本文主要是介绍电源模块的PCB设计,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
电源电路是一个电子产品的重要组成部分,电源电路设计的好坏,直接牵连产品性能的好坏。我们电子产品的电源电路主要有线性电源和高频开关电源。从理论上讲,线性电源是用户需要多少电流,输入端就要提供多少电流;开关电源是用户需要多少功率,输入端就提供多少功率。
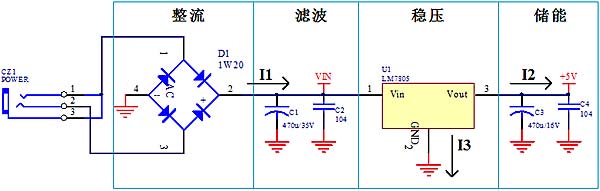
线性电源功率器件工作在线性状态,如我们常用的稳压芯片LM7805、LM317、SPX1117等。下图一是LM7805稳压电源电路原理图。

从图上可知,线性电源有整流、滤波、稳压、储能等功能元件组成,同时,一般用的线性电源为串联稳压电源,输出电流等于输入电流,I1=I2+I3,I3是参考端,电流很小,因此I1≈I3。我们为什么要讲电流,是因为PCB设计时,每条线的宽度不是随便设的,是要根据原理图里元件节点间的电流大小来确定的(请查《PCB设计铜铂厚度、线宽和电流关系表》)。电流大小、电流流向要搞清楚,做板才恰到好处。
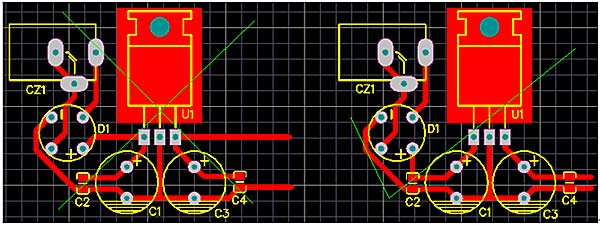
PCB设计时,元件的布局要紧凑,要让所有的连线尽可能短,要按原理图元件功能关系去布局元件与走线。本电源图里就是先整流、再滤波、滤波后才是稳压、稳压后才是储能电容、流经电容后才给后面的电路用电。图二是上面原理图的PCB图,两个图相似。左图和右图就是走线有点不一样,左图的电源经整流后直接就到了稳压芯片的输入脚了,然后才是稳压电容,这里电容所起的滤波效果就差了很多,输出也有问题。右图就是比较好的图了。我们不仅要考虑正电源的流向问题,还必须考虑地回流问题,一般来说,正电源线和地回流线要尽可能同进同出,彼此离近点。

设计线性电源PCB时还应注意,线性电源的功率稳压芯片的散热问题,热量是怎么来的,若稳压芯片前端电压是10V,输出端是5V,输出电流为500mA,那在稳压芯片上就有5V的电压降,产生的热量就为2.5W;如果输入端电压是15V,电压降就是10V,产生的热量就为5W,因此,我们布板是要根据散热功率来留出足够的散热空间或合理的散热片。线性电源一般用在压差比较小,电流比较小的场合,否则,请改用开关电源电路。
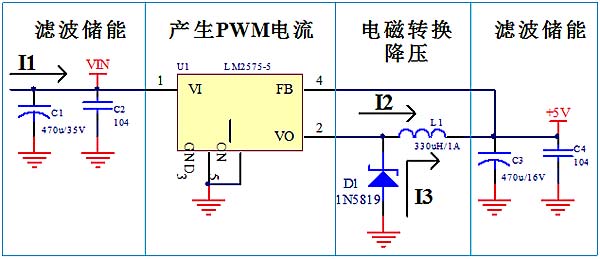
开关电源就是用通过电路控制开关管进行高速的导通与截止,产生PWM波形,经过电感和续流二极管,利用电磁电转换的方式调压。开关电源功率大、效率高、发热小,我们一般用的电路有:LM2575、MC34063、SP6659等。开关电源理论上是电路两端功率相等,电压成反比,电流成反比。

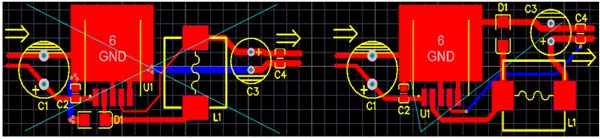
开关电源PCB设计时,需要注意的地方是:反馈线的引入点、续流二极管是给谁续流。从图三可以看出,U1导通时,电流I2进入电感L1,电感的特性是电流在电感里流过时不能突然产生,也不能突然消失,电流在电感里的变化时有一个时间过程的。在脉冲电流I2流过电感的作用下,有部分电能转换成磁能,电流逐渐增大,到一定时候,控制电路U1关断了I2,由于电感的特性,电流不能突然消失,这时候二极管起作用了,它接替电流I2,所以叫续流二极管,可以看出,续流二极管是给电感用的,续流的电流I3是从C3的负端出发,经D1,L1后流入C3的正端,这里就相当于抽水机,利用电感的能量,把电容C3的电压提高了。还有就是电压检测的反馈线引入点问题,应该是经过滤波后的地方反馈回去,不然会使输出的电压纹波更大。这两点是我们很多PCB设计人员经常忽视的地方,以为同一个网络,接在那儿不是一样,其实接的地方不一样,性能影响是很大的。图四是LM2575开关电源PCB图,大家看看错的那幅图是哪里错了。

我们为什么要详细讲原理图原理,因为原理图里包含了许多画PCB的信息,如元件引脚的接入点,节点网络的电流大小等,看清楚了原理图,PCB设计就不成问题了。LM7805和LM2575电路分别代表了线性电源和开关电源的典型布板电路,做PCB时,直接按这两种PCB图布局与布线就行,只是产品不同,电路板也不同,根据实际情况调整。
万变不离其宗,所以的电源电路的原理及布板方式都是如此,而每个电子产品都离不开电源及其电路,因此,学通了这两个电路,其它的也了然于胸了。
这篇关于电源模块的PCB设计的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









