本文主要是介绍基于C/C++的easyx图形库教程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录:
一:前言
二:窗口(宽高 背景颜色 窗口标题 弹出对话框)
三:图形绘制(点 线 矩形 圆 椭圆)
四:文字(颜色 大小 背景 位置 打印 文字居中)
五:事件消息
1.键盘事件消息(按键交互 按键异步交互 双缓冲贴图)
demo1
demo2
2.鼠标事件消息
2.1 利用MOUSEMSG的方法
2.2 利用ExMessage的方法
3.定时器事件消息
六:图片/贴图(原样贴图 透明贴图 精灵图 双缓冲贴图)
七:背景音乐
一:前言
官网:EasyX Graphics Library for C++
参考
官方:EasyX 文档 - 基本说明
51:easyx保姆级教程
第三方:EasyX基础入门、番外篇:入门EasyX图形库
下载
安装easyx环境:EasyX Graphics Library for C++——>右上侧点击下载安装在
安装程序会自动检测您已经安装的 VC 版本,并根据您的选择将对应的 .h 和 .lib 文件安装至 VC 的 include 和 lib 文件夹内编译器 VS或者VC:编译环境:Visual C++ 6.0,Visual Studio 2008 至 Visual Studio 2022 (x86 & x64)
使用
启动 Visual C++,创建一个空的控制台项目(Win32 Console Application),然后添加一个新的代码文件(.cpp),并引用 graphics.h 头文件
// 引用图形库头文件 #include<easyx.h> //这个是只包含最新的API(函数接口) #include<graphics.h> //这个头文件包含了上面的,还包含了已经不推荐使用的函数 #include <conio.h>int main() //画圆的例子 {initgraph(640, 480); // 创建绘图窗口,大小为 640x480 像素circle(200, 200, 100); // 画圆,圆心(200, 200),半径 100_getch(); // 按任意键继续closegraph(); // 关闭绘图窗口return 0; }
二:窗口(宽高 背景颜色 窗口标题 弹出对话框)
#define _CRT_SECURE_NO_WARNINGS 1 //用来消除由于函数的安全性导致的的报错 // 引用图形库头文件 #include<easyx.h> //这个是只包含最新的API(函数接口) #include<graphics.h> //这个头文件包含了上面的,还包含了已经不推荐使用的函数 #include<stdio.h> //getchar的头文件void change() {//设置图形窗口//窗口定义HWND hand 函数GetHWnd()获取窗口信息HWND hnd = GetHWnd();//设置窗口标题内容SetWindowTex(类型变量名,修改内容)SetWindowText(hnd,"很高兴认识你");//设置提示窗口:MessageBox(类型变量名,提示内容)int is_ok = MessageBox(hnd,"我是消息框","要不要关闭我",MB_OKCANCEL);if(is_ok == IDOK){printf("你点击了OK\n");}else if(is_ok == IDCANCEL){printf("你点击了cancel\n");} }int main() {/*创建窗口函数:initgraph(宽度,高度)*//*窗口的左上角是坐标原点,x轴向右增大,y轴向下增大,不包括标题栏*/initgraph(520, 520);//宽520,高520//initgraph(520, 520,SHOWCONSOLE);//宽520,高520/*设置背景颜色:默认为黑色*/setbkcolor(WHITE);/*清除系统之前默认的黑色背景*/cleardevice();change();//调用/*缓冲函数getchar()让窗口得以持续显示*/getchar();/*关闭窗口函数:closegraph()*/closegraph();return 0; }
三:图形绘制(点 线 矩形 圆 椭圆)
#define _CRT_SECURE_NO_WARNINGS 1 //用来消除由于函数的安全性导致的的报错 // 引用图形库头文件 #include<easyx.h> //这个是只包含最新的API(函数接口) #include<graphics.h> //这个头文件包含了上面的,还包含了已经不推荐使用的函数 #include<stdio.h> //getchar的头文件 int main() {/*创建窗口函数:initgraph(宽度,高度)*//*窗口的左上角是坐标原点,x轴向右增大,y轴向下增大,不包括标题栏*/initgraph(520, 520);//宽520,高520/*设置背景颜色:默认为黑色*/setbkcolor(WHITE);/*清除系统之前默认的黑色背景*/cleardevice();//设置线条的函数setlinecolor(颜色):线条颜色默认为白色setlinecolor(BLACK);//画圆形//画一个圆(圆心的横坐标,圆心的纵坐标,圆的半径)circle(50, 50, 50);//填充背景颜色setfillcolor(颜色):默认为白色setfillcolor(BLUE);//有边框实心圆fillcircle(圆心的横坐标,圆心的纵坐标,圆的半径)fillcircle(50, 150, 50);//有边框//无边框的实心圆solidcircle(圆心的横坐标,圆心的纵坐标,圆的半径)solidcircle(50, 250, 50);//无边框//点:putpixel(x,y,color);putpixel(100,100,BLUE);//线//line(x1,y1,x2,y2); //起始坐标,终止坐标//可以使用getwidth() gethight()获取窗口的宽度和高度line(10,10,80,80);//设置线条颜色setlinecolor()setlinecolor(BLUE);//样式setlinestyle(样式,宽度);/*样式#define PS SOLID 0#define PS DASH 1#define PS DOT 2#define PS DASHDOT 3#define PS DASHDOTDOT 4#define PS NULL 5#define PS INSIDEFRAME 6#define PS USERSTYLE 7 #define PS ALTERNATE 8#define PS STYLE MASK 0x0000000F*/setlinestyle(8,8);//正矩形//左上角坐标,右下角坐标---->无填充矩形rectangle(x1,y1,x2,y2); rectangle(150,150,250,250); //颜色填充setfillcolor(); setfillcolor(BROWN); //填充矩形//fillrectangle(); //无边框填充矩形solidrectangle(); //solidrectangle(); //圆角矩形//roundrect(x1,y1,x2,y2,宽度,高度);roundrect(200,200,300,300,10,10);//fillroundrect()和solidroundrect()//椭圆ellipse(x1,y1,x2,y2);矩形左上角和右下角坐标,椭圆就是该矩形的内切ellipse(150,150,250,450);//fillellipse()和solidellipse()/*缓冲函数getchar()让窗口得以持续显示*/getchar();/*关闭窗口函数:closegraph()*/closegraph();return 0; }
四:文字(颜色 大小 背景 位置 打印 文字居中)
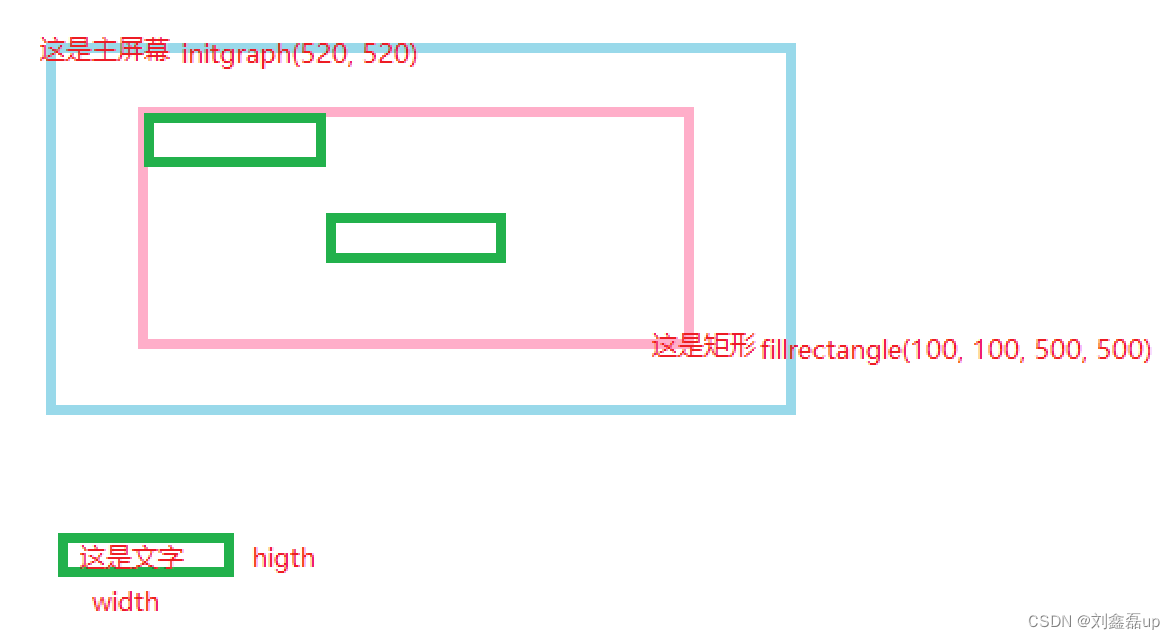
#define _CRT_SECURE_NO_WARNINGS 1 //用来消除由于函数的安全性导致的的报错 // 引用图形库头文件 #include<easyx.h> //这个是只包含最新的API(函数接口) #include<graphics.h> //这个头文件包含了上面的,还包含了已经不推荐使用的函数 #include<stdio.h> //getchar的头文件 int main() {/*创建窗口函数:initgraph(宽度,高度)*//*窗口的左上角是坐标原点,x轴向右增大,y轴向下增大,不包括标题栏*/initgraph(520, 520);//宽520,高520/*设置背景颜色:默认为黑色*/setbkcolor(WHITE);/*清除系统之前默认的黑色背景*/cleardevice();//设置文字颜色settextcolor(颜色):文字的颜色默认为白色settextcolor(RED);//文字格式为红色//设置文字大小settextstyle(高度,宽度 如果为0则自动匹配,字符的形式比如楷体宋体)settextstyle(20, 0, "楷体");//文字的大小,紧凑程度,字体的样式//设置当前字体的颜色setcolor(颜色)setcolor(GREEN);//设置字体的背景setbkmode(颜色):背景默认为白色会掩盖其他物体setbkmode(TRANSPARENT); //透明//显示位置:fillrectangle(矩形左部 x 坐标,矩形顶部 y 坐标,矩形右部 x 坐标,矩形底部 y 坐标);//打印文字outtextxy(文字的横坐标,文字的纵坐标,文字的内容)outtextxy(100, 100, "文字在图形的居中显示1");//文字在图形的居中显示//initgraph(520, 520) fillrectangle(100, 100, 500, 500)//求字体的宽度与高度char arr[] = "文字在图形的居中显示1";int width = textwidth(arr);int height = textheight(arr);//求所加坐标的值//所加x坐标的值int x = (520 - width) / 2;//所加y坐标的值int y = (520 - height) / 2;outtextxy(x, y, "文字在图形的居中显示2");/*缓冲函数getchar()让窗口得以持续显示*/getchar();/*关闭窗口函数:closegraph()*/closegraph();return 0; }
五:事件消息
1.键盘事件消息(按键交互 按键异步交互 双缓冲贴图)
demo1
#define _CRT_SECURE_NO_WARNINGS 1 //用来消除由于函数的安全性导致的的报错 // 引用图形库头文件 #include<easyx.h> //这个是只包含最新的API(函数接口) #include<graphics.h> //这个头文件包含了上面的,还包含了已经不推荐使用的函数 #include<stdio.h> //getchar的头文件 #include<conio.h> //键盘int main() {/*创建窗口函数:initgraph(宽度,高度)*//*窗口的左上角是坐标原点,x轴向右增大,y轴向下增大,不包括标题栏*/initgraph(520, 520,SHOWCONSOLE);//宽520,高520,这里的第三个参数为显示控制台窗口/*设置背景颜色:默认为黑色*/setbkcolor(WHITE);int x = 200, y = 300;//这个函数用于开始批量绘图:执行后,任何绘图操作都将暂时不输出void BeginBatchDraw();while (1){/*清除系统之前默认的黑色背景*/cleardevice();//填充红色背景setfillcolor(RED);//无边框实心圆solidcircle(x, y, 50);//停止闪烁:这个函数用于执行未完成的绘制任务。比EndBatchDraw更稳定FlushBatchDraw();//第一种 按键交互:键盘响应ascll码值//获取键盘信息_kbhit() 头文件:conio.h/*if (_kbhit()){//输出键盘信息:_getch() 头文件:conio.hchar key = _getch();printf("%d %c\n", key, key);//可以获取键的ASCII值switch (key){case 72://上键的ASCII值y -= 5;break;case 80://下键的ASCII值y += 5;break;case 75://左键的ASCII值x -= 5;break;case 77://右键的ASCII值x += 5;break;}}*///第二种 键盘异步交互:方法调用(更加丝滑)if (GetAsyncKeyState(VK_UP)){y--;}if (GetAsyncKeyState(VK_DOWN)){y++;}if (GetAsyncKeyState(VK_LEFT)){x--;}if (GetAsyncKeyState(VK_RIGHT)){x++;}}/*缓冲函数getchar()让窗口得以持续显示*/getchar();/*关闭窗口函数:closegraph()*/closegraph();return 0; }
demo2
#define _CRT_SECURE_NO_WARNINGS 1 //用来消除由于函数的安全性导致的的报错 // 引用图形库头文件 #include<easyx.h> //这个是只包含最新的API(函数接口) #include<graphics.h> //这个头文件包含了上面的,还包含了已经不推荐使用的函数 #include<stdio.h> //getchar的头文件 #include<time.h> #include<conio.h> //阻塞函数getch()不需要回车确认输入//球定义 struct Ball {int x;int y;int r;//增量int dx;int dy; }; struct Ball ball={400,400,15,5,-4}; struct Ball myball={500,500,15,5,5};//画球 void DrawBall(struct Ball ball){setfillcolor(RED);solidcircle(ball.x,ball.y,ball.r); } //定时器:去控制自动移动东西 #include<time.h> // 时间间隔 id int Timer(int duration,int id){//开始时间static int startTime[10];//结束时间int endTime=clock(); //clock()统计程序运行到当前代码的时间if (endTime-startTime[id]>duration){startTime[id]=endTime;return 1;}return 0; } //移动球(自己动) void MoveBall(){//相撞 左壁 右壁if(ball.x-ball.r<=0||ball.x+ball.r>=800){ball.dx=-ball.dx; //反射:增量发生变化}//相撞 上壁 下壁if(ball.y-ball.r<=0||ball.y+ball.r>=800){ball.dy=-ball.dy;}ball.x +=ball.dx;ball.y -=ball.dy; } //按键交互:移动球(按键控制)会发生阻塞 void KeyDown(){//获取用户按键int userKey=_getch();switch (userKey){case 'w':case 'W':case 72:myball.y -=5;break;case 's':case 'S':case 80:myball.y +=5;break;case 'a':case 'A':case 75:myball.x -=5;break;case 'd':case 'D':case 77:myball.x +=5;break;} } //键盘异步交互:不会发生阻塞 void KeyDown2(){if (GetAsyncKeyState(VK_UP)){myball.y -=5;}if (GetAsyncKeyState(VK_DOWN)){myball.y +=5;}if (GetAsyncKeyState(VK_LEFT)){myball.x -=5;}if (GetAsyncKeyState(VK_RIGHT)){myball.x +=5;} }int main() {/*创建窗口函数:initgraph(宽度,高度)*//*窗口的左上角是坐标原点,x轴向右增大,y轴向下增大,不包括标题栏*/initgraph(800, 800);/*设置背景颜色:默认为黑色*/setbkcolor(WHITE);/*清除系统之前默认的黑色背景*/cleardevice();//开始双缓冲贴图:解决一闪一闪的问题BeginBatchDraw();//控制移动while (1){//刷新cleardevice();//先画球DrawBall(ball);DrawBall(myball);if(Timer(20,0))//球自己移动球MoveBall();//鼠标控制球移动//if (_kbhit()) //判断阻塞:判断存在按键再去处理//{// KeyDown();//}//if(Timer(20,1))//键盘异步交互KeyDown2();//Sleep(20); //休眠一下 也是阻塞函数//显示每一帧FlushBatchDraw();}//结束双缓冲贴图EndBatchDraw();/*缓冲函数getchar()让窗口得以持续显示*/getchar();/*关闭窗口函数:closegraph()*/closegraph();return 0; }
2.鼠标事件消息
2.1 利用MOUSEMSG的方法
#define _CRT_SECURE_NO_WARNINGS 1 #include<graphics.h> #include<stdio.h> #include<conio.h>int main() {initgraph(520, 520,SHOWCONSOLE);setbkcolor(BLACK);cleardevice();while (1){//判断有无鼠标信息if (MouseHit()){//读取鼠标信息//鼠标信息的类型:MOUSEMSG//定义变量(举例):MOUSEMSG msg;//读取鼠标信息的函数:GetMouseMsg()MOUSEMSG msg = GetMouseMsg();//消息处理switch (msg.uMsg) //获取当前鼠标消息{case WM_LBUTTONDOWN: //鼠标左键outtextxy(200, 200, "鼠标左键"); printf("左键坐标(%d,%d)", msg.x, msg.y); //msg.x获取鼠标的横坐标 msg.y获取鼠标的纵坐标break;case WM_RBUTTONDOWN: //鼠标右键outtextxy(100, 100, "鼠标右键"); printf("右键坐标(%d,%d)", msg.x, msg.y);break;case WM_MBUTTONDOWN: //中键按下printf("中键按下\n");break; case WM_MOUSEWHEEL: //滚轮滑动printf("%d滚轮滑动\n",msg.wheel); //获取滚轮滑动方向,正朝屏幕,负朝自己break;case WM_MOUSEMOVE: //鼠标移动printf("鼠标移动\n");break;}}}getchar();closegraph();return 0; }/*MOUSEMSG结构体struct MOUSEMSG { UINT uMsg; 获取当前鼠标消息bool mkCtrl :l; Ctrl 键是否按下bool mkShift :l; Shift 键是否按下bool mkLButton :l; 鼠标左键是否按下bool mkMButton :l; 鼠标中键是否按下bool mkRButton :l; 鼠标右键是否按下short x; 当前鼠标 x 坐标short y; 当前鼠标 坐标short wheel; 鼠标滚轮滚动值 (120 的倍数)}*/
2.2 利用ExMessage的方法
#define _CRT_SECURE_NO_WARNINGS 1 //用来消除由于函数的安全性导致的的报错 // 引用图形库头文件 #include<easyx.h> //这个是只包含最新的API(函数接口) #include<graphics.h> //这个头文件包含了上面的,还包含了已经不推荐使用的函数 #include<stdio.h> //getchar的头文件int main() {initgraph(800, 600,SHOWCONSOLE);//setbkcolor(WHITE);cleardevice();//定义ExMessage类型的变量去存储鼠标消息ExMessage msg; while (true){//获取鼠标消息peekmessage(&变量)while (peekmessage(&msg)){//讨论鼠标消息switch (msg.message) //区分鼠标消息的类型:msg.message{//鼠标的当前坐标:msg.x msg.ycase WM_LBUTTONDOWN:circle(msg.x,msg.y,10);break;case WM_RBUTTONDOWN:rectangle(msg.x-5,msg.y-5,msg.x+5,msg.y+5);break;}}}getchar();closegraph();return 0; }
3.定时器事件消息
#include<time.h> //定时器:去控制自动移动东西 #include<time.h> // 时间间隔 id int Timer(int duration,int id){//开始时间static int startTime[10];//结束时间int endTime=clock(); //clock()统计程序运行到当前代码的时间if (endTime-startTime[id]>duration){startTime[id]=endTime;return 1;}return 0; }int main() {/*创建窗口函数:initgraph(宽度,高度)*//*窗口的左上角是坐标原点,x轴向右增大,y轴向下增大,不包括标题栏*/initgraph(800, 800);/*设置背景颜色:默认为黑色*/setbkcolor(WHITE);/*清除系统之前默认的黑色背景*/cleardevice();//调用if(Timer(20,0))//球自己移动球MoveBall();//这是一个你自己写的方法/*缓冲函数getchar()让窗口得以持续显示*/getchar();/*关闭窗口函数:closegraph()*/closegraph();return 0; }
六:图片/贴图(原样贴图 透明贴图 精灵图 双缓冲贴图)
图片需要和程序放在一个路径之下
#define _CRT_SECURE_NO_WARNINGS 1 //用来消除由于函数的安全性导致的的报错 // 引用图形库头文件 #include<easyx.h> //这个是只包含最新的API(函数接口) #include<graphics.h> //这个头文件包含了上面的,还包含了已经不推荐使用的函数 #include<stdio.h> //getchar的头文件int main() {initgraph(800, 600,SHOWCONSOLE);setbkcolor(WHITE);cleardevice();//原样贴图//定义图片变量去表示图片IMAGE mage;//读取加载图片:loadimage(图片地址,"图片路径 相对 绝对",int nwidth缩放的宽度,int nheight缩放的高度)loadimage(&mage, "./images/bk.png",800,600);//显示图片:putimage(图片的横坐标,图片的纵坐标,图片地址)putimage(0, 0, &mage);//透明贴图(去掉一张图片原本的背景):通过图像的颜色二进制运算达到去背景效果//要处理扣图片:黑白背景IMAGE test[2];//掩码图加载loadimage(test+0,"./images/1.png",800,600);//背景图加载loadimage(test+0,"./images/2.png",800,600);//贴图putimage(100,100,test+0,SRCAND); //贴掩码图putimage(100,100,test+1,SRCPAINT); //贴背景图//双缓冲贴图:解决一闪一闪的问题//在BeginBatchDraw(); 和 EndBatchDraw();写代码//键盘事件消息demo2中有举例getchar();closegraph();return 0; }精灵图(drawImg报错)后面修改
#define _CRT_SECURE_NO_WARNINGS 1 #include<graphics.h> #include<stdio.h> #include<conio.h> #include<mmsystem.h> //包含多媒体接口,一定放在graphics.h下面 #pragma comment(lib,"winmm.lib") //预处理指令接口连接库 #include<easyx.h> //这个是只包含最新的API(函数接口) #include<graphics.h> //这个头文件包含了上面的,还包含了已经不推荐使用的函数 #include<stdio.h> //getchar的头文件 #include<time.h> int main() {initgraph(500, 500,SHOWCONSOLE);setbkcolor(WHITE);cleardevice();//精灵动画:一排有很多照片实现动画IMAGE img_sheet;loadimage(&img_sheet,"./images/wugui.jpg");const int frameDelay=1000/60;int frameStart=0;int frameTime=0;int imgsize=32; //每帧的尺寸int frames=7; //精灵的个数int speed=200; //速度毫秒int index=0; //下标:贴那一张图片while (true){frameStart=clock();BeginBatchDraw();cleardevice();drawImg(250,250,imgsize,imgsize,&img_sheet,index * imgsize,0);EndBatchDraw();index=(clock()/speed)%frames;frameTime = clock() - frameStart;if (frameDelay-frameTime>0) //16 -10 = 6 >0{Sleep(frameDelay-frameTime);}getchar();closegraph();return 0; }
七:背景音乐
#define _CRT_SECURE_NO_WARNINGS 1 #include<graphics.h> #include<stdio.h> #include<conio.h> #include<mmsystem.h> //包含多媒体接口,一定放在graphics.h下面 #pragma comment(lib,"winmm.lib") //预处理指令接口连接库void BGM() {//读取音乐:文件为.mp3为后缀才可播放,要把音乐拷贝到项目所在文件夹里//打开音乐 //0,0,0为默认输出控制台mciSendString("open ./images/ha.wav alias bgm", 0, 0, 0); //mciSendString("open ./images/ha.wav", 0, 0, 0); //播放音乐 重复播放repeatmciSendString("play bgm repeat", 0, 0, 0);//mciSendString("play ./images/ha.wav", 0, 0, 0);//设置音量大小 0~1000mciSendString("setaudio bgm volume to 10",NULL,0,NULL); //专门用来播放音效 表示路径是文件名 异步PlaySound("./images/ha.wav",NULL,SND_FILENAME|SND_ASYNC);if (0){mciSendString("test./images/ha.wav",0, 0, 0);} } int main() {initgraph(500, 500,SHOWCONSOLE);setbkcolor(WHITE);cleardevice();BGM();//调用getchar();closegraph();return 0; }
这篇关于基于C/C++的easyx图形库教程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!