本文主要是介绍TCP和UDP可以绑定同样的端口吗?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
先说答案,可以,TCP和UDP属于传输层的两个不同传输协议,可以说是两个完全独立的模块,因为传输层的端口号的作用,仅仅是为了区分同一台主机上的不同应用程序。其实这个问题就好比两个快递驿站,一个中通一个圆通,取件码有可能一样吗,那理论上肯定是可以的。
那么问题升级,指定协议,就在TCP中,相同的端口号呢,多个进程是否可以重复使用?
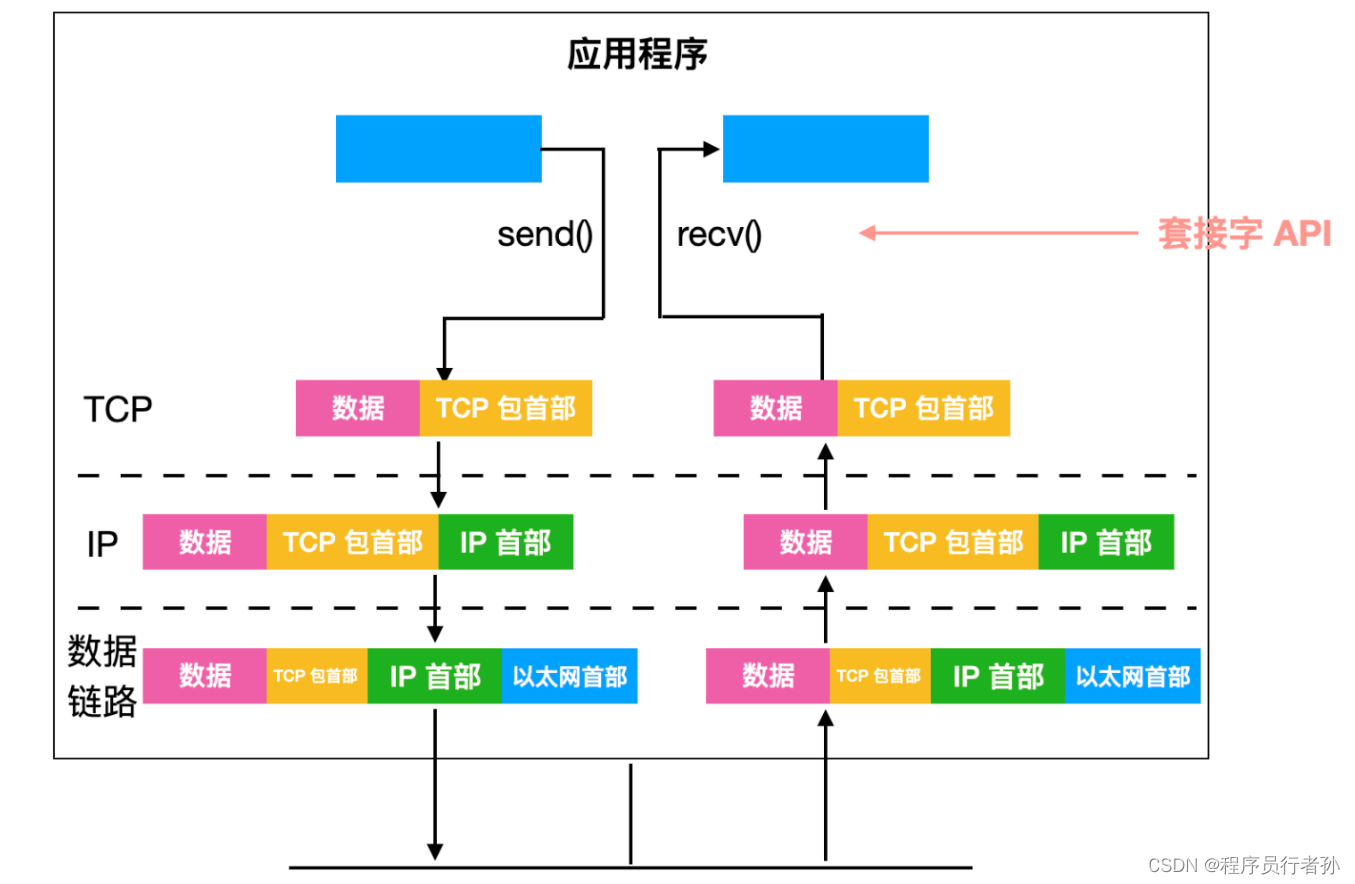
其实问题的本质就只用抓住一个,bind()的时候靠的是什么?套接字对吧,那么在TCP和UDP绑定端口时也是一样的,只需要分辩他的端口号和IP组成的套接字是否被占用。
总结为以下情况:
同IP,同端口(如192.168.1.1:8080和192.168.168.1.1:8080) 这个时候会返回错误显示“Address already in use”
同IP,不同端口(如192.168.1.1:8080和192.168.168.1.1:8090)正常绑定
不同IP,同端口(如192.168.1.1:8080和192.168.168.1.2:8080)正常绑定
不同IP,不同端口(如192.168.1.1:8080和192.168.168.1.2:8090)这个是最普通的情况了,当然是可以绑定成功的
不过这里有种特殊情况,0.0.0.0:8080和192.168.1.1:8080,这里也是会报错“Address already in use”,因为0.0.0.0是一个特殊地址,这里省去不知道的朋友去GPT了
还有一个问题,上面说的同IP同端口就一定不能绑定吗?
其实也是可以的,GPT回答。
这篇关于TCP和UDP可以绑定同样的端口吗?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




