本文主要是介绍关于修改ant design中 transfer 选中条目提示的标题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一 问题描述
在项目中使用到了antd transfer(穿梭框)功能,发现自带的选中提示跟项目UI设计不符。
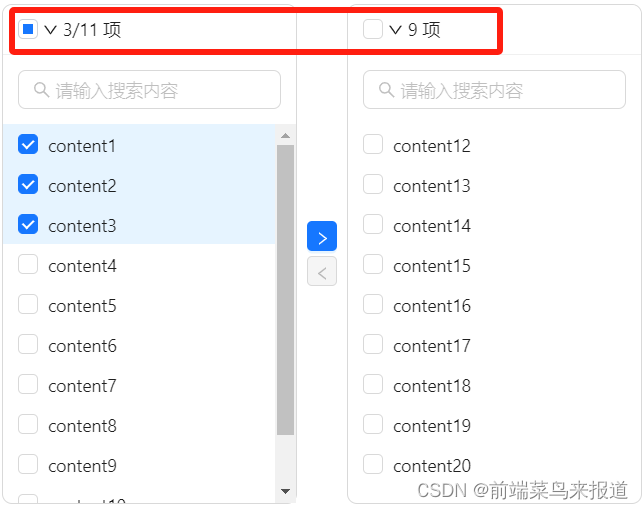
antd 自带样式如下:

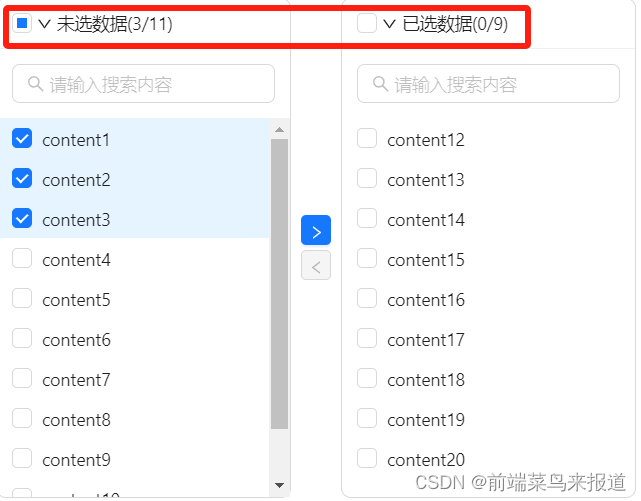
目标效果如下:

二 解决方法
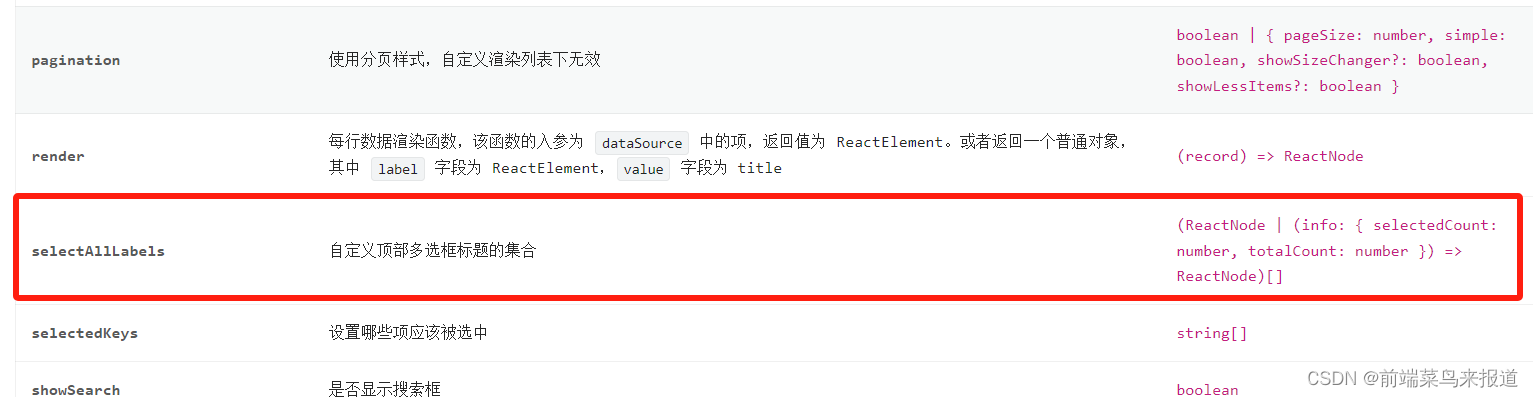
1. 使用transfer的API中的selectAllLabels属性。

2. selectAllLabels 用法和返回值:
返回一个数组,分别表示左右两边的标题内容。数组里面元素可以是一个函数,可以获取到已选择的条数(selectedCount)和总条数(totalCount),通过此参数,可以自定义展示的title样式。
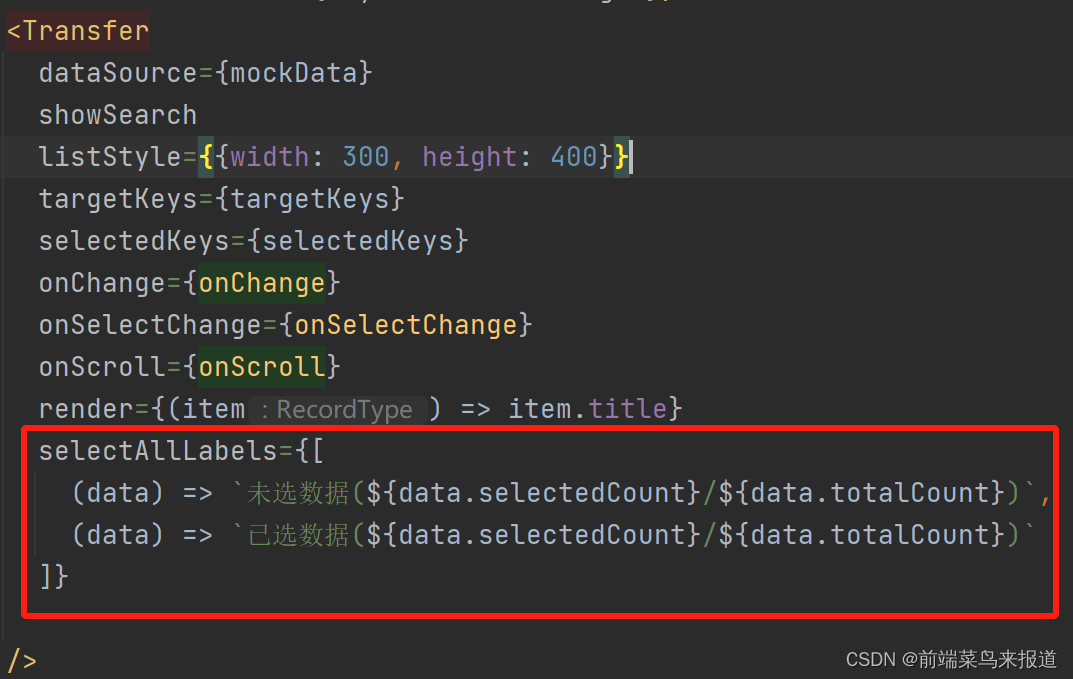
3. 代码如下图所示:

三 注意点
selectAllLabels的使用必须在版本4及其以上(antd 的更新日志发现):

这篇关于关于修改ant design中 transfer 选中条目提示的标题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








