本文主要是介绍微搭低代码官方模板解析(一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
微搭低代码目前开放了PC端功能,使用方法是需要在模板中心启用模板,模板创建成功后会自动增加PC端的组件库及创建需要的数据源。本文就结合目前官方提供的模板,按照示例程序自己搭建一遍。通过模板的搭建来熟悉官方组件库的用法。
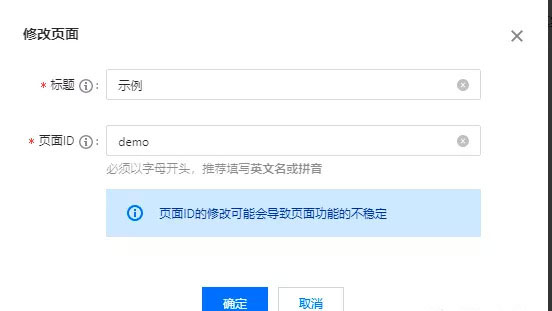
创建页面
首先自己新建一个页面,我们需要按照官方模板的首页自己搭建一下。

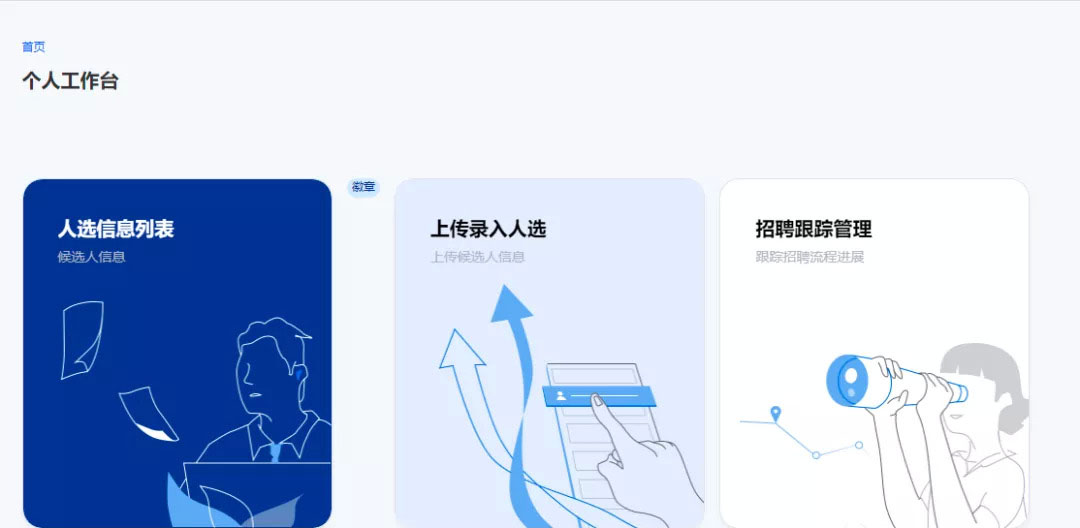
官方首页逻辑解析
官方的首页其实就是起到一个引导的作用,通过大的图片来引导用户点击

然后我们切换到组件视图来分析一下首页都使用了哪些组件

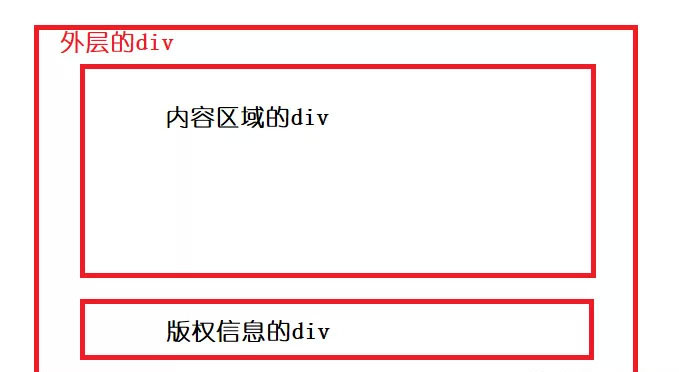
它的布局组件使用了节点组件,节点组件就相当于我们html里的div,我画个示例图来分析一下布局的结构

第一层结构是这样子的,那么我们按照分析的第一层结构先添加一下自己的布局
实现布局
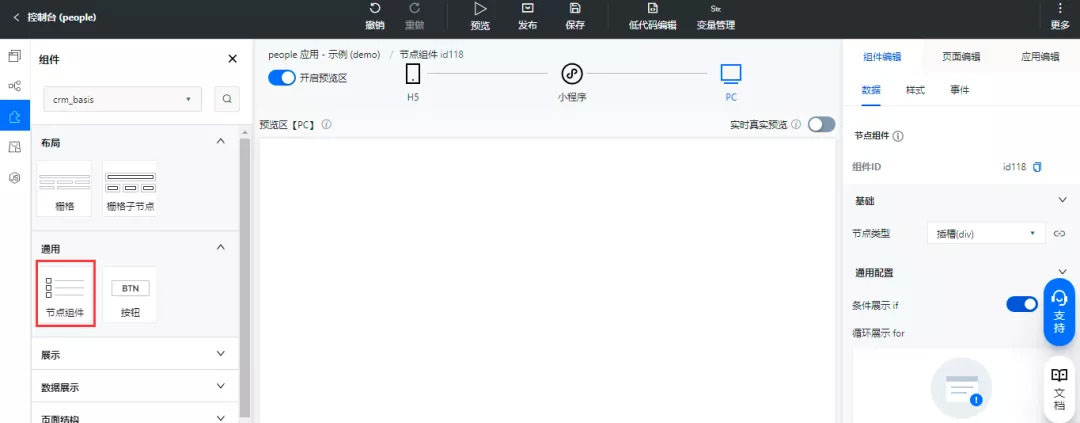
节点组件是在通用分类里,增加的方式是点击一下组件的名称

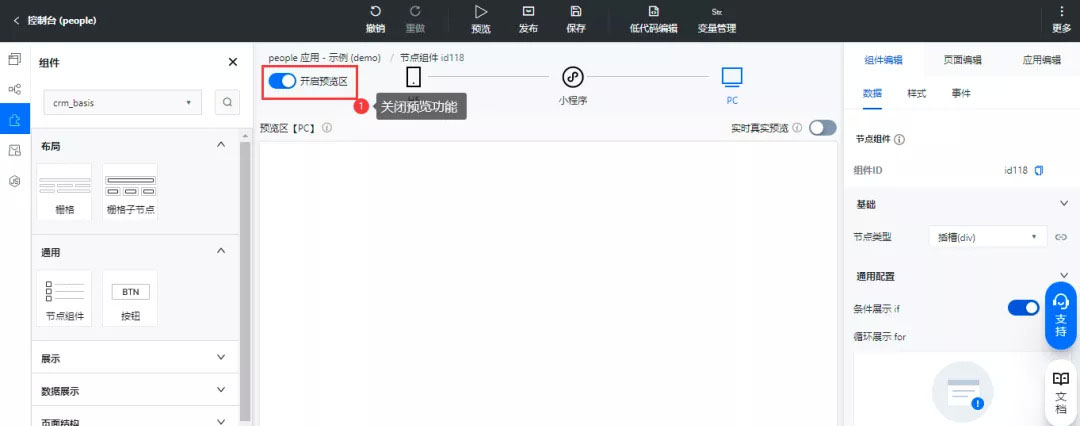
但是添加进去发现页面没有变化,需要把预览的效果关闭了

这样就可以看到效果了

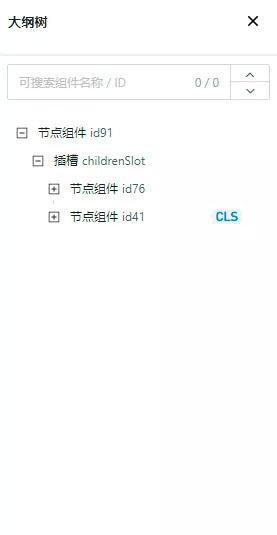
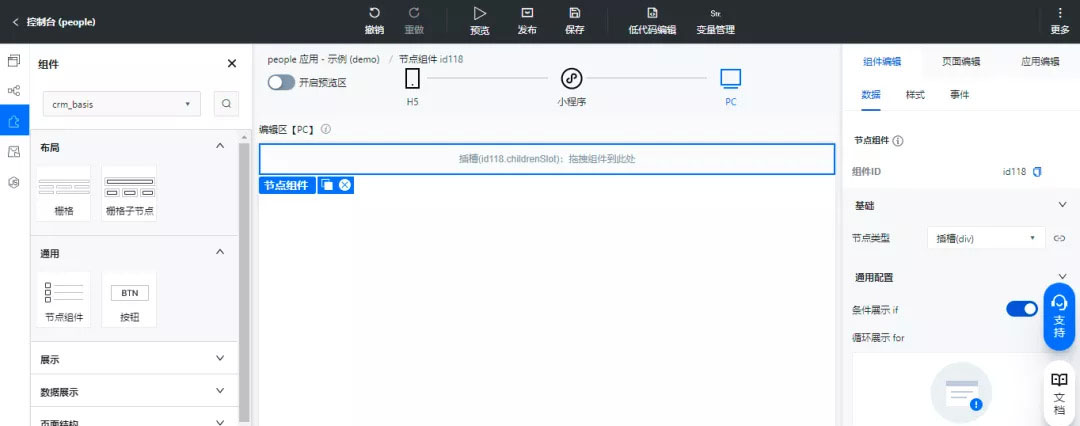
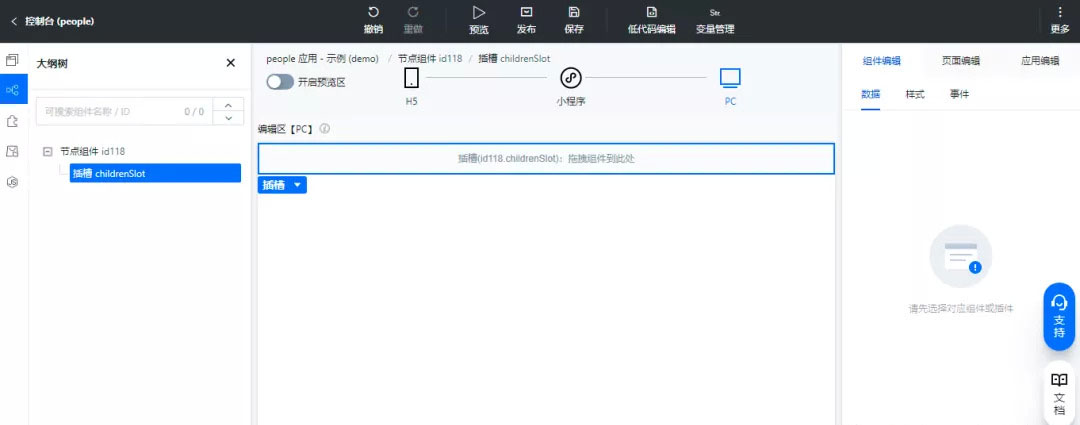
然后切换到组件视图,我们选择节点组件的插槽

在插槽里再次添加两个节点组件
<
这篇关于微搭低代码官方模板解析(一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







