全局组件:
就是注册的位置在实例对象的外面 并且可以多个实例对象使用
而局部:
就是在实例对象的内部注册

父组件和子组件的关系
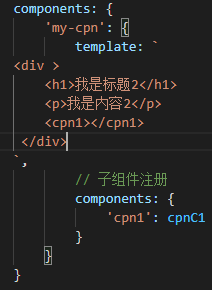
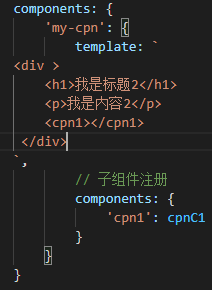
子组件就是在另一个组件里面注册的组件

组件注册语法糖:
就不用Vue.extend({})模板了,直接写到注册里面


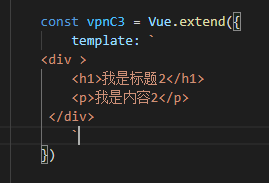
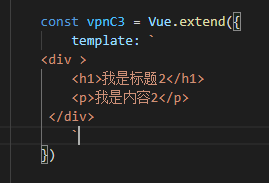
模板这样写太麻烦了
于是就抽离模板
以前模板:

现在可以直接写在script标签里:

这样写又快有方便。
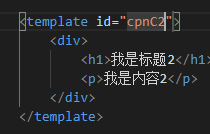
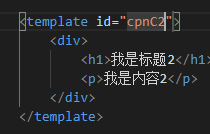
注册就直接写id

为了更好用就又有了:template标签

本文主要是介绍小白学习vue第五天-第二弹(全局局部、父子、注册语法糖,script/template抽离模板)...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

子组件就是在另一个组件里面注册的组件

就不用Vue.extend({})模板了,直接写到注册里面


模板这样写太麻烦了


这样写又快有方便。


这篇关于小白学习vue第五天-第二弹(全局局部、父子、注册语法糖,script/template抽离模板)...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
http://www.chinasem.cn/article/824053。
23002807@qq.com