本文主要是介绍Axios:贯穿前后端的数据链,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- Axios:贯穿前后端的数据链
- 什么是axios?
- axios的优点
- axios处理get请求
- axios处理post请求
- axios并发请求处理
- axios全局变量配置
- axios的实例封装
- axios中拦截器
Axios:贯穿前后端的数据链
什么是axios?
- axios是一个基于
promise网络请求库 - axios可以实现HTTP协议的各种方法的网络请求
- 目前axios是前后端分离开发模式中应用最广泛的网络请求库
axios的优点
- axios包尺寸小且提供了易于拓展的接口
- axios专注于实现网络请求
- axios上手容易,易学习
axios处理get请求
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script></head><body></body><script>// // 定义获取随机狗图片的函数function getRandomDogImage() {// Dog API的URL,用于获取随机狗图片const dogApiUrl = 'https://dog.ceo/api/breeds/image/random';// 使用axios发送GET请求axios.get(dogApiUrl).then(function (response) {// 请求成功,处理响应数据console.log('Random dog image URL:', response.data.message);// 这里你可以将图片URL设置到<img>标签的src属性,或者进行其他操作}).catch(function (error) {// 请求失败,处理错误console.error('Error fetching random dog image:', error);});}// 调用函数getRandomDogImage();</script>
</html>
axios处理post请求
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script></head><body></body><script>function createUser() {// JSONPlaceholder的URL,用于创建新用户const usersUrl = 'https://jsonplaceholder.typicode.com/users';// 准备要发送的数据const userData = {name: 'llr'};// 使用axios发送POST请求axios.post(usersUrl, userData).then(function (response) {// 请求成功,处理响应数据console.log('User created:', response.data);}).catch(function (error) {// 请求失败,处理错误console.log('Error creating user:', error);});}// 调用函数createUser();</script>
</html>
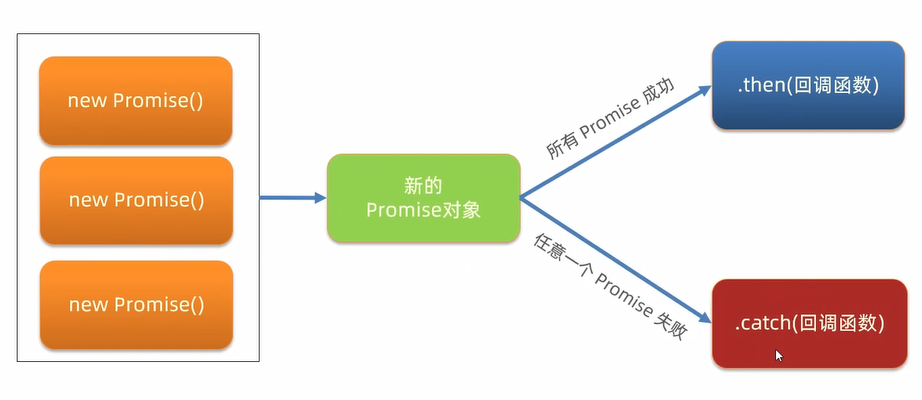
axios并发请求处理
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script></head><body></body><script>function createUser() {// JSONPlaceholder的URL,用于创建新用户const usersUrl = 'https://jsonplaceholder.typicode.com/users';// 准备要发送的数据const userData = {name: 'llr'};// 使用axios发送POST请求axios.all([axios.get('https://dog.ceo/api/breeds/image/random'),axios.post(usersUrl,userData)]).then(function (response) {console.log(response);console.log(response[0].data);console.log(response[1].data);}).catch(function (error) {console.log(error);});}// 调用函数createUser();</script>
</html>
axios全局变量配置
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script></head><body></body><script>// 模拟配置文件axios.defaults.baseURL = 'https://dog.ceo/api/breeds/image/';function getRandomDogImage() {const dogApiUrl = 'random';axios.get(dogApiUrl).then(function (response) {console.log('Random dog image URL:', response.data.message);}).catch(function (error) {console.error('Error fetching random dog image:', error);});}getRandomDogImage();</script>
</html>
axios的实例封装
创建axios实例允许您为特定的配置项设置默认值。这意味着您可以为所有请求预设一些通用的配置,如基础URL、请求头、响应类型等,而无需在每次发送请求时重复设置。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script></head><body></body><script>// axios实例封装let dog = axios.create({baseURL: 'https://dog.ceo/api/'})let users = axios.create({baseURL: 'https://jsonplaceholder.typicode.com/'})axios.all([dog.get('breeds/image/random'),users.post('users',{name:'zs',email:'zs@qq.com'})]).then(function (response) {console.log(response);console.log(response[0].data);console.log(response[1].data);}).catch(function (error) {console.log(error);});</script>
</html>
axios中拦截器
在请求发送前或响应返回后执行自定义逻辑。
两种类型的拦截器:
- 请求拦截器:请求拦截器用于在请求发送到服务器之前修改请求。这是添加认证令牌、设置公共请求头、转换请求数据等任务的理想场所。
- 响应拦截器:响应拦截器用于在响应返回到客户端之前修改响应。这是处理HTTP状态码、统一错误处理、转换响应数据等任务的理想场所。
求拦截器和响应拦截器的回调函数都应该返回一些东西:
- 请求拦截器应该返回修改后的
config对象,或者如果需要取消请求,则返回Promise.reject。 - 响应拦截器应该返回修改后的响应数据,或者如果需要拒绝响应,则返回
Promise.reject。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script></head><body></body><script>// 请求拦截器axios.interceptors.request.use( (config) => {console.log("请求拦截器")return config}, (err) => {console.log("请求拦截器请求错误")} )// 响应拦截器axios.interceptors.response.use( (response) => {console.log("响应拦截器")return response}, (err) => {console.log("响应拦截器请求错误")} )const dogApiUrl = 'https://dog.ceo/api/breeds/image/random';axios.get(dogApiUrl).then(function (response) {console.log('Random dog image URL:', response.data.message);}).catch(function (error) {console.error('Error fetching random dog image:', error);});</script>
</html>
记住,生活就像一盒巧克力,你永远不知道下一块会是什么味道——除非你先读了包装盒上的成分表hhhh
这篇关于Axios:贯穿前后端的数据链的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!