本文主要是介绍关于 Error: [vuex] Do not mutate vuex store state outside mutation handlers报错,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
场景:vue搭建的项目控制台报错“Error: [vuex] Do not mutate vuex store state outside mutation handlers”
解决:报错解读,不要在mutation函数外修改vuex中存储的值。
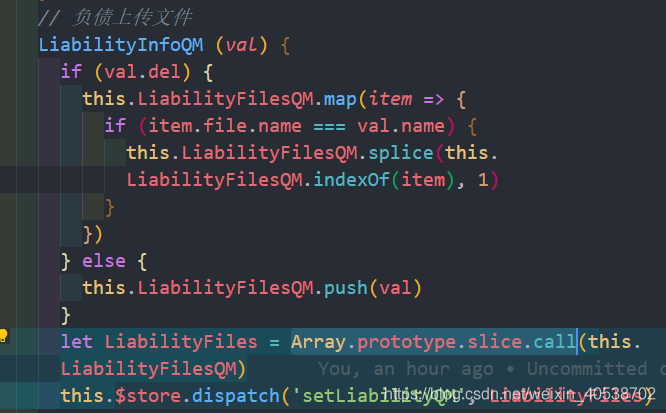
报错代码:

1、开始使用的JSON.parse(JSON.stringify(obj))方法将“this.LiabilityFilesOM”进行深拷贝,发现未能全部拷贝完成
2、后采用Array.prototype.slice.call(obj)方法将“this.LiabilityFilesOM”完全深度拷贝后,问题解决
解决后代码

这篇关于关于 Error: [vuex] Do not mutate vuex store state outside mutation handlers报错的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







