本文主要是介绍unity开发抖音弹幕小玩法-前端(直播伴侣+小魔盒),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、前置条件
1.加入飞书抖音官方群

抖音初审通过后 点击审核详情里有官方飞书地址
2.加入飞书抖音官方群
1.飞书官方群 填写玩法信息收集表
2.飞书官方群@官方管理员抖音直播账号添加白名单 需要附带信息:玩法名称、玩法appid、要开通测试账户得抖音UID
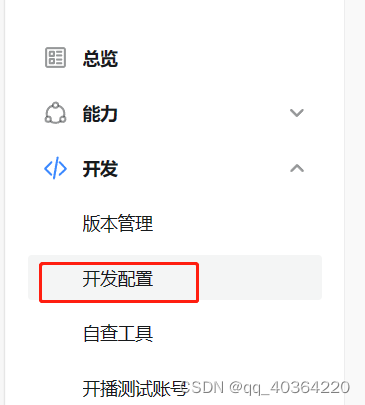
3.抖音开发平台添加调试账号


4.下载直播伴侣 抖音开发者工具
抖音直播伴侣 (douyin.com)
开发者工具正式版下载_小程序_抖音开放平台 (open-douyin.com)
5.开发一个小魔盒
可以用cocos开发 不需要有功能 只需要把玩法介绍和操作方式用UI显示
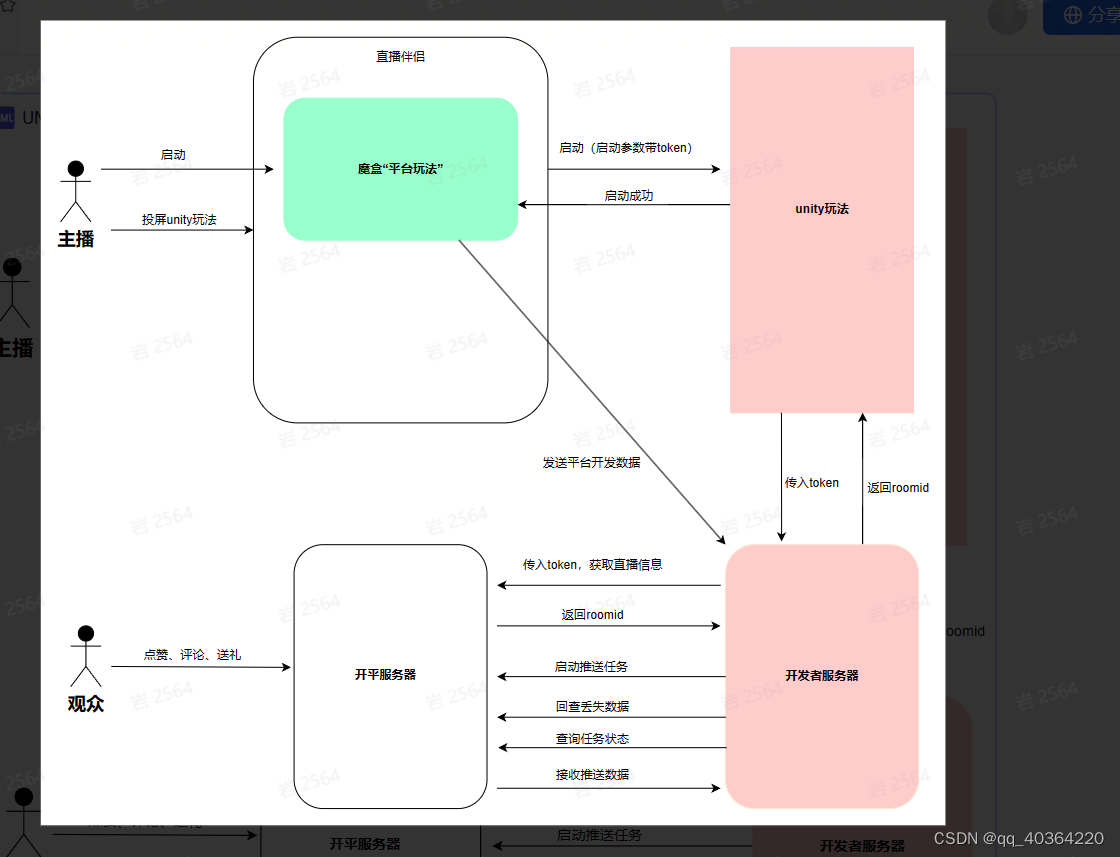
二、小玩法整体接入流程
包体管理_直播小玩法_抖音开放平台 (open-douyin.com)

1.打开开发者工具

点击预览 等二维码出现后复制二维码链接
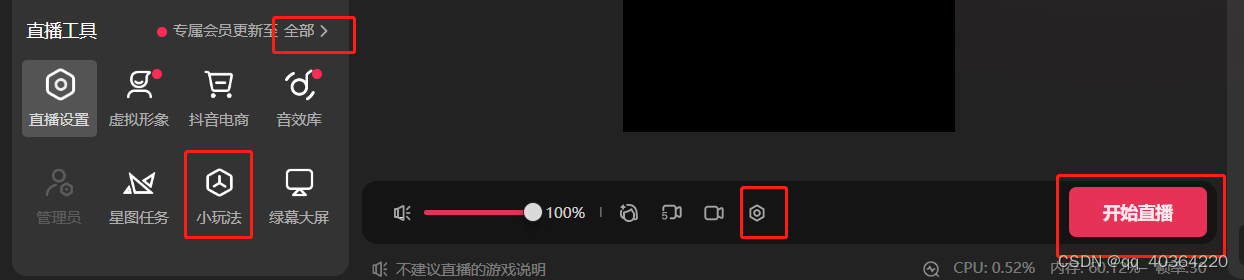
2.打开直播伴侣 登录抖音官方开通的直播测试账号

点击设置 进行画布选择设置分辨率
点击开始直播 然后打开小玩法按钮 如果没有点击全部
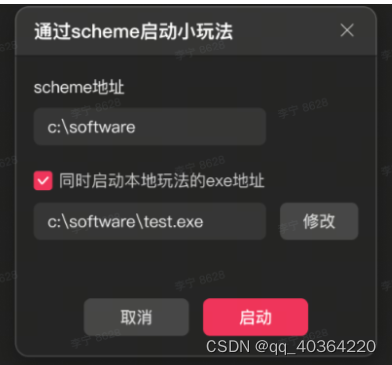
3.点击小扳手
如果没有扳手尝试当前直播抖音账号设置为私密模式 并且要在抖音开放平台添加为调试账号

scheme为小玩法预览复制的链接
4.传入token为unity获取启动参数里得token值
//获取启动参数
Environment.GetCommandLineArgs();5.服务端接口
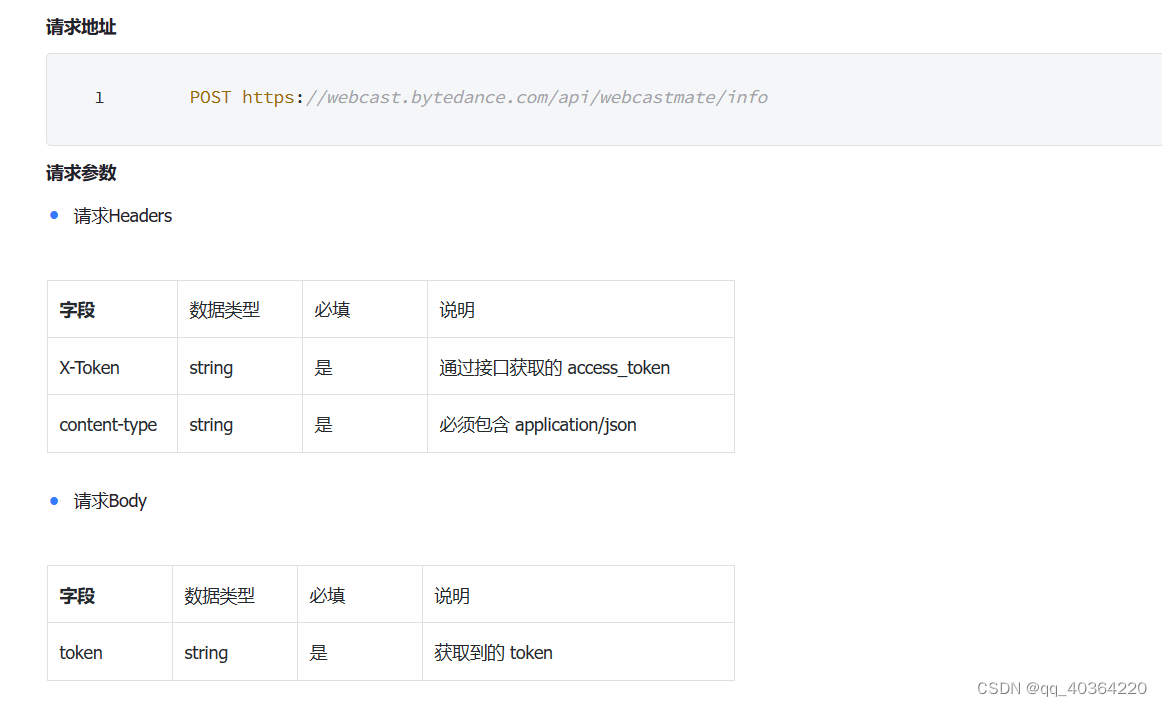
直播信息_直播小玩法_抖音开放平台 (open-douyin.com)

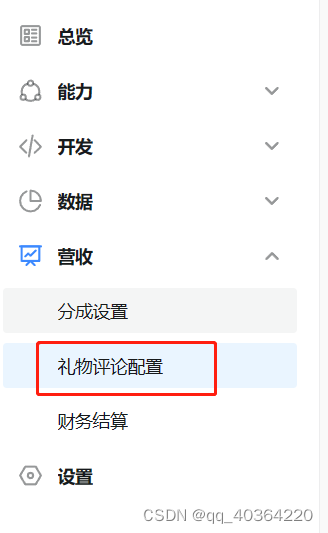
6.配置要抓取得弹幕关键词


上限10个 非绝对关键词 所以可以配置攻击为关键词来抓取攻击1号 这样得数据

官方规避词 不可再小玩法 小魔盒里出现
7.礼物置顶-服务端
数据开放_直播小玩法_抖音开放平台 (open-douyin.com) 具体查看链接

三、提交复审
1.提交包体


分别提交小魔盒和unity包
2.小魔盒性能测试报告
小魔盒提交后需要通过手机抖音进行直播性能测试,双端都需要

3.包体打包规则
包体上传需要按照规则上传 打包的exe需要在外面套一个文件夹 如下

4.整体流程测试
审核通过后会需要填写一个玩法上线提交文档 需要完整流程测试
送礼物功能可以通过ApiPost来进行模拟
这篇关于unity开发抖音弹幕小玩法-前端(直播伴侣+小魔盒)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






