v-on修饰符的使用
.stop 阻止事件冒泡
调用 stopPropagation()
.prevent 阻止默认事件
调用 event.preventDefault()
.keyCode 键盘事件
.once 只触发一次
————————————
v-model.lazy 懒加载 配合v-model使用:
回车或者失去焦点才会更新
v-model.number 输入框的数字类型为number
v-model.trim 去除输入内容的空格
v-if、v-else-if、v-else使用
在简单的情况 可以直接是使用 v-if
其他情况的话还是使用computed计算属性 比较好 有逻辑性 写起来方便
v-show
v-if直接删除dom元素
v-show 只是 添加了一个display:none
v-for
v-for = “item,index,key) in info”
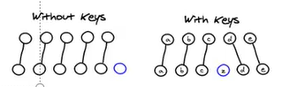
在使用v-for最好在元素和组件上添加一个:key属性
key的作用高效的更新虚拟dom key最好绑定 item 保证唯一性 有重复就绑index
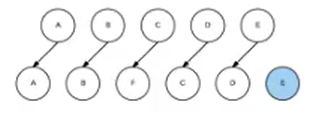
数组遍历渲染:在 abcde中在c后面加一个f
补充知识:在数组中间添加一个元素 用 splice(x,y,z)x从第几个开始 y 删除几个元素 z 添加元素
原先 没有效率


但是绑定了key 就没有那么麻烦,实现了性能的优化,给每个节点做了一个唯一标识,直接和以前的对比有什么不一样的然后直接插入 ,这个是Vue的虚拟dom的diff算法

数组元素操作 实现响应式
可以实现数据响应式
push()最后添加元素
pop()删除最后一个元素
shit() 删除第一个元素
unshift()最前面添加元素
splice() 删除元素、插入、替换
sort () 冒泡排序
resverse() 翻转
Vue内部函数修改数组:
Vue.set(array,idnex,"")
注意:但是直接通过索引来修改数据不是响应式的
高阶函数
<script>
高阶函数let newNum = []let nums = [1, 2, 3, 45, 56, 7]// filter-----------------------newNum = nums.filter(function (n) {return n < 40
})// map-----------------------newNum = nums.map(function (n) {return n * 2})// reduce-----------------------newNum = nums.reduce(function (preValue, n) {return preValue + n
preValue 就是一次遍历的结果相当于上一次 preValue + n}, 0) 0是preValue 初始化值
console.log(newNum); </script>
//for ----------------------------







