本文主要是介绍合作开发测试日志2,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
2024.3.17
完成了基本的项目框架
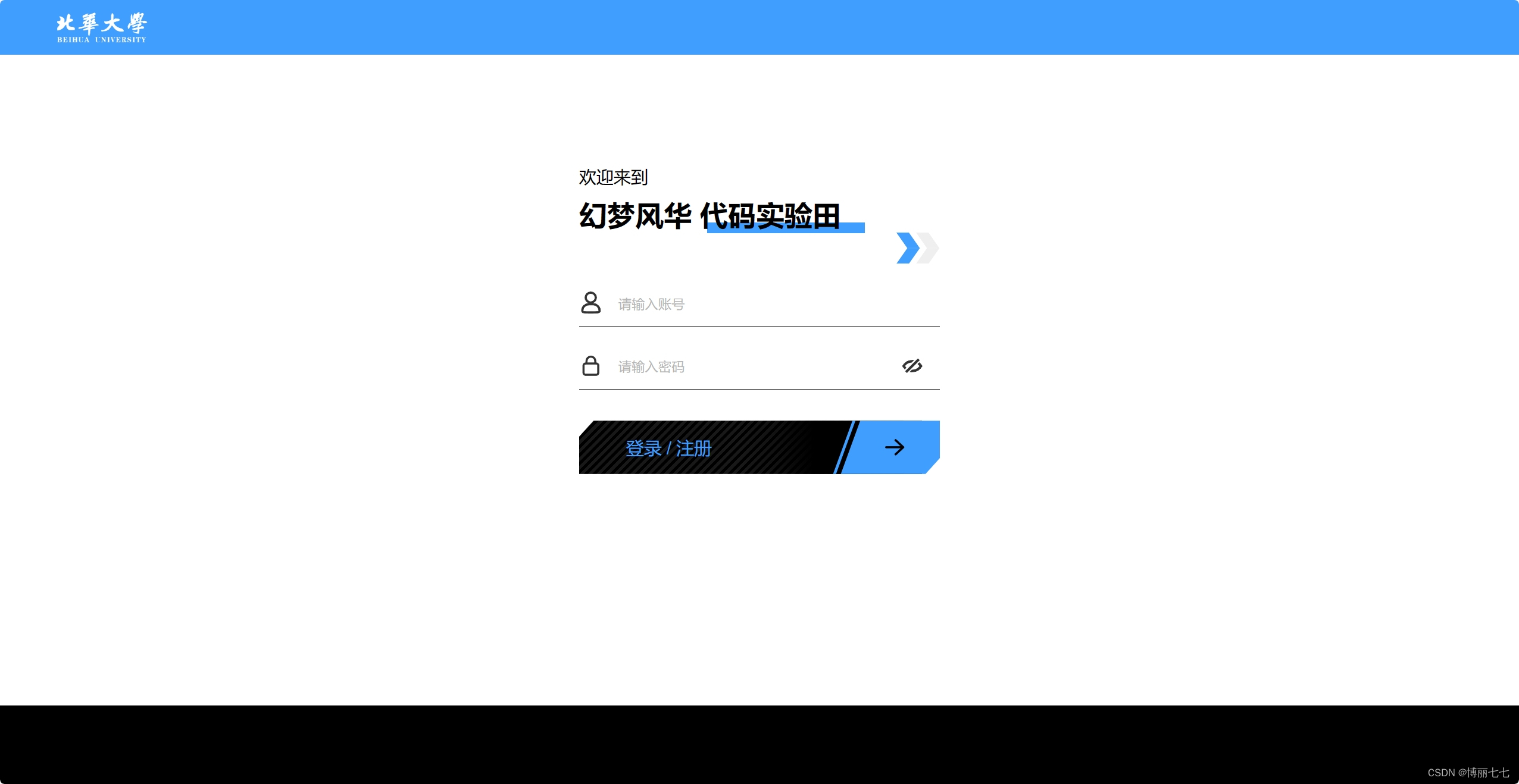
页面1

页面2

部分代码片段
<template><div class="inputWrap-container" :class="inputColor"><Icon :iconName="disposeInputIconStyle(type)"></Icon><div class="input-box"><input :type="inputType" :placeholder="innerTip" @input="emit('sendInputValue' , inputValue)"v-model="inputValue"></div><Icon :iconName="eyeIcon" v-if="type === 'password'" class="eye" @click="exposePassword"></Icon><div class="tip"><span>{{ tipSelect }}</span></div></div>
</template><script setup lang='ts'>import { computed , ref } from "vue";import Icon from "@/components/LoginPage/Icon/index.vue"let tip = defineProps<{type: string,innerTip: string,inputColor?: string,tips: string[],tipNumber : number
}>()//错误提示栏
let tipSelect = computed(()=>{if(Number.isNaN(tip.tipNumber)){return ""}else{return tip.tips[tip.tipNumber]}
})//input类型
let inputType = ref("");
function disposeInputIconStyle(type: string): string {if (type === "user") {inputType = ref("text");return "userIcon"}if (type === "password") {inputType = passwordtype;return "passwordIcon"}else {throw new Error("请输入正确格式")}
}//传值给父组件
let inputValue: string;
const emit = defineEmits(["sendInputValue"]);//小眼睛样式
let eyeIcon = ref("eyeClose");
let passwordtype = ref("password");
function exposePassword(){eyeIcon.value === "eyeClose" ? eyeIcon.value = "eyeOpen" : eyeIcon.value = "eyeClose";passwordtype.value === "password" ? passwordtype.value = "text" : passwordtype.value = "password";
}</script><style lang="scss" scoped>
.inputWrap-container {display: flex;align-items: center;margin-top: 1rem;width: 100%;height: 3rem;border-bottom: 1px solid var(--unchecked-inputwrap-color);position: relative;transition: all 0.3s;cursor: text;
}如果input里面有值的话执行这里 --> 样式变绿///
.inputWrap-container.value {border-bottom: 1px solid var(--hasvalue-inputwrap-color);box-shadow: 0 1px var(--hasvalue-inputwrap-color);
}.inputWrap-container.value>.icon-container {fill: var(--hasvalue-inputwrap-color);stroke: var(--hasvalue-inputwrap-color);
}如果错误的话 --> 样式变红///
.inputWrap-container.error {border-bottom: 1px solid var(--error-inputwrap-color);box-shadow: 0 1px var(--error-inputwrap-color);
}.inputWrap-container.error>.icon-container {fill: var(--error-inputwrap-color);stroke: var(--error-inputwrap-color);
}//////如果选中的话,变蓝//
.inputWrap-container:has(input:focus) {border-bottom: 1px solid var(--theme-color);box-shadow: 0 1px var(--theme-color);
}.inputWrap-container:has(input:focus)>.icon-container {fill: var(--theme-color);stroke: var(--theme-color);
}/.icon-container {width: 1.5rem;height: 1.5rem;stroke-width: 1rem;stroke: var(--unchecked-inputwrap-color);fill: var(--unchecked-inputwrap-color);transition: all 0.3s ease-in-out;
}.eye {cursor: pointer;position: absolute;right: 1rem;
}.input-box {height: 100%;margin-left: 1rem;input {height: 100%;font-size: 1.1rem;border: none;outline: none;background-color: transparent;}input::placeholder {font-size: 0.85rem;color: #b6b6b6;}input[type="password"]::-ms-reveal {display: none}
}
.tip{position: absolute;top: 3rem;font-size: 0.65rem;color: var(--error-inputwrap-color);
}
</style>代码片段2
<template><form><label><InputWrap type="user" innerTip="请输入账号" :inputColor="UserStyle" :tips="['没有该账号', '请输入账号','账号不能为空','账号的长度不能超过12位']" :tipNumber="UserTip"@sendInputValue="getInputUserValue"></InputWrap></label><label><InputWrap type="password" innerTip="请输入密码" :inputColor="PasswordStyle" :tips="['错误的密码', '请输入密码' , '密码不能为空', '密码必须位8-10位的数字']" :tipNumber="PasswordTip"@sendInputValue="getInputPasswordValue"></InputWrap></label><SubmitWrap button-content="登录 / 注册" @click.prevent="submit"></SubmitWrap></form>
</template><script setup lang='ts'>
import InputWrap from "@/components/LoginPage/InputWrap/index.vue";
import SubmitWrap from "@/components/LoginPage/SubmitWrap/index.vue"
import axios from 'axios';
import { useRouter } from "vue-router";import { ref } from "vue"
import router from "@/router/main";let UserStyle = ref("");
let PasswordStyle = ref("");
let UserTip = ref("");
let PasswordTip = ref("");let submitValue = {"UserName": "","UserPassword": "",
};//获取User的内容 -> 这段函数不用动,直接在里面写内容就行,value参数就是传过来的input值
function getInputUserValue(value: string){value == "" ? UserStyle.value = "" : UserStyle.value = "value"submitValue.UserName = valueUserTip.value = "NaN"}
//获取Password的内容 -> 这段函数不用动,直接在里面写内容就行,value参数就是传过来的input值
function getInputPasswordValue(value: string){value == "" ? PasswordStyle.value = "" : PasswordStyle.value = "value"submitValue.UserPassword = value;PasswordTip.value = "NaN"
}
//判断输入的密码必须为8-10位function isOnlyDigits(str) {let regex = /^[0-9]{8,10}$/;return regex.test(str);
}function submit(){if(submitValue.UserName == ""){UserStyle.value = "error"UserTip.value = "2"}if(submitValue.UserPassword == ""){PasswordStyle.value = "error"PasswordTip.value = "2"}if(submitValue.UserName.length >= 12 ){UserStyle.value = "error"UserTip.value = "3"}if(!(isOnlyDigits(submitValue.UserPassword))){PasswordStyle.value = "error"PasswordTip.value = "3"}else{axios.post("http://127.0.0.1:7001/login", submitValue).then(({data})=>{console.log(data)//自动注册if(data.includes("400 不存在该账号,请注册")){console.log(1)axios.post("http://127.0.0.1:7001/register", submitValue).then(({data})=>{console.log(data)router.push("/dream")})}if(data.includes("401 密码不正确")){PasswordStyle.value = "error"PasswordTip.value = "0"}if(data.includes("200 成功登录")){router.push("/dream")}})}}
</script><style lang="scss" scoped></style>代码比较水
这篇关于合作开发测试日志2的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!