动化脚本时出现一脸懵逼的情况~大家在阅读脚本之前可以先了解学习下以下几个知识点,为后续的接口自动化做基础铺垫。
- Jsonpath语法
Jsonpath是一种信息抽取类库,是从json文档中抽取出指定信息的工具;在robotframework里面的使用场景是提取响应结果的某个参数值。
Jsonpath在线校验工具:http://jsonpath.com/
- Python的split()函数用法
主要用于截取切片一段字符串,从中获取token值
- Robotframework
Tips:掌握RF关键字的使用,即可独立写一个简单的接口自动化脚本
-
- 设置全局变量Set Global Variable设置全局变量:用于存放token(cookies),以便于其他接口调用
- 创建字典Create dictionary:以字典形式存放接口的请求头(headers)、报文(data)数据
- 创建用户关键字New user keyword:主要用于封装登录模块的脚本
- Create session创建会话:接口自动化关键字,定义域名别名
- Post/Get request发起请求:接口自动化关键字,组合参数发起接口请求
- Run keyword if:断言
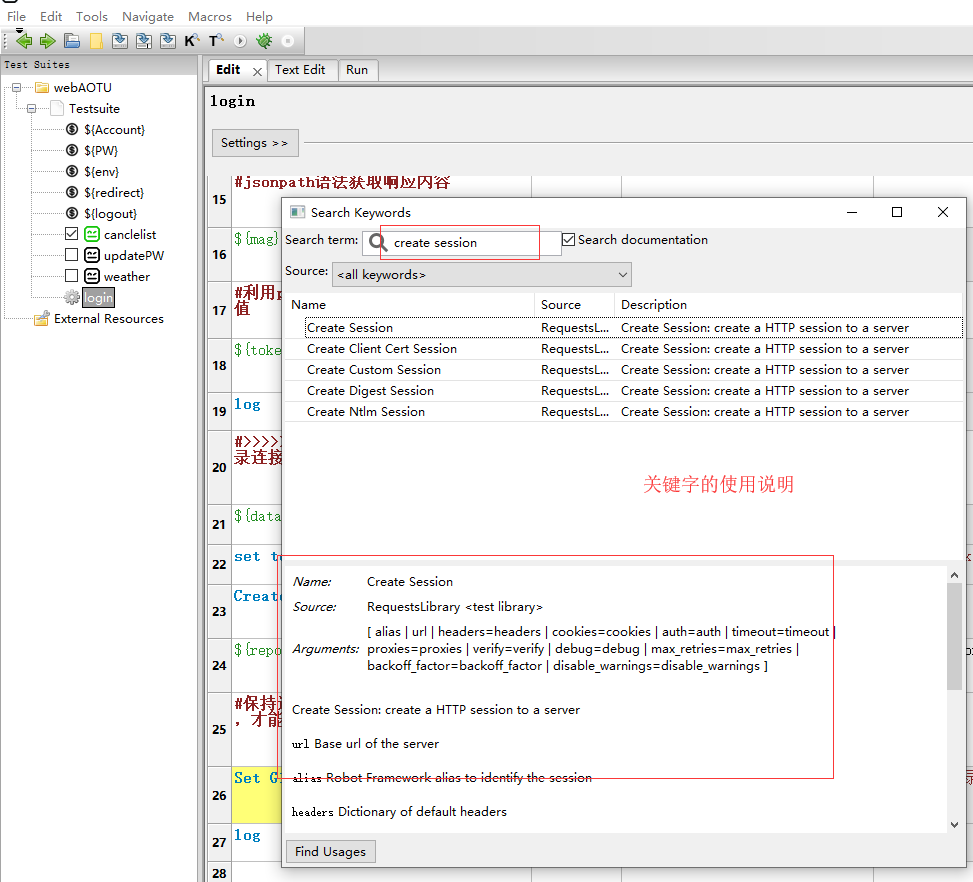
Tips:以上关键字的使用方法,可通过Tools-search keywords来查看,如下图:

环境准备
已手动安装python、robotframework、RequestsLibrary库
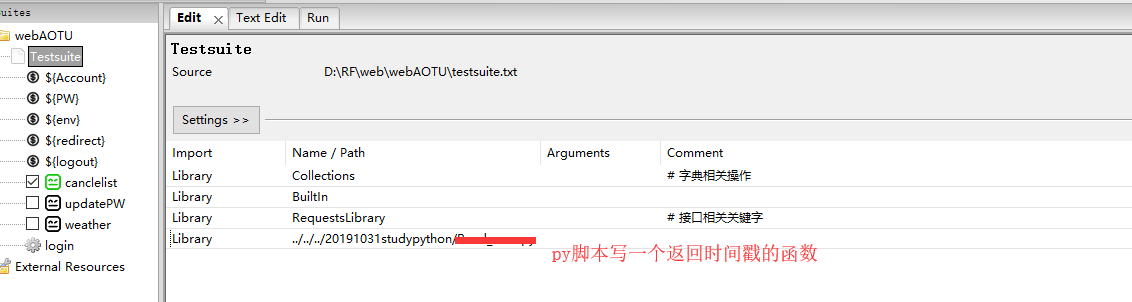
脚本中需要使用到的library:

接口分析
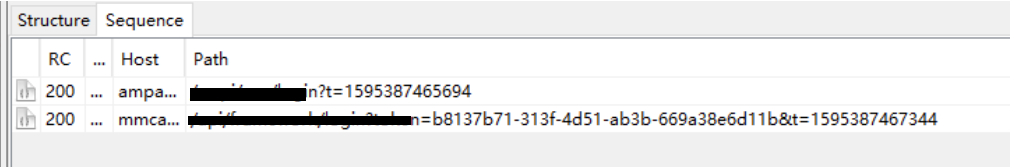
1.成功登陆到具体系统界面,需要用到以下2个请求

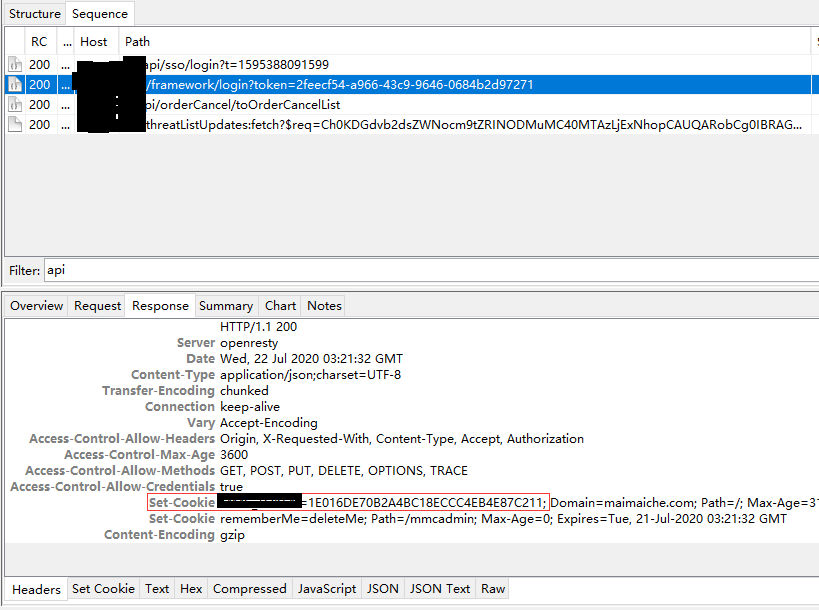
2.进入到对应的子系统所需的token

3.子系统所需要的TOKEN
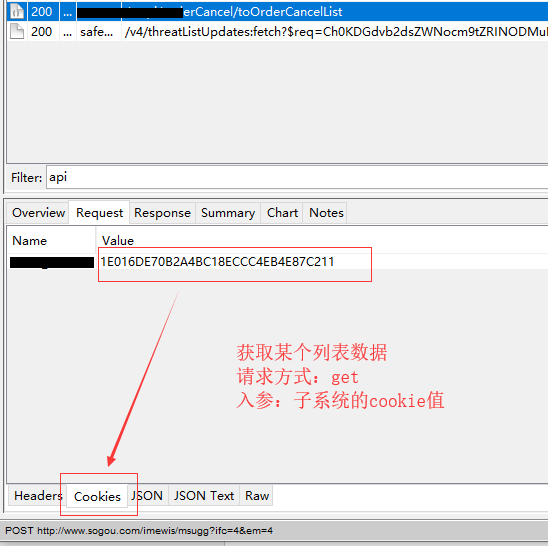
在子系统请求的response->headers内的set-cookie
(Tips:若不知道开发使用的是哪个字段来保持登录连接,可向对应的开发咨询即可)

自动化脚本
Tips:RF的RIDE的使用不再多说,大家可网上自行搜索教程
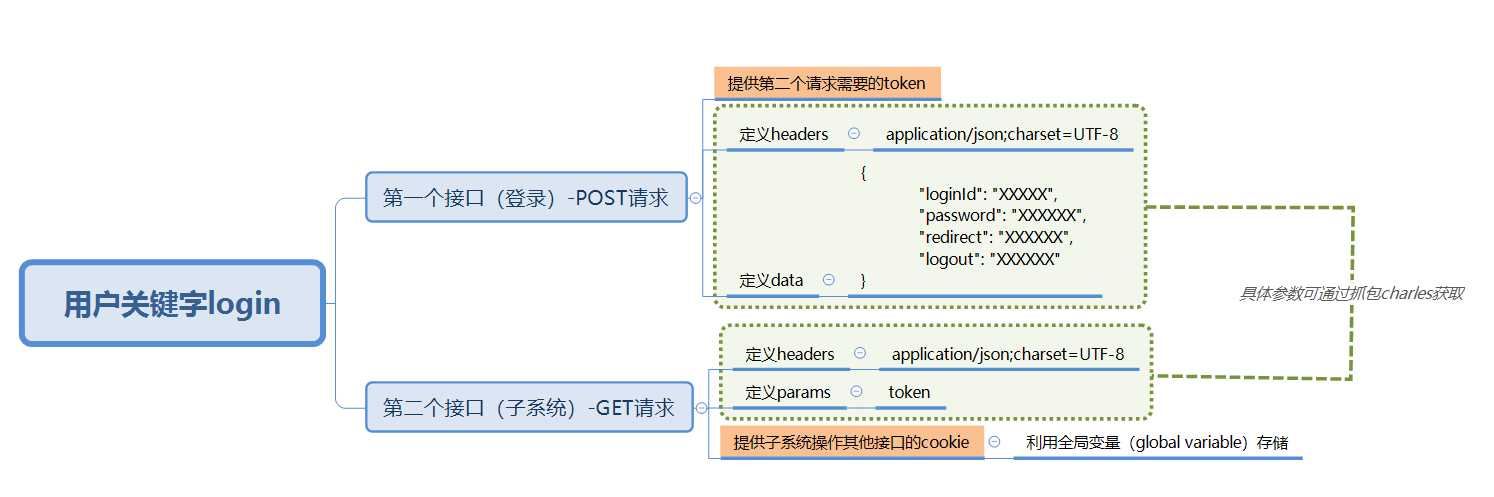
本文接口自动化全局设计思路如下:

一、创建用户关键字(New user keyword)
1.操作路径:在suite文件上右键选择New user keyword

2.脚本目标:
封装登录模块脚本(本文案例登录包含2个接口请求)

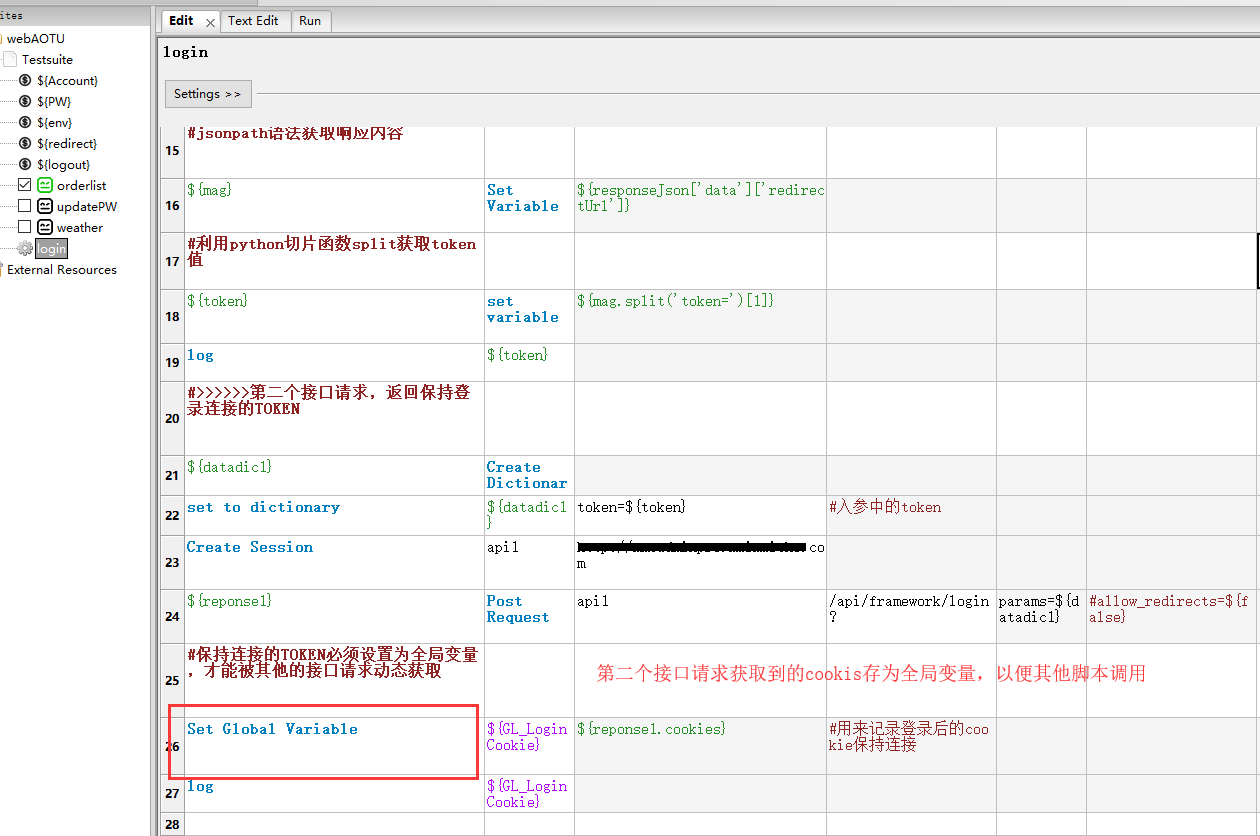
3.脚本正文:


二、测试用例(testcase)
接口:获取子系统的某个数据列表

脚本正文:
(Tips:脚本设计过程都一样:请求头、报文、发起请求、断言)

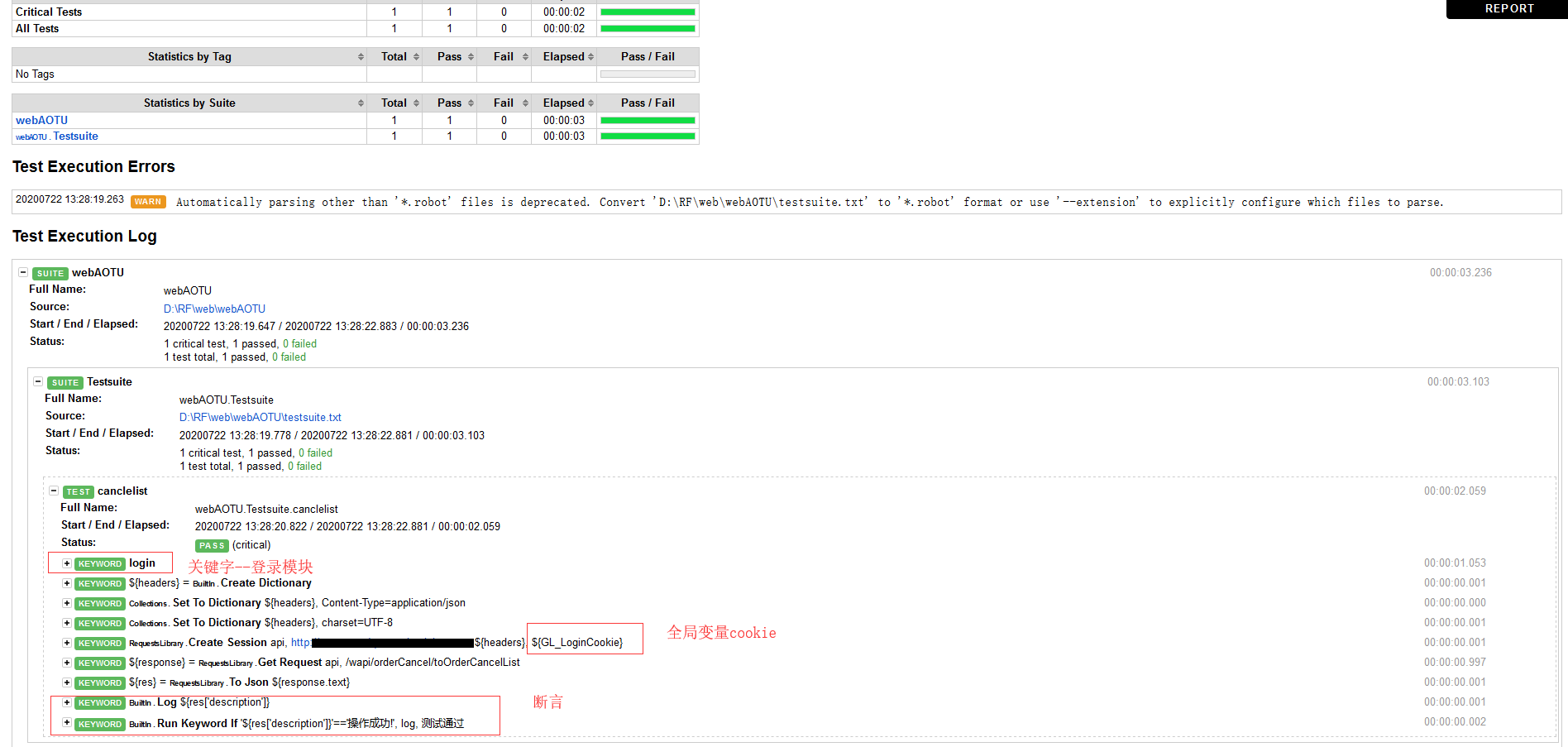
三、运行结果

这篇关于【实战】RobotFramework接口自动化-全局变量解决保持登录问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









