本文主要是介绍继续聊WPF——数字墨迹A,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天晚上,我为大家准备了一项很好玩的东西,相信大家以前在使用MS Office的也时候也用过手写输入,或者用画图软件,应该对手写感知不陌生了,尤其是手机,很多机子都有触屏手写功能。 在以前,要实现手绘功能是很痛苦的,但是,告诉你一个好消息,在WPF里面,你会非常轻松就能实现这功能,信不信由你,反正我信了。来,试试看。
新建一个WPF应用程序,然后在Grid下面加上以下XAML:
<Grid>
<InkCanvas x:Name="icv" Margin="1"/>
</Grid>
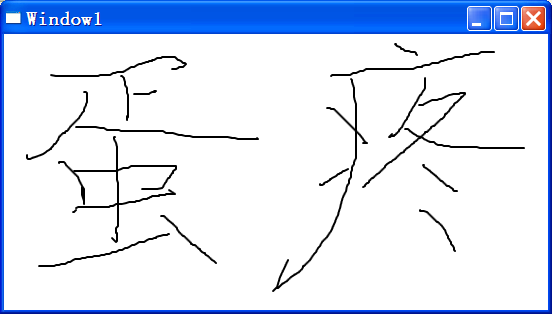
好,搞定,马上运行一下。

怎么样,你不敢相信吧?就这么简单!
惊喜吧?
来继续。
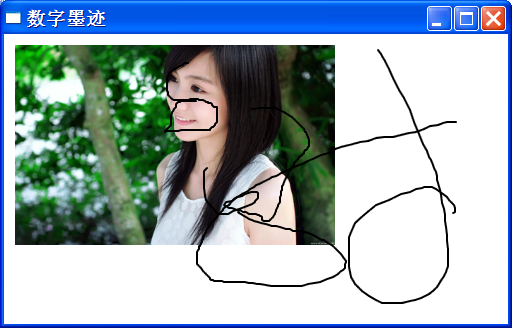
InkCanvas可以包含子元素,也就是说,我们可以在其它可视对象上“余鸦”,
<InkCanvas x:Name="icv" Margin="1">
<Image Source="6.jpg"
InkCanvas.Top="10" InkCanvas.Left="10"
Height="200"/>
</InkCanvas>

通过将UseCustomCursor设置为true,可自定义鼠标光标的形状。
<InkCanvas x:Name="icv" Margin="1"
UseCustomCursor="True"
Cursor="Pen"/>
设置DefaultDrawingAttributes属性,可更改墨迹或笔头的外观,如下面的代码,将笔头的宽和高设为12,笔头为矩形,颜色为橙色。
DrawingAttributes drwAttr = new DrawingAttributes();
drwAttr.Color = Colors.Orange;
drwAttr.Height = 12;
drwAttr.Width = 12;
//笔头为方形
drwAttr.StylusTip = StylusTip.Rectangle;
this.icv.DefaultDrawingAttributes = drwAttr;

这篇关于继续聊WPF——数字墨迹A的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!