本文主要是介绍微信小程序开发学习笔记——4.2showModal和showLoading界面交互操作,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
>>跟着b站up主“咸虾米_”学习微信小程序开发中,把学习记录存到这方便后续查找。
课程连接:https://www.bilibili.com/video/BV19G4y1K74d?p=27&vd_source=9b149469177ab5fdc47515e14cf3cf74
一、showModal 显示模态对话框
1、属性
https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showModal.html

2、代码
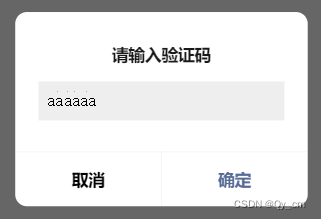
clickBtn(){wx.showModal({title:"请输入验证码",//提示的标题// content:"删除之后不可恢复,请谨慎",//提示的内容。editable:true,placeholderText:"请输入...",//输入框底层不可编辑的文字。若用content,还得在输入框中把预设的内容删了。showCancel:true,//是否显示“取消”按钮// cancelColor:"#c00",success:res=>{console.log(res)}})},success:当 wx.showModal 方法成功执行(例如,用户输入了内容并点击了“确定”按钮),微信小程序的框架会调用这个 success 回调,并传递一个包含交互结果的对象 res。这个对象通常包含以下属性:
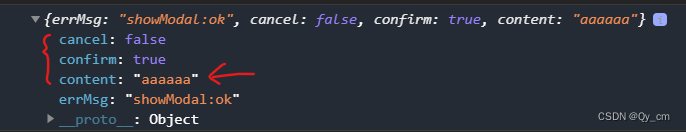
- confirm: 布尔值,表示用户是否点击了“确定”按钮。
- value: 如果对话框包含输入框,这个属性将包含用户输入的值。
- cancel: 布尔值,表示用户是否点击了“取消”按钮。
res => { ... }: 这是一个箭头函数的语法。箭头函数是ES6中引入的一种更简洁的函数写法。在这个例子中,res 是传递给这个函数的参数。
console.log(res): 这是箭头函数的主体部分,它调用 console.log 方法来打印 res 对象的内容到控制台。这通常用于调试,以查看 res 对象包含了哪些属性和值。在实际应用中,这样的代码结构通常用于处理异步操作的结果,例如网络请求或数据库查询。
例如:输入aaaaaa,点击确定,控制台会返回一个结果,其中的confirm是true,cancel是false,content为输入框输入的内容,如果点击了取消,则cancel是true。然后我们可以通过获取content来获取用户输入的验证码。


二、showLoading 显示 loading 提示框
!需主动调用 wx.hideLoading 才能关闭提示框!
1、属性
https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showLoading.html

2、代码
api.js中添加以下代码
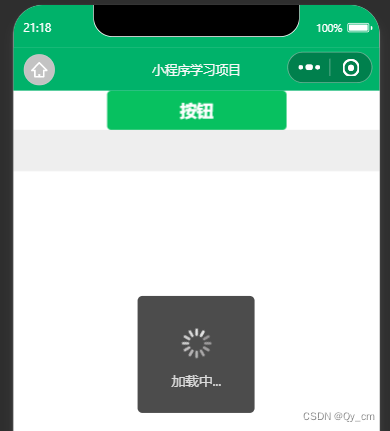
clickBtn(){wx.showLoading({title: "加载中...",mask:true,//遮罩})setTimeout(()=>{wx.hideLoading()},2000)//设置定时器,两秒后加载中会结束},- setTimeout( , ): 这是JavaScript中的一个内置函数,用于在指定的毫秒数后执行一个函数或代码段。
- () => { wx.hideLoading() }:这是一个箭头函数。当定时器触发时,这个函数会被执行。函数的内容是调用wx.hideLoading()。
- wx.hideLoading(): hideLoading是微信小程序其中一个API,用于隐藏页面上的加载提示。
- 2000:这是setTimeout的第二个参数,表示延迟的毫秒数。在这里,它设置为2000毫秒,也就是2秒。

三、wx.showActionSheet 显示操作菜单
1、属性
https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showActionSheet.html
2、代码
api.js的Page中添加以下代码
data: {listArr:['A', 'B', 'C']},clickBtn(){wx.showActionSheet({itemList: this.data.listArr,success: (res)=> {console.log(this.data.listArr[res.tapIndex])},fail: (res)=> {console.log(res.errMsg)}})
},itemList:这是一个数组,包含了要在操作菜单中显示的选项。在以上代码中,itemList 的值被设置为 this.data.listArr,这意味着操作菜单中的选项将来自 listArr 数组。
success:这是一个回调函数,当操作菜单成功显示并且用户点击了某个选项后,这个回调函数会被调用。它接收一个参数 res,这个对象包含了用户的选择信息。 在以上代码中,success 回调打印了用户选择的选项。
res.tapIndex 是一个数字,表示用户点击的选项在 itemList 中的索引。因此,this.data.listArr[res.tapIndex] 会得到用户点击的那个选项的值,并将其打印到控制台。
fail:这是一个回调函数,当操作菜单显示失败时,这个回调函数会被调用。它同样接收一个参数 res,这个对象包含了错误信息。 在你的代码中,fail 回调打印了错误信息 res.errMsg 到控制台。

这篇关于微信小程序开发学习笔记——4.2showModal和showLoading界面交互操作的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




