本文主要是介绍15W接了一个污水厂数字化项目,突然看见了这个项目,释然了,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
PandaX是一款使用Go语言开发的企业级物联网平台低代码开发基座。它基于go-restful+Vue3.0+TypeScript+vite3+element-Plus技术栈,实现了前后端分离开发。以下是关于PandaX软件的介绍、功能特点、使用步骤,以及如何在污水处理厂项目中使用的一些参考信息:
软件介绍
PandaX支持设备管控、规则链、云组态、可视化大屏、报表设计器、表单设计器、代码生成器等功能,有助于快速建立IOT物联网平台等相关业务系统。



功能特点
- 提供完善的前后端封装,拥有简介、清晰的后端go-restful支持,易于学习和生产应用。
- 报表大屏设计器允许用户简单拖拉拽绑定数据库,完成组态和报表制作,无需单独开发大屏。
- 成熟的规则引擎简化了数据处理的开发和配置。
- 使用VUE3.0+TypeScript+vite3+Element-plus等技术来构建具有响应式布局的PandaUI,适配各种设备,减少开发工作量。
- 高效率的开发,提供代码生成器,可一键生成前后端代码,减少开发成本。
- 完善的权限认证系统,包括菜单按钮权限、API权限和组织权限。
- 支持多种数据库,如MySQL、PostgreSQL等。
污水处理厂实施想法

场景:
在污水处理厂项目中,PandaX可用于监控和管理设备、数据处理以及生成报表。
具体步骤:
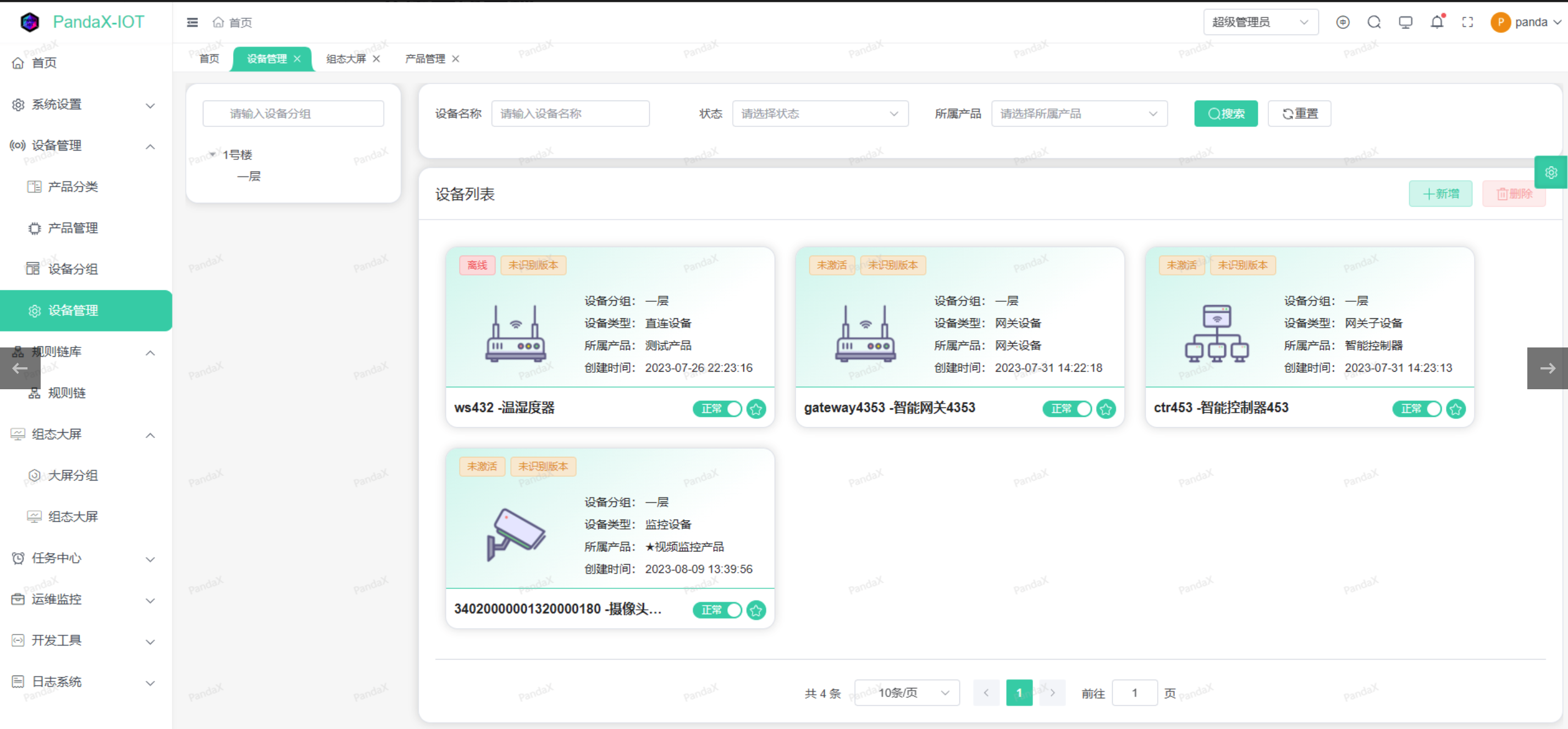
- 1.设备管理:
- 通过PandaX的设备管理功能,可以添加和监控各种污水处理设备。支持多种协议接入,如MQTT、TCP等。
- 2.规则链设计:
- 利用PandaX的规则链设计功能,可以配置处理污水处理数据的规则,简化数据处理流程。
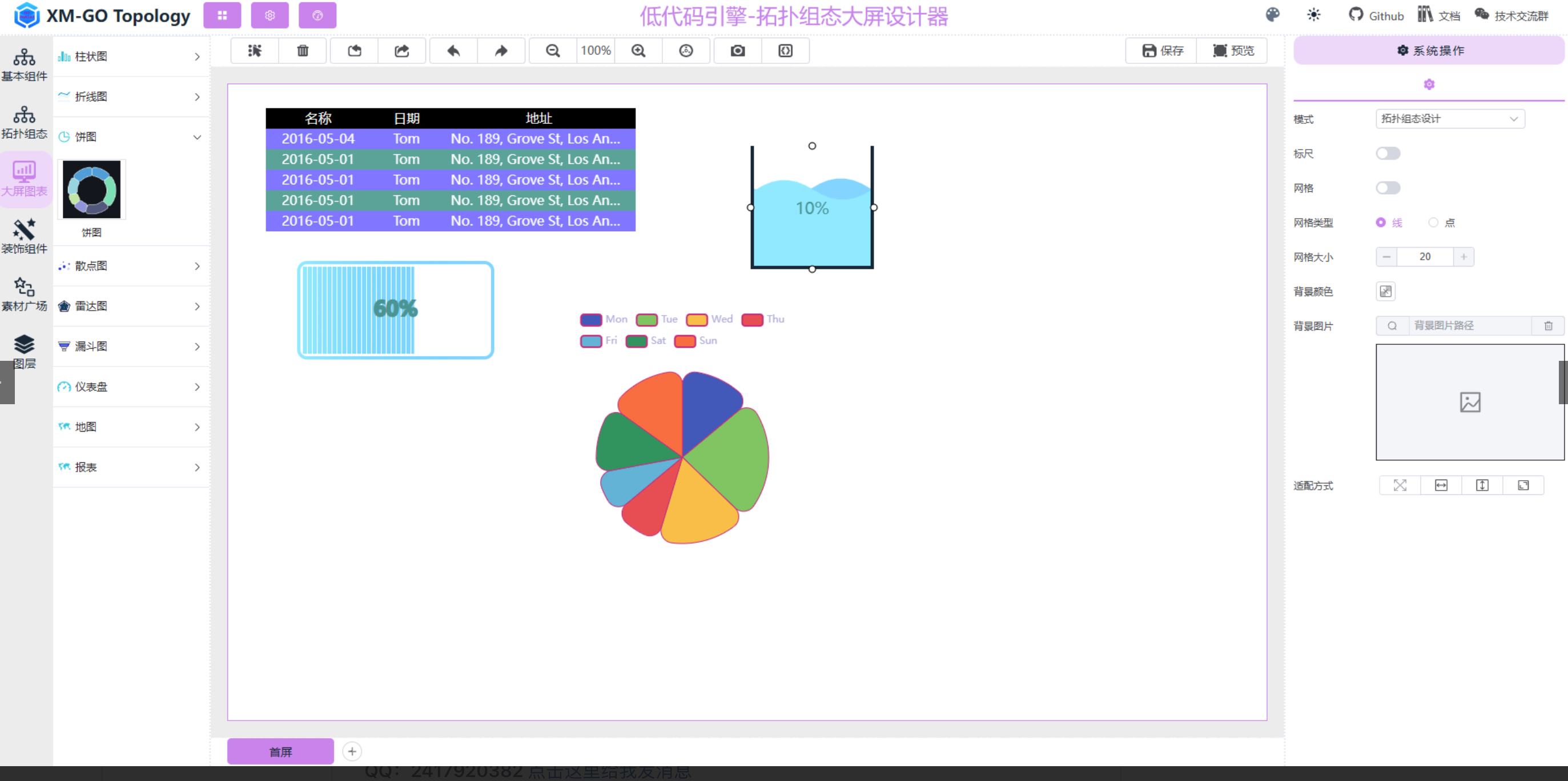
- 3.报表设计:
- 使用PandaX的报表设计工具,可以创建污水处理数据的可视化报表,帮助实时监测和分析处理效果。
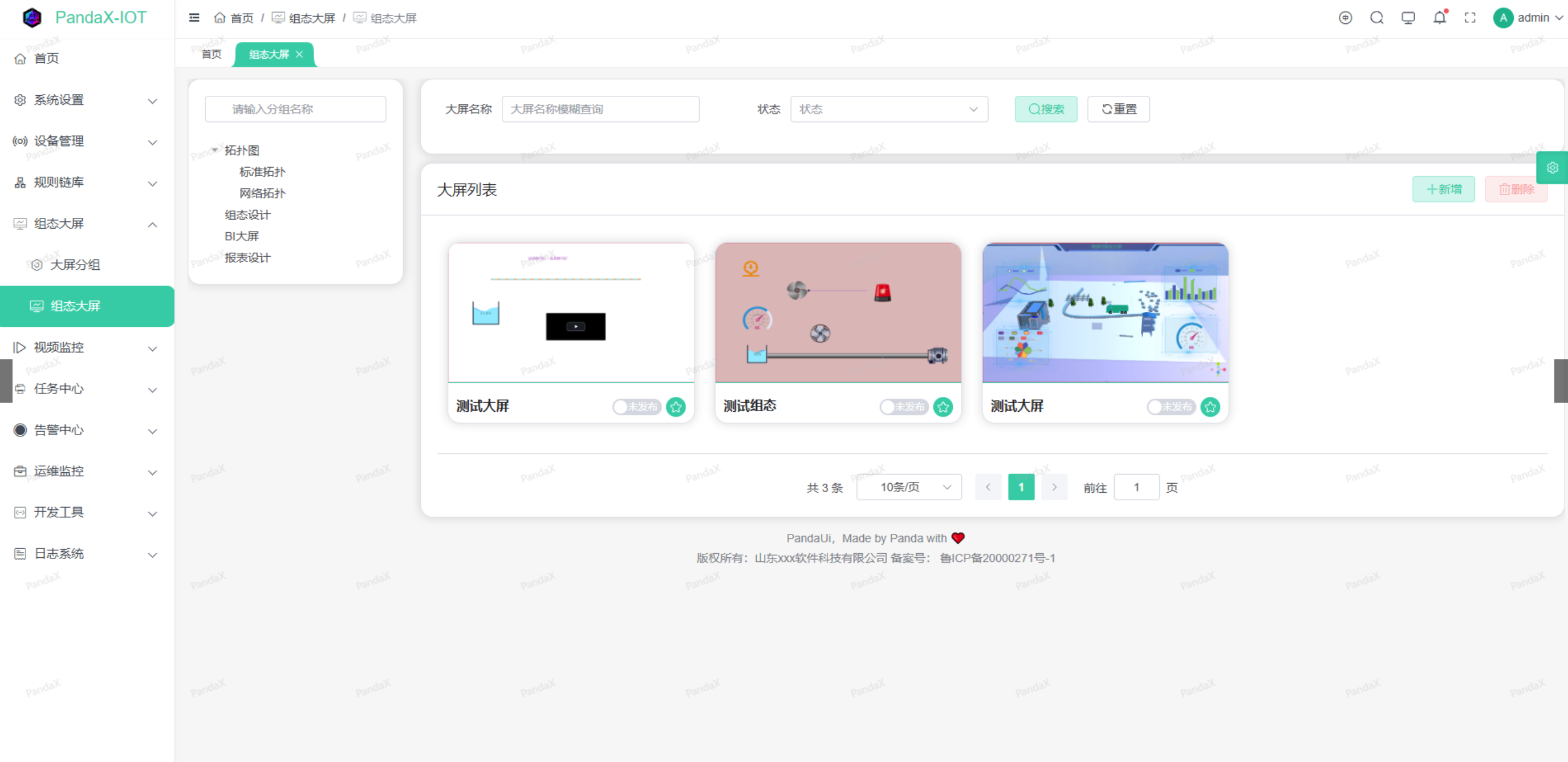
- 4.大屏监控:
- 利用PandaX的组态大屏设计器,创建污水处理厂的实时监控大屏,显示关键数据和状态信息。
通过以上步骤,污水处理厂可以利用PandaX软件实现设备管理、数据处理和监控、报表生成等各项功能,提升污水处理效率和管理水平。
作者介绍:
90后资深架构师,深耕工业可视化,数字化转型,深度学习技术在工业中的应用。深入研究Web3D,SCADA ,深度学习开发应用。开发语言技能JAVA/C#/Python/Golang/Vue3/TypeScript, 关注【工业可视化】带你一起学~
这篇关于15W接了一个污水厂数字化项目,突然看见了这个项目,释然了的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







