本文主要是介绍计算机毕业设计 | SpringBoot+vue 移动端社区物业管理系统(附源码+论文),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1, 概述
课题背景
近几年来,随着物业相关的各种信息越来越多,比如报修维修、缴费、车位、访客等信息,对物业管理方面的需求越来越高,我们在工作中越来越多方面需要利用网页端管理系统来进行管理,我们所需要的各种信息的处理操作都可以通过使用网页系统来完成,有了网页端的系统就可以方便的对各种信息进行查询和维护了。
课题意义
因此需要实现对物业管理的电子化,提高物业管理效能和使用效能。随着计算机应用技术的高速发展,各种基于WEB的系统收到了企业以及用户的欢迎,基于这个背景下设计一款小区物业管理系统,利用WEB网页管理的便利性的优点,提高小区物业管理系统的工作效率,使业主以及管理人员能够享受更加便捷高效的服务。
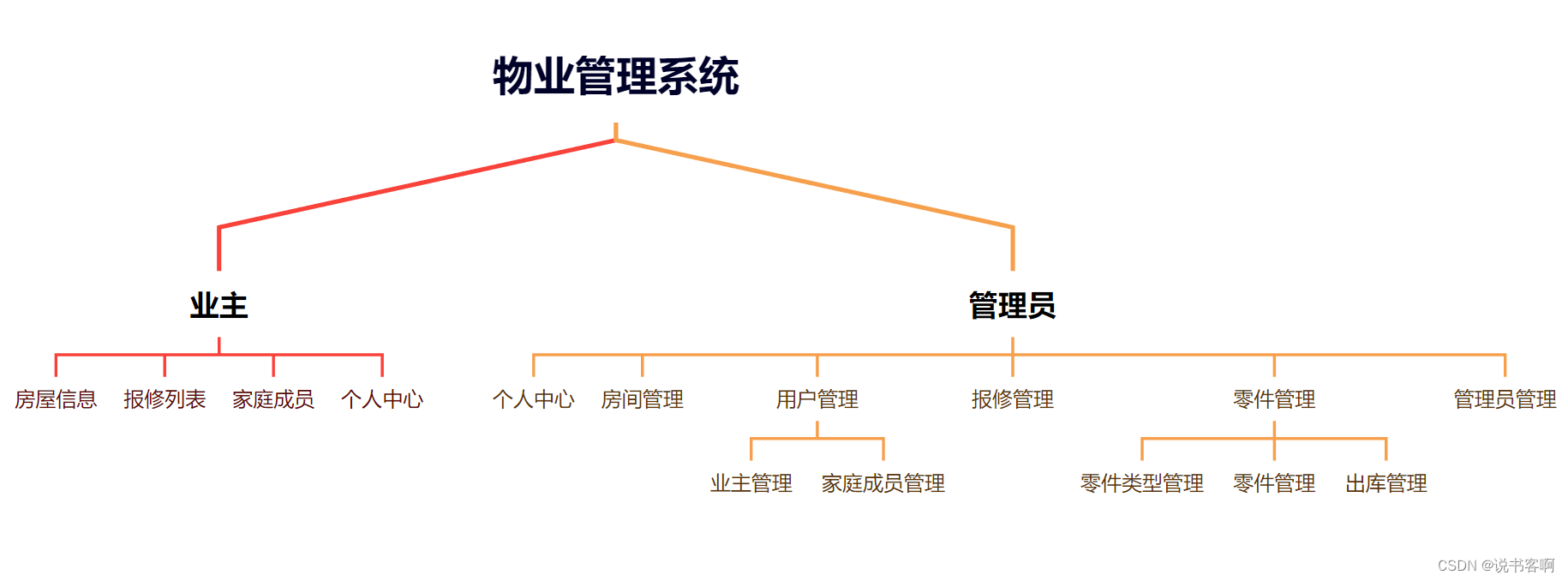
2,系统设计

3,主要技术
后端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| SpringBoot | Web应用开发框架 | https://spring.io/projects/spring-boot |
| SpringSecurity | 认证和授权框架 | https://spring.io/projects/spring-security |
| MyBatis | ORM框架 | http://www.mybatis.org/mybatis-3/zh/index.html |
| MyBatisGenerator | 数据层代码生成器 | http://www.mybatis.org/generator/index.html |
| Druid | 数据库连接池 | https://github.com/alibaba/druid |
| JWT | JWT登录支持 | https://github.com/jwtk/jjwt |
| Lombok | Java语言增强库 | https://github.com/rzwitserloot/lombok |
| PageHelper | MyBatis物理分页插件 | http://git.oschina.net/free/Mybatis_PageHelper |
| Swagger-UI | API文档生成工具 | https://github.com/swagger-api/swagger-ui |
前端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| Vue | 前端框架 | https://vuejs.org/ |
| Vue-router | 路由框架 | https://router.vuejs.org/ |
| Vuex | 全局状态管理框架 | https://vuex.vuejs.org/ |
| Element | 前端UI框架 | https://element.eleme.io |
| Axios | 前端HTTP框架 | https://github.com/axios/axios |
| v-charts | 基于Echarts的图表框架 | 📣 有源码 获取源码 |
4,需求分析
研究小区物业管理系统的设计与实现,是为了能够拥有界面简洁友好、操作简单以及运行稳定的智能化的一站式物业管理方式。系统的需求主要来自物业管理人员和业主。
因此划分为业主端、和管理员端两大部分。
物业管理端
-
登录/登出
-
房间管理
- 为房间添加业主信息
- 条件筛选房间
-
业主管理
- 编辑/删除业主信息
- 编辑/删除家庭成员信息
-
报修管理
- 查看报修列表
- 报修状态筛选
- 查看具体报修内容
- 更改报修进度:已联系、已派修、已维修(更改为已维修时录入维修费用)、已缴费
-
零件管理
- 对零件增删改查,出库
- 对零件类型增删改查
-
管理员管理
- 新增/查看管理员
业主端
- 登录/登出(判断是否为业主,若为业主添加审核家庭成员权限)
- 注册(注册成功后须业主审核后才可登录)
- 修改个人信息
- 业主查看家庭报修列表
- 普通用户查看个人报修列表
- 支付维修费用
5,业主端页面展示
登录 / 注册
 |  |
房屋信息

报修列表

查看报修 / 新增报修
 |  |
报修缴费 / 搜索报修
 |  |
家庭成员 / 业主信息查看
 |  |
个人中心 / 修改密码
 |  |
6,管理端页面展示
登陆界面

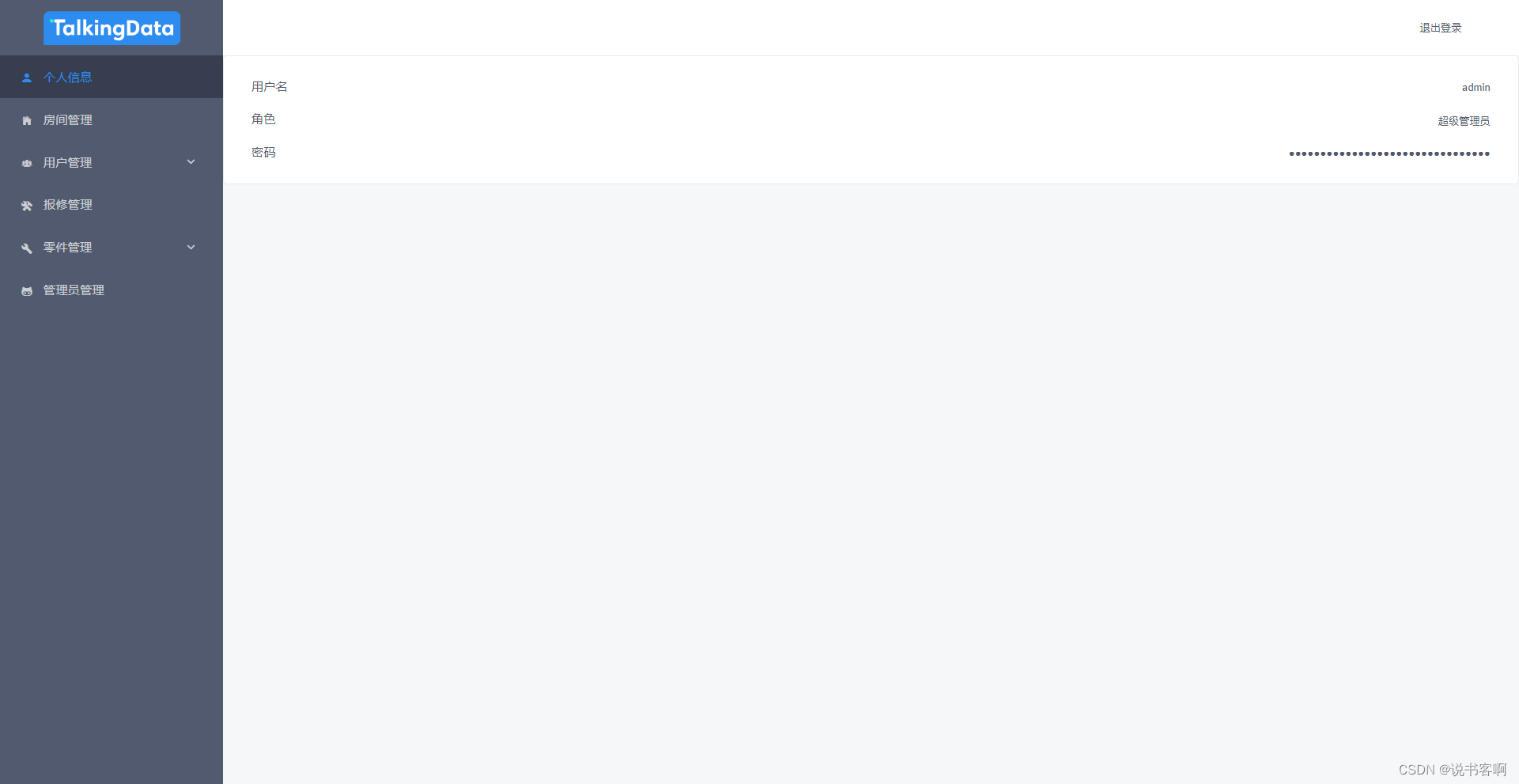
个人中心

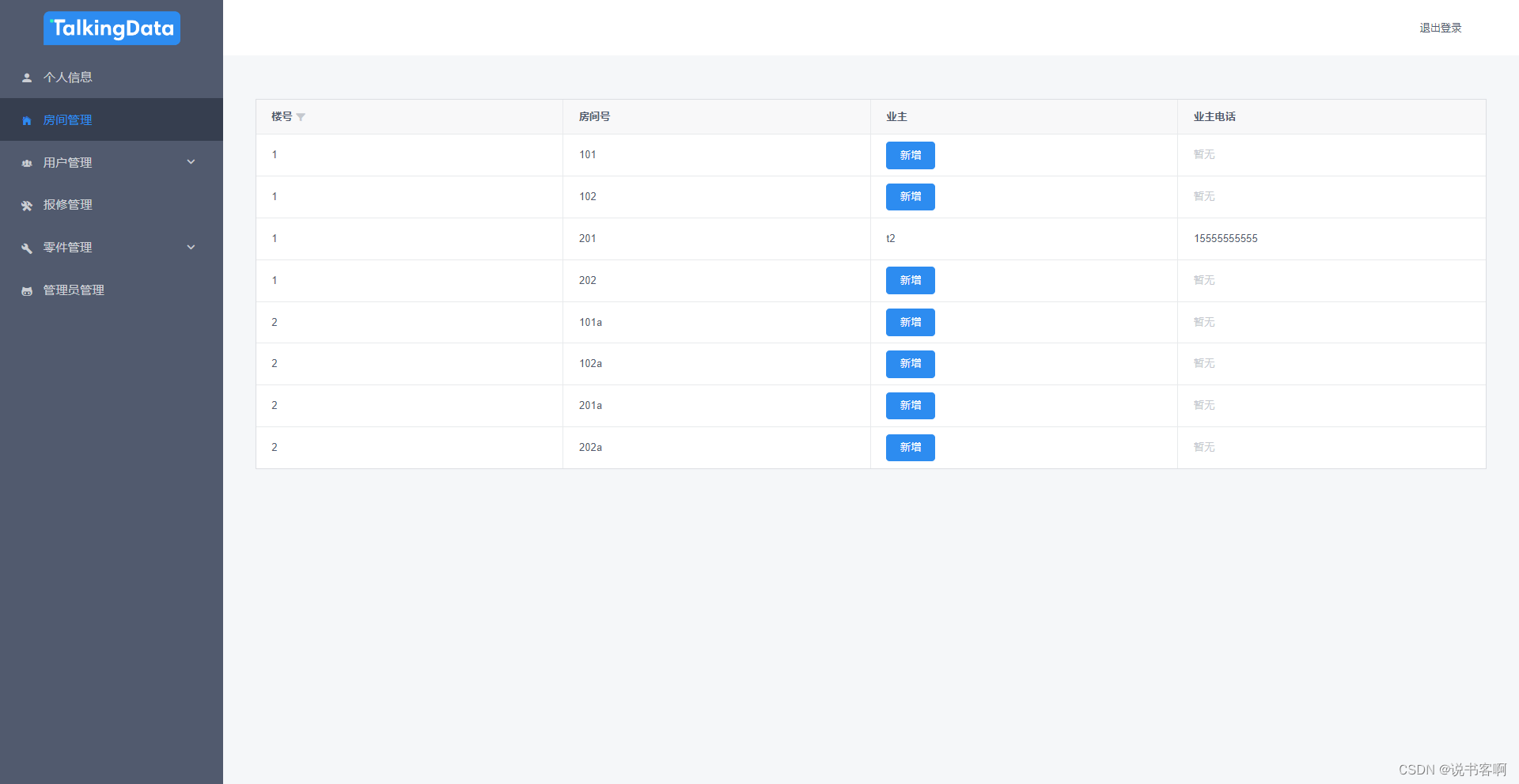
房间管理

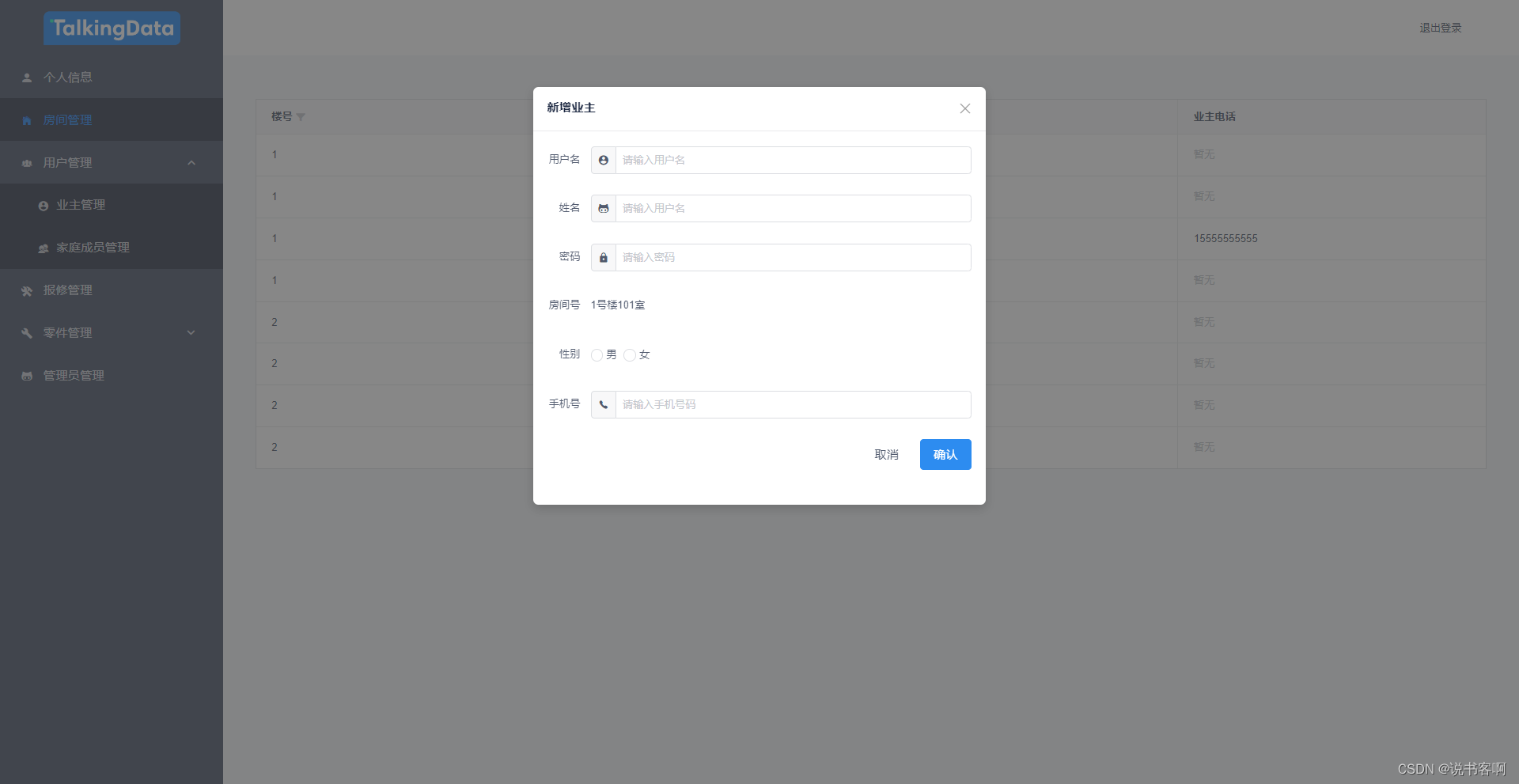
房间新增业主

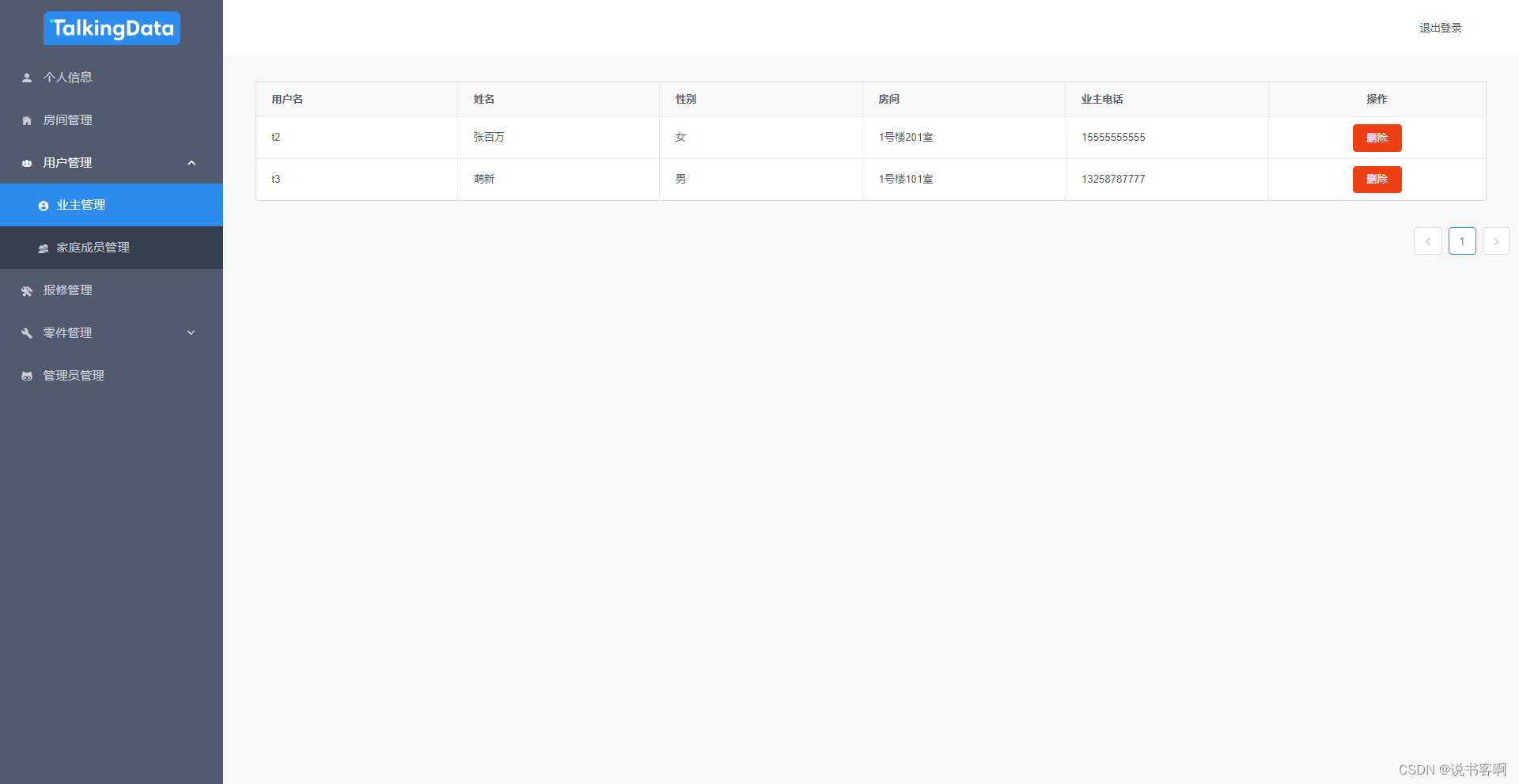
业主管理

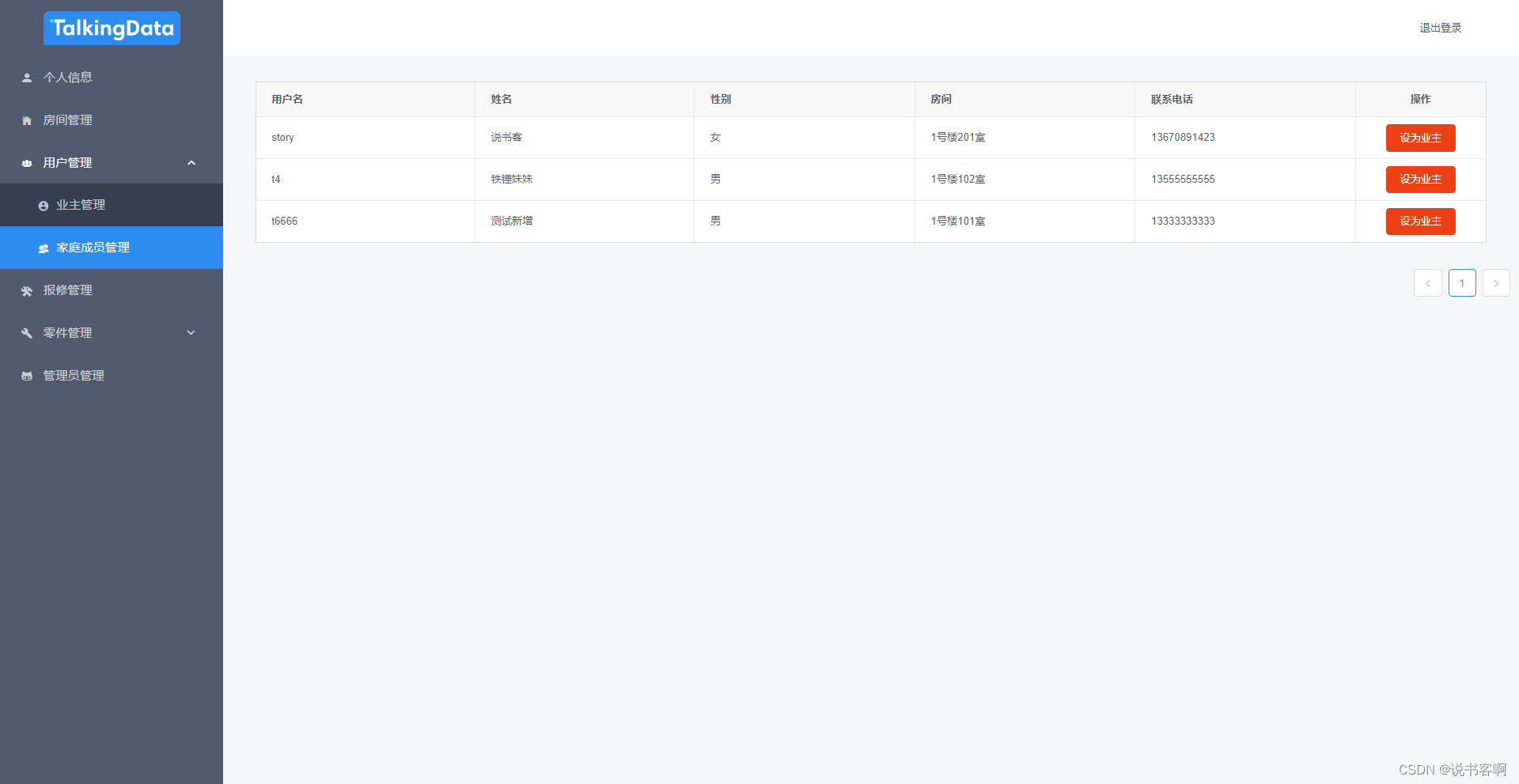
家庭成员管理

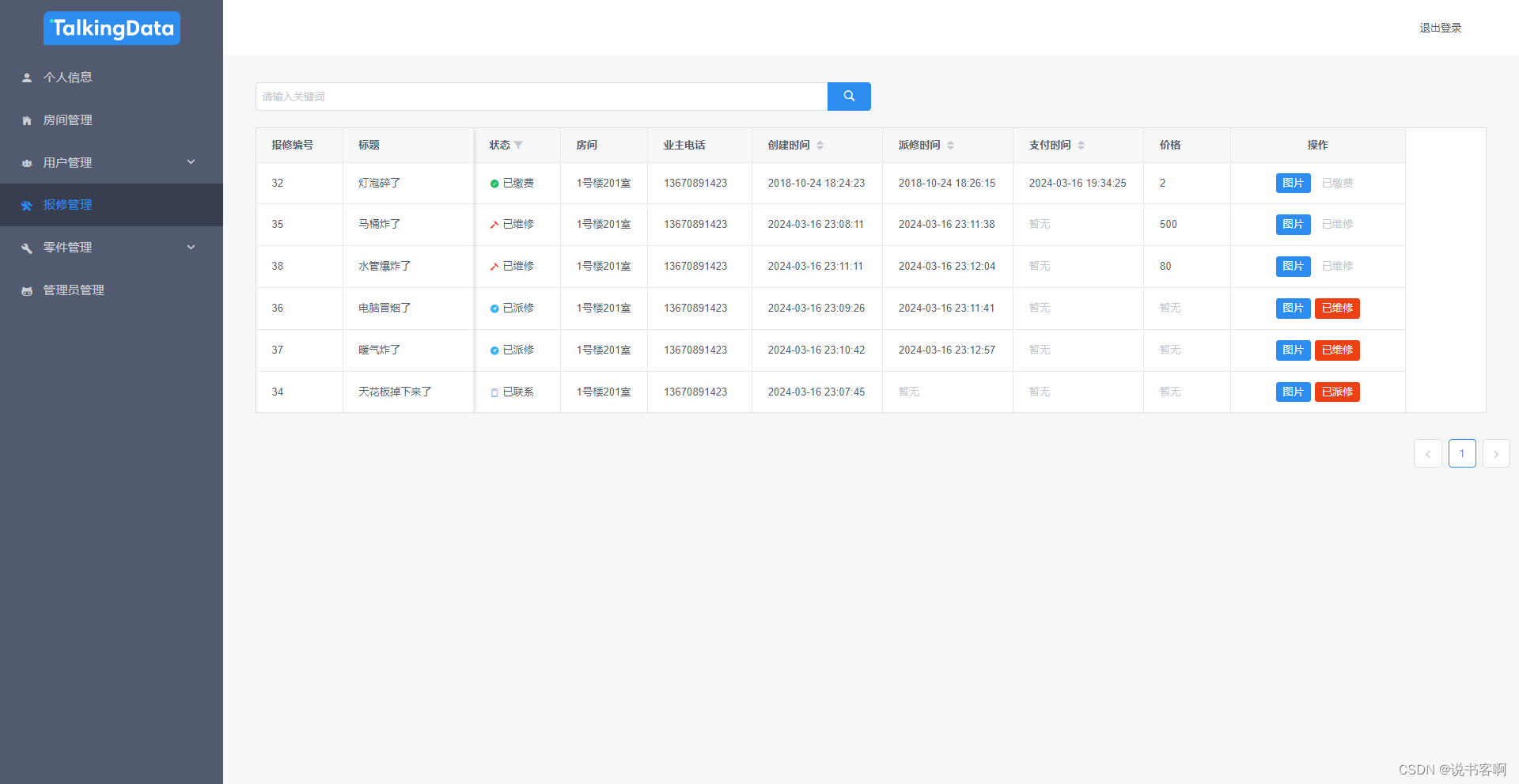
报修管理

报修图片查看

维修报价

零件管理
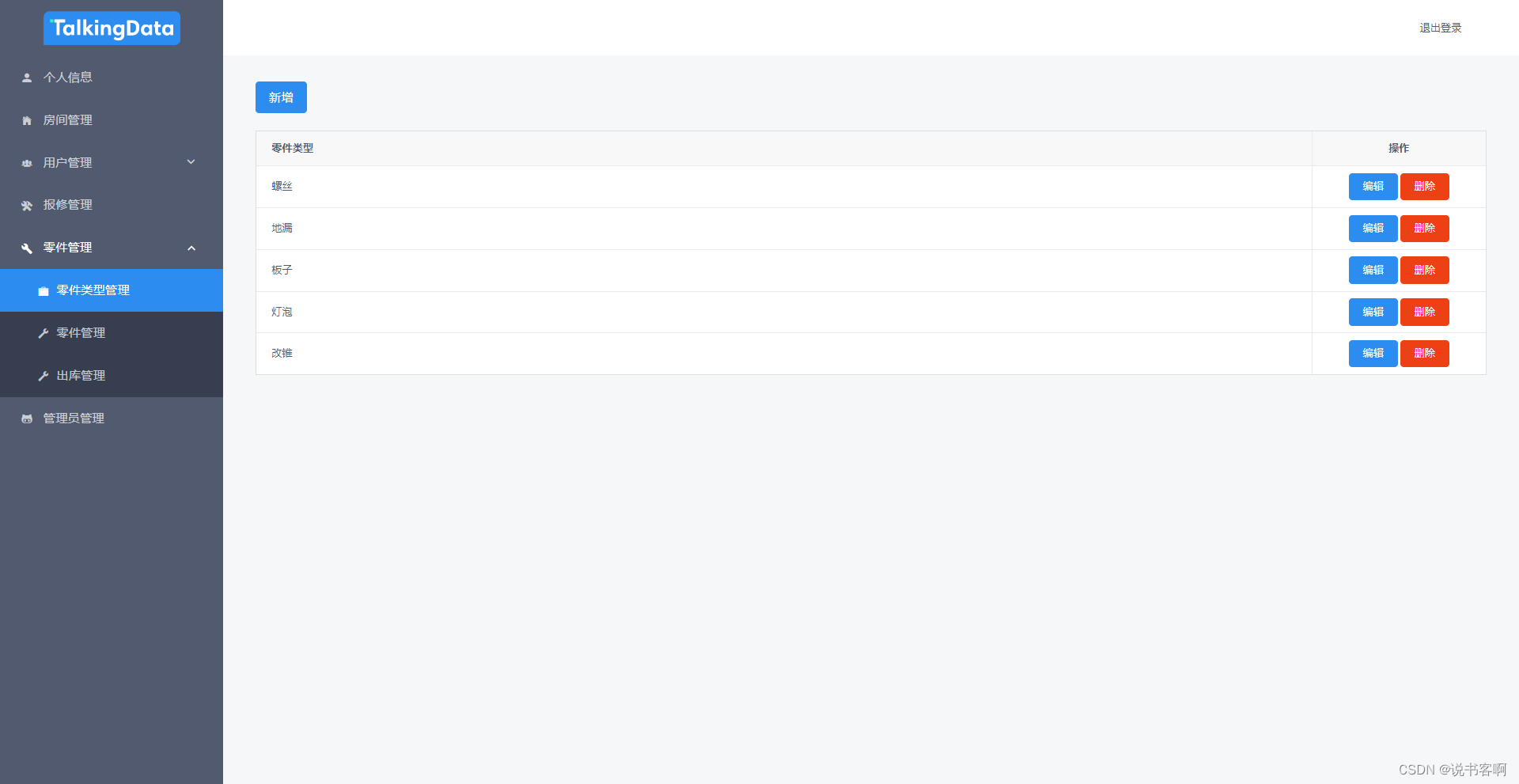
零件类型管理

 |  |
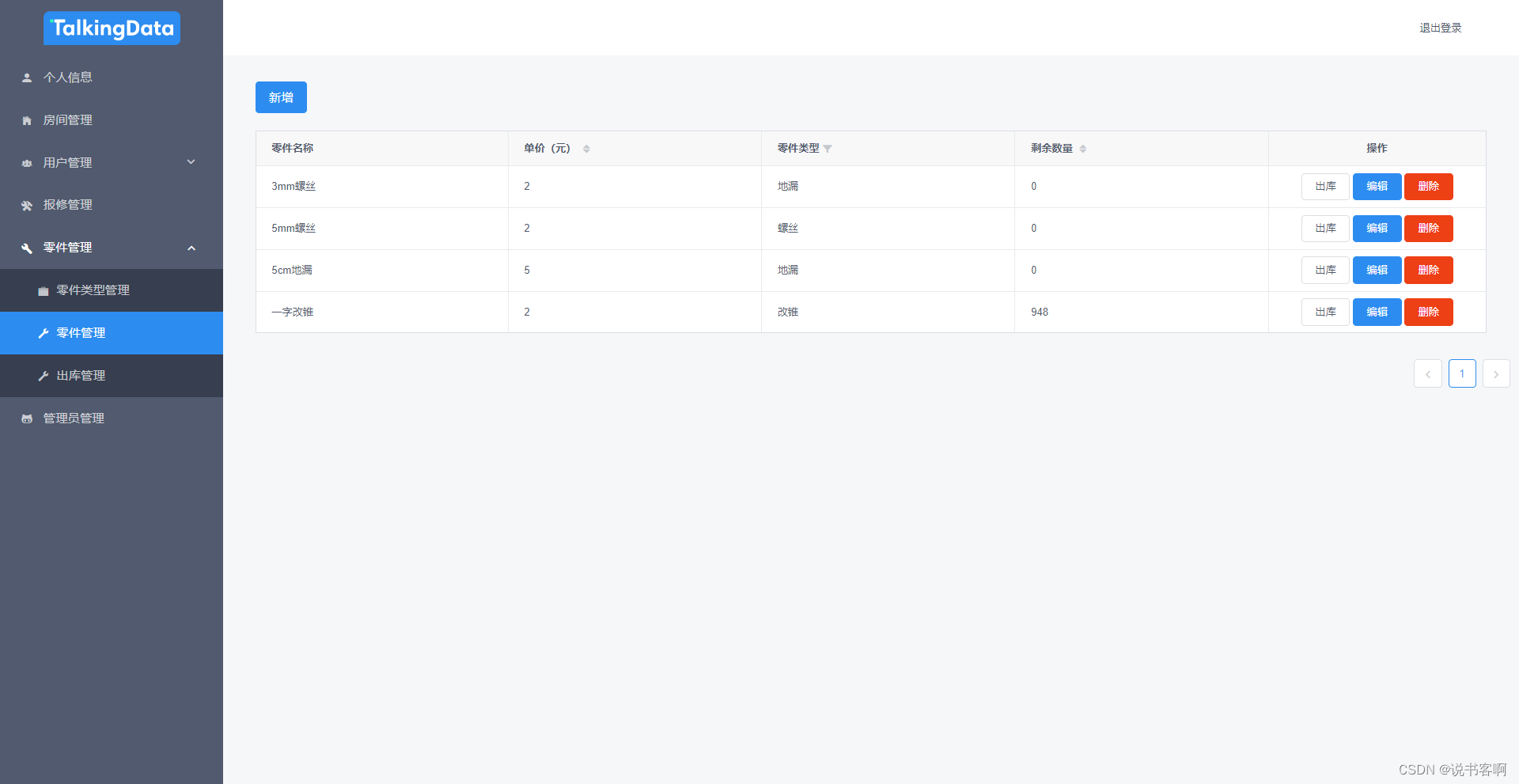
零件管理

 |  |  |
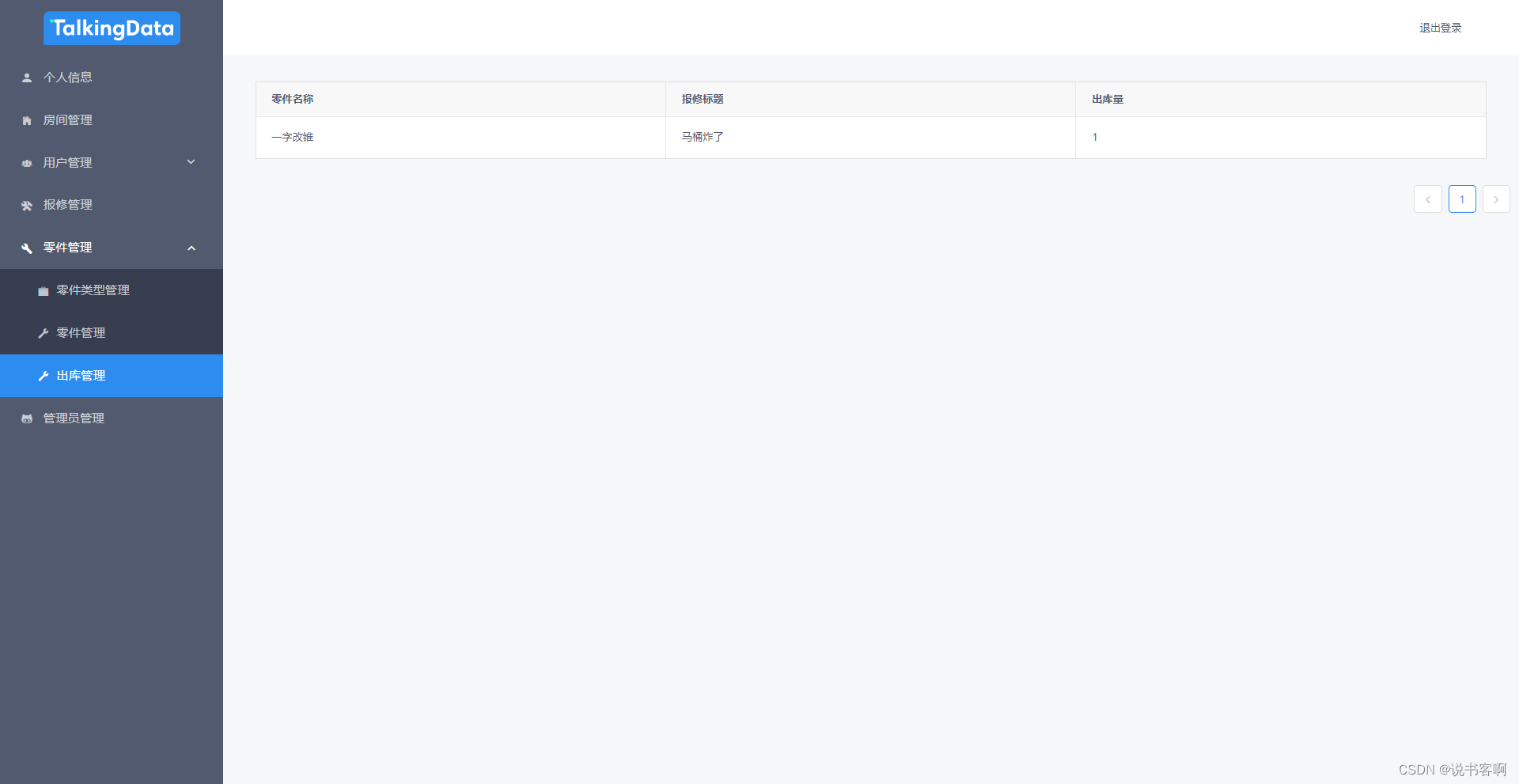
出库管理

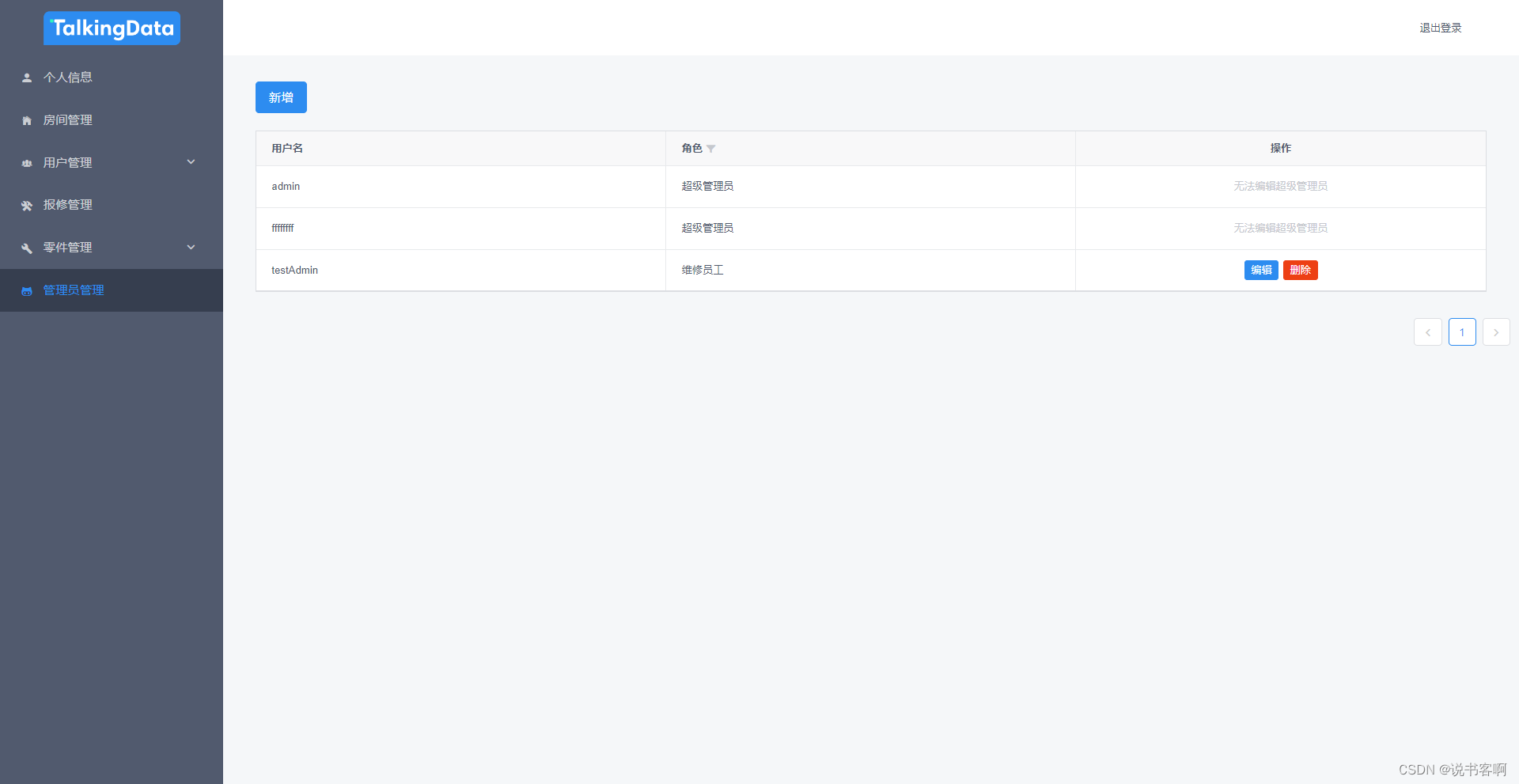
管理员管理

 |  |
这篇关于计算机毕业设计 | SpringBoot+vue 移动端社区物业管理系统(附源码+论文)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





