本文主要是介绍一文搞定阿里巴巴矢量图库,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
可能是每天心情很好,一眨眼今天都已经周三啦,嘿嘿
人呐总是在接近幸福时倍感幸福,期待周五 🥰
文章目录
- 一、阿里巴巴矢量图 线上下加载的区别
- 二、阿里巴巴矢量图 三种引入的方式的区别
- 三、font - class 本地引入
- 四、symbol 本地引入
- 五、font - class 线上引入
一、阿里巴巴矢量图 线上下加载的区别

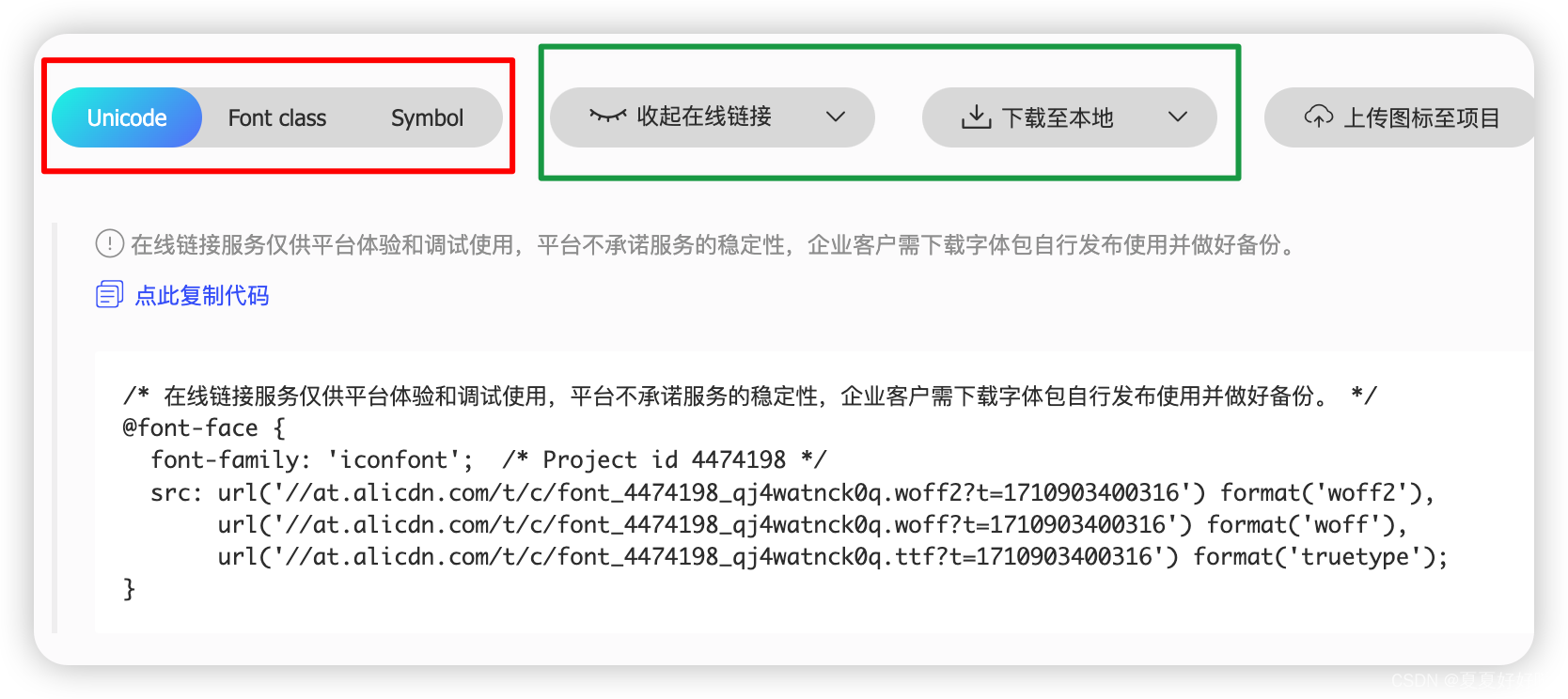
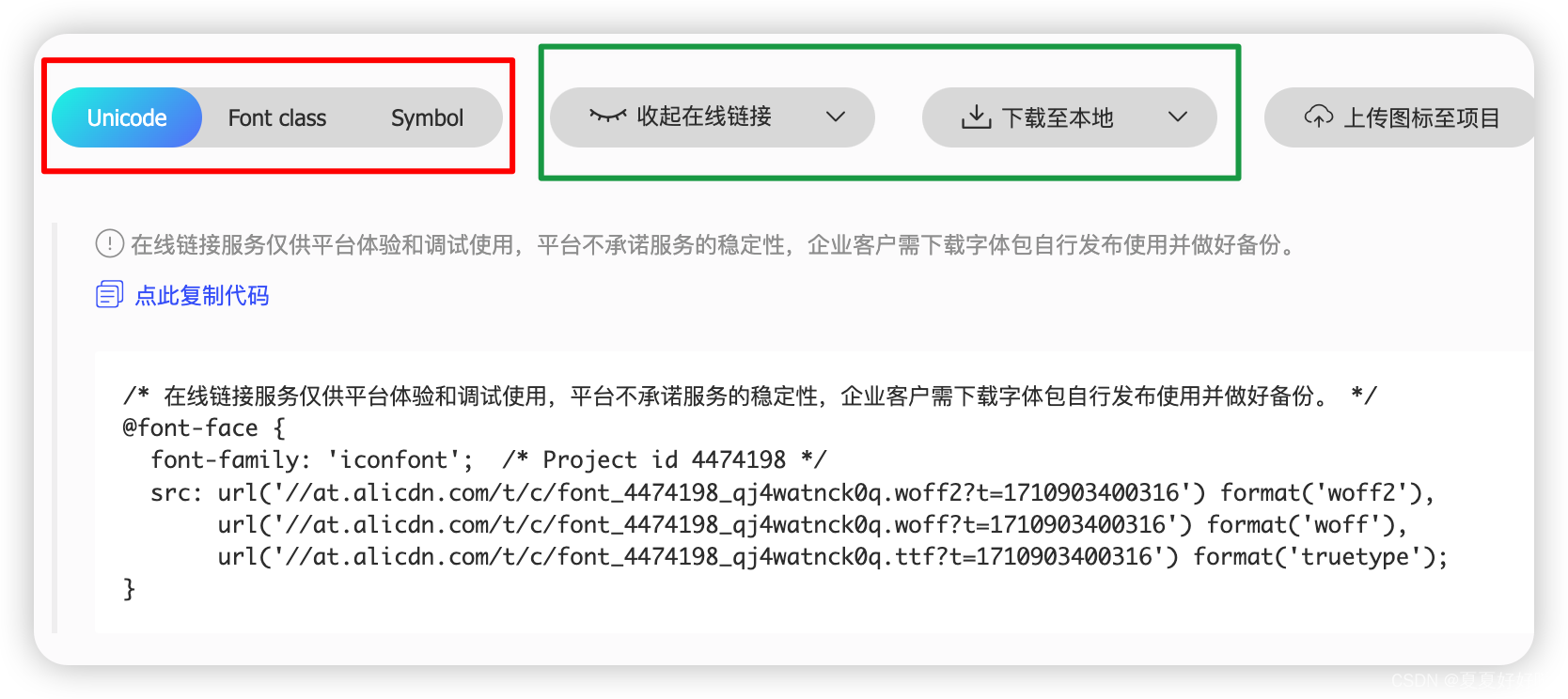
看绿色框框,这里有两种加载方式:下载到本地与在线引用两种方式。
他们以下几个方面存在差异:
- 稳定性:下载到本地的图标文件存储在用户自己的服务器上,这意味着它们的稳定性依赖于用户自己的服务器。如果用户的服务器出现问题,那么图标可能无法正常显示。相比之下,在线引用的图标由阿里巴巴的服务器托管,通常可以提供更稳定的服务。
- 更新便捷性:在线引用的方式允许用户轻松更新图标库,因为图标文件是由阿里巴巴维护的。如果图标库有更新,用户只需重新引用新的链接即可。而下载到本地的文件需要手动更新,这在图标库频繁更新时可能会比较麻烦。
- 自定义程度:下载到本地的图标文件可以根据需要进行更多的自定义操作,比如修改颜色或者与其他图形结合。而在线引用的方式通常受到更多限制,因为用户只能通过CSS或者HTML来控制图标的显示。
- 加载性能:在线引用的图标是通过网络请求获取的,这可能会受到网络速度的影响,导致加载时间变长。而下载到本地的文件可以直接从用户的服务器加载,通常可以减少加载时间。
总的来说,下载到本地的方式更适合对图标有特殊定制需求、关注稳定性和加载性能的用户。而在线引用则适合那些希望快速开始项目、不需要频繁更新图标且依赖阿里巴巴稳定服务的用户。用户应根据自己的具体需求和使用场景来选择合适的方式。
- 比如我在小程序使用,最长用的用线上引入,因为小程序打包对主包是有要求的,图标包过大也不行
- 比如我在app 使用,会下载到本地,当然也是按需加载的,
- 但是对于pc端,我最常用的是 下载到本地,可以减少网络请求,加载速度快;而且放本地了,浏览器会缓存,第二次打开网页就会更快
二、阿里巴巴矢量图 三种引入的方式的区别

看红色框框,这里有三种引入方式:Unicode、Font-Class、Symbol 三种方式。
- Unicode引用:这种方式不支持多色图标,但可以像调整字体大小一样动态调整图标的大小和颜色。使用这种方法时,每个图标都有一个唯一的Unicode编码,可以在HTML中直接使用该编码来显示相应的图标。
- Font-Class引用:这是Unicode使用方式的一种变种,它通过为图标定义一个类名来使用。这种方式语义明确,易于识别和使用特定的图标。在HTML中,可以通过类名来引用图标,并通过CSS来控制其样式。
- Symbol引用:这是一种较新的使用方式,也是平台目前推荐的用法。Symbol引用实际上是创建了一个SVG的集合,与前两种方法相比,它支持多色图标,并且具有更好的可定制性和灵活性。使用这种方式时,需要在HTML中引入SVG代码,并在CSS中进行相应的设置。
其实在我看来 font-class 就是 unicode没啥区别,unicode 就是类名更语意话,那我现在来说下 font-class 和 symbol 两种方式的区别
- 颜色支持:Font-Class方法主要适用于单色图标,它通过CSS的color属性来设置图标的颜色,因此只能为整个图标设置一种颜色;而Symbol方法允许使用多色图标。因为它是基于SVG的,可以直接在HTML中嵌入SVG代码,每个图标可以有不同的颜色和样式。
- 兼容性:Font-Class方法具有较好的浏览器兼容性,因为字体图标已经存在很长时间,几乎所有的现代浏览器都支持;Symbol方法虽然也支持多色图标,但可能需要更多的考虑以确保在所有目标浏览器中的兼容性。
浏览器支持: - Font-Class作为字体图标,其加载通常与网页其他文字内容的加载方式相同,可能会受益于浏览器的文本渲染优化;Symbol方法由于使用的是SVG,在某些情况下可能需要额外的HTTP请求或者内联SVG代码到HTML中,这可能对性能有一定影响。
在实际项目中选择哪种方法取决于具体需求。如果项目需要多色图标并且不需要特别广泛的浏览器支持,Symbol可能是更好的选择。如果只需要单色图标且希望最大程度的兼容性,Font-Class则是一个不错的选择。
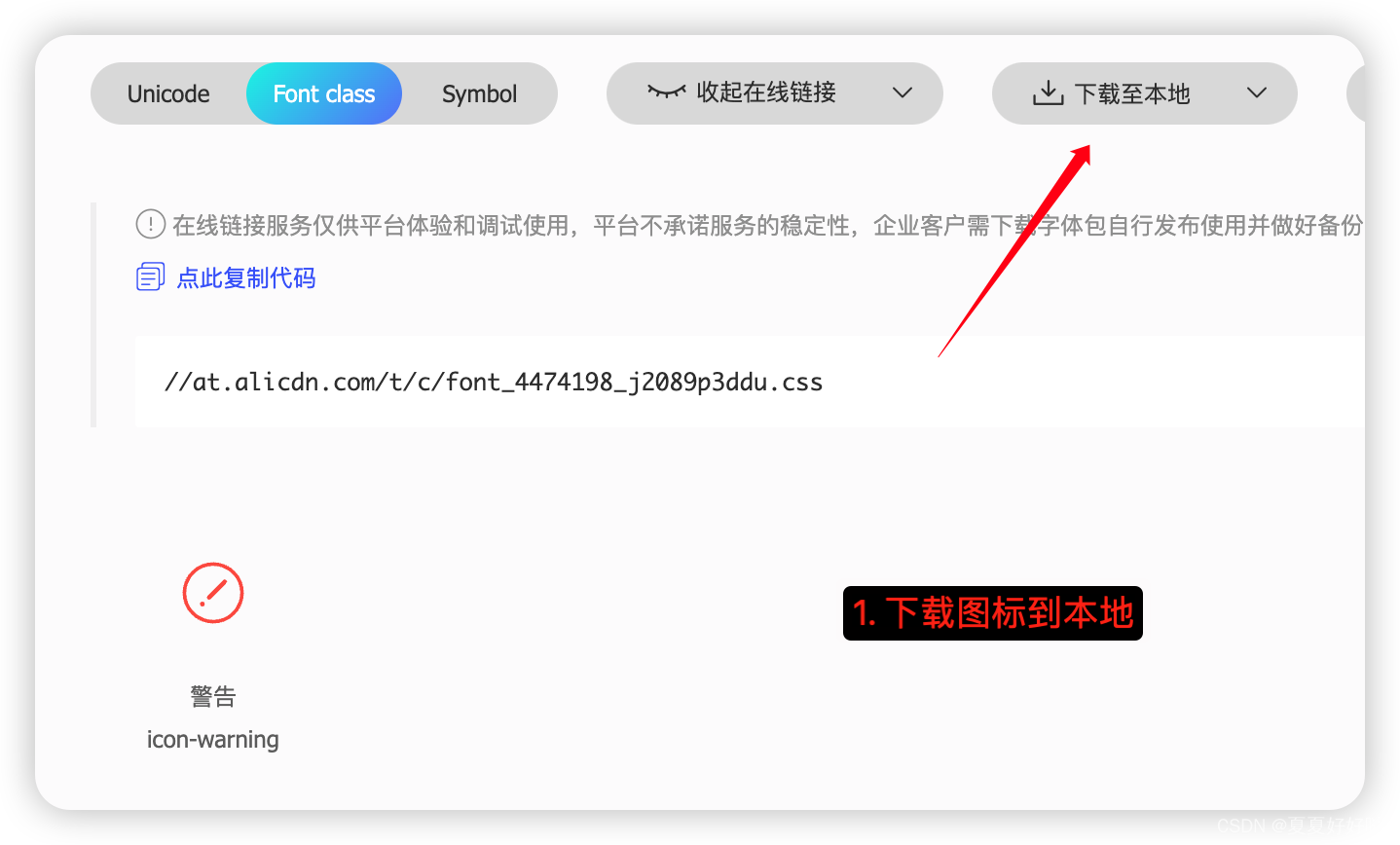
三、font - class 本地引入




四、symbol 本地引入
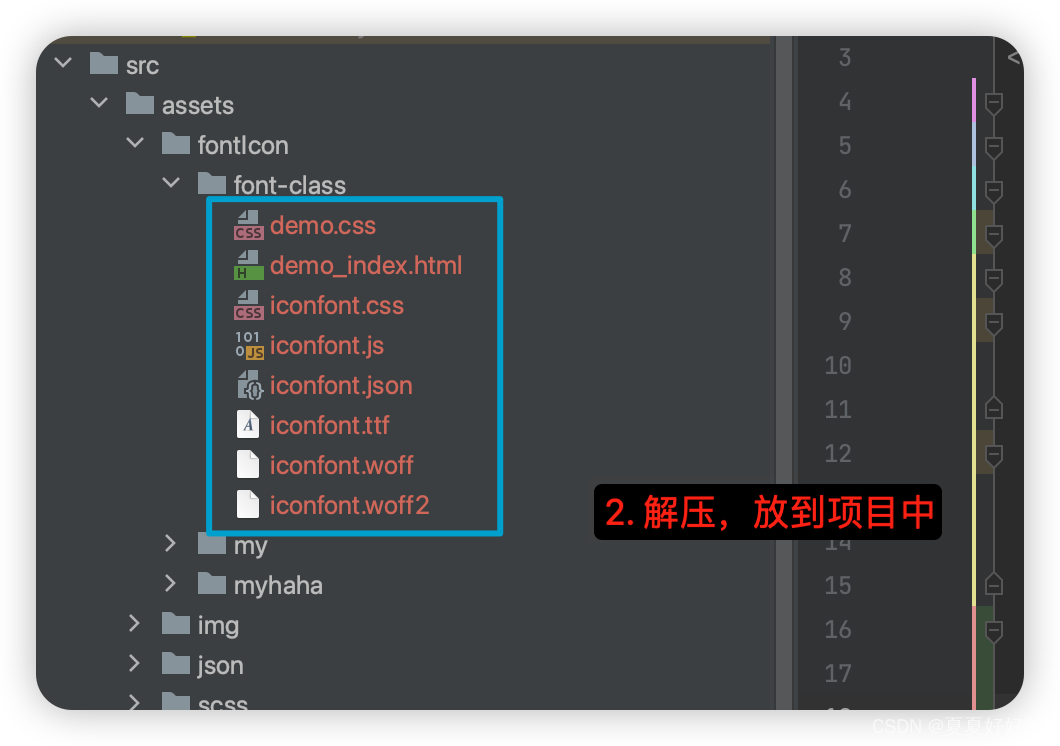
- 同 font-class 引入,先下载资源到本地,解压后放置项目中
- 在项目中的main.js (或者指定页面)文件中引入iconfont 「 注意:引入路径以自己的项目为准 」
import './assets/fontIcon/myhaha/iconfont'
- 在项目中需要使用的地方应用即可,根据自己下载的图标名称引入,也可以在iconfont.svg修改图标名
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-gaosugonglu" /></svg>
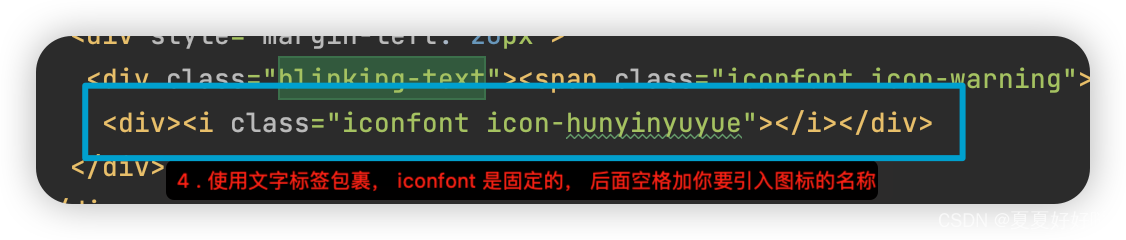
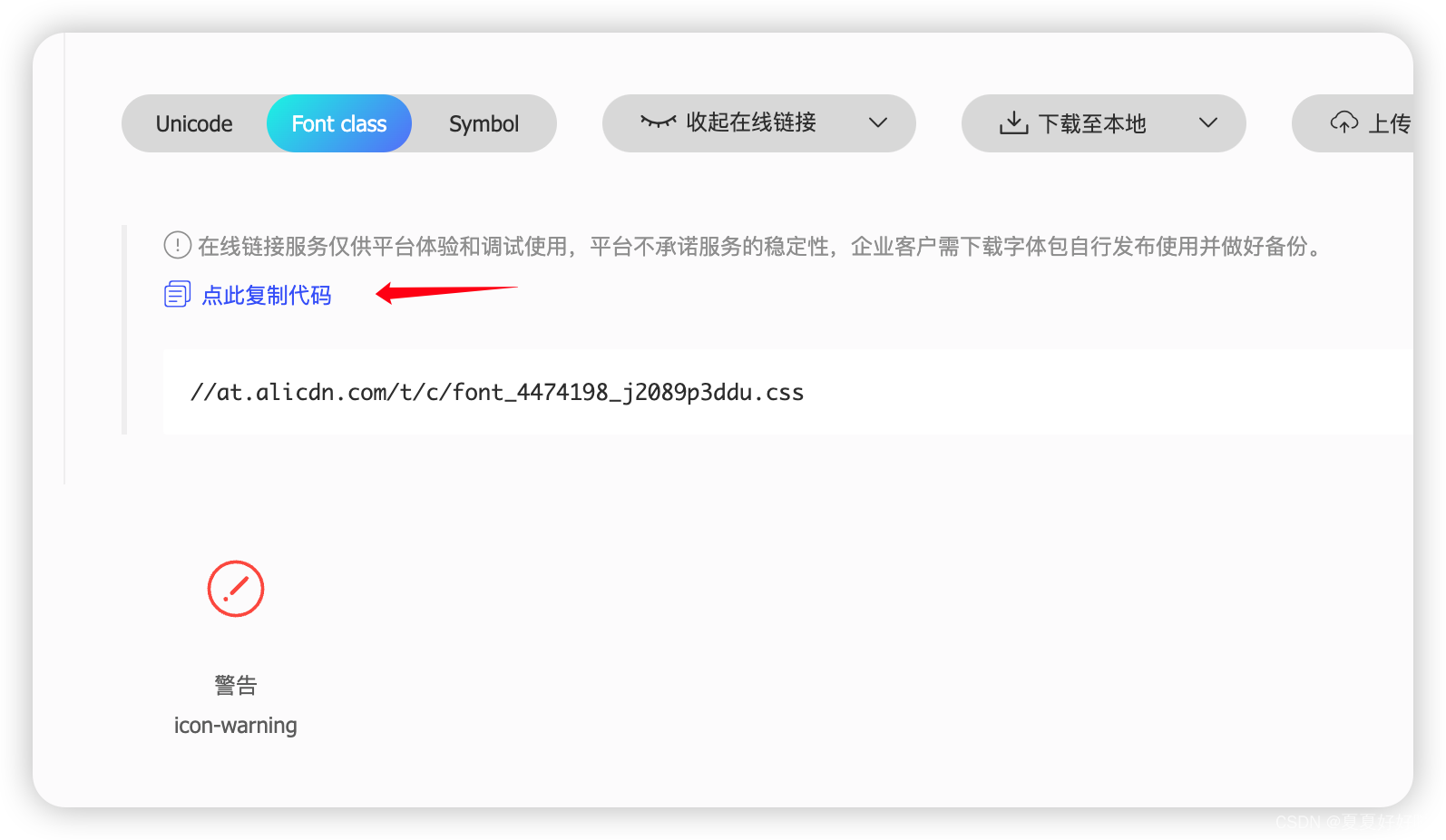
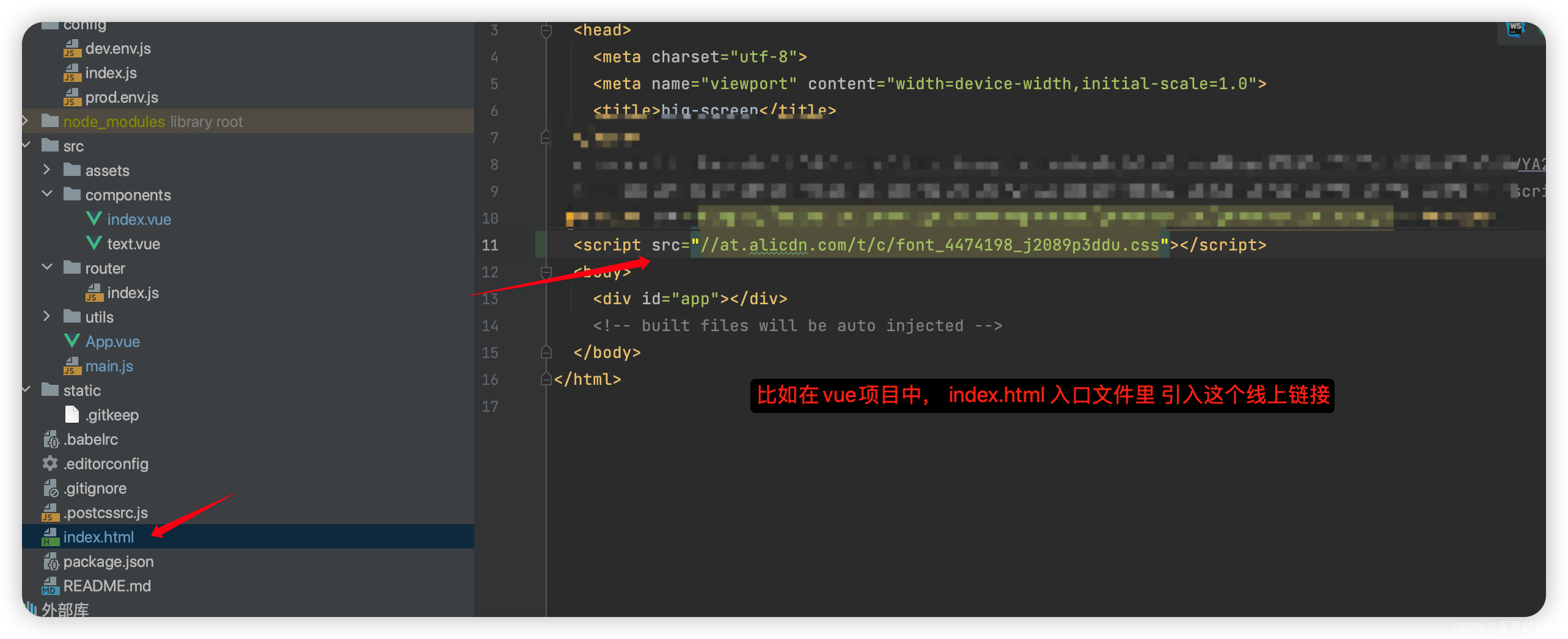
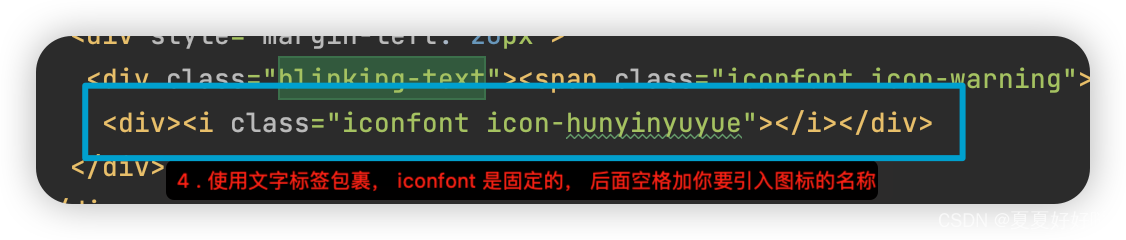
五、font - class 线上引入



这篇关于一文搞定阿里巴巴矢量图库的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






