本文主要是介绍《手把手教你》系列技巧篇(三十七)-java+ selenium自动化测试-日历时间控件-上篇(详解教程),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.简介
我们在实际工作中,有可能遇到有些web产品,网页上有一些时间选择,然后支持按照不同时间段范围去筛选数据。网页上日历控件一般,是一个文本输入框,鼠标点击,就会弹出日历界面,可以选择具体日期。这一篇,宏哥就来介绍一下日历控件是如何用selenium实现自动化。
2.JQueryUI网站
2.1被测网址
1.被测网址的地址:
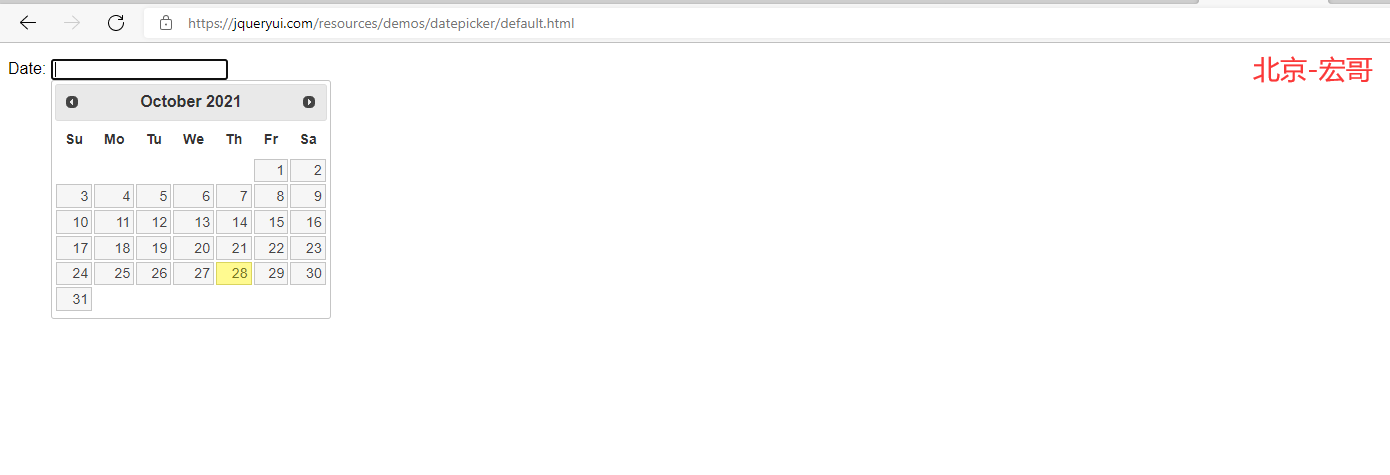
jQuery UI Checkboxradio - Default functionality
2.网页如下图:

3.思路一
宏哥这里提供两种思路,第一种:比较简单将其看作是文本输入框,直接按照日期格式输入就可以了(马上光棍节了,宏哥直接输入21年的光棍节)。
3.1代码设计
根据第一种思路进行代码设计如下图所示:

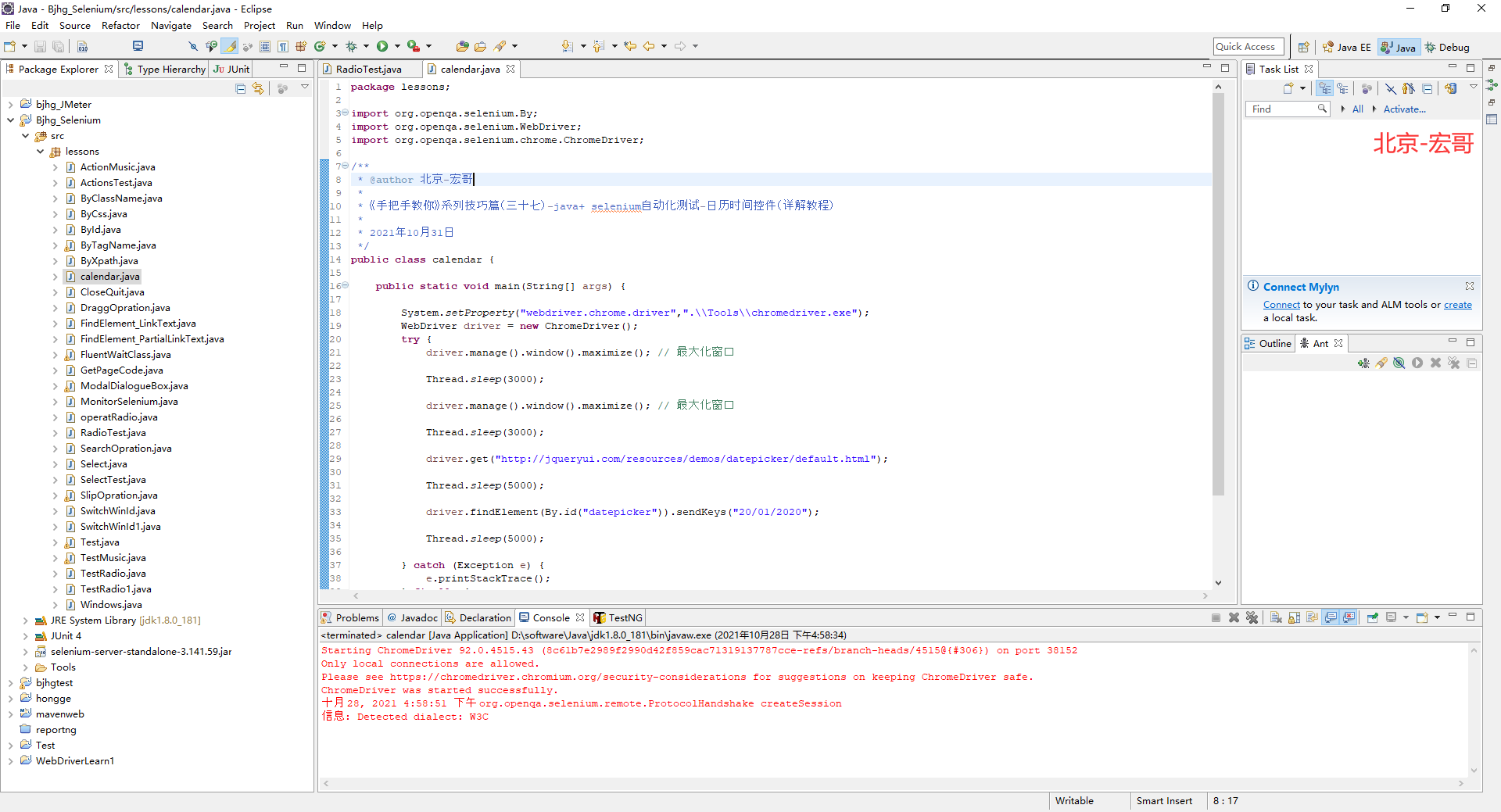
3.2参考代码
package lessons;import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;/*** @author 北京-宏哥* * 《手把手教你》系列技巧篇(三十七)-java+ selenium自动化测试-日历时间控件(详解教程)** 2021年10月31日*/
public class calendar {public static void main(String[] args) {System.setProperty("webdriver.chrome.driver",".\\Tools\\chromedriver.exe");WebDriver driver = new ChromeDriver();try {driver.manage().window().maximize(); // 最大化窗口Thread.sleep(3000);driver.manage().window().maximize(); // 最大化窗口Thread.sleep(3000);driver.get("http://jqueryui.com/resources/demos/datepicker/default.html");Thread.sleep(5000);driver.findElement(By.id("datepicker")).sendKeys("11/11/2021");Thread.sleep(5000);} catch (Exception e) {e.printStackTrace();} finally {driver.quit();}}}
3.3运行代码
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
![]()
4.思路二
第二种:通过元素定位,和手工操作一样,将日期一步一步选择点击出来。
4.1代码设计
根据第二种思路进行代码设计如下图所示:

4.2参考代码
package lessons;import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;/*** @author 北京-宏哥* * 《手把手教你》系列技巧篇(三十七)-java+ selenium自动化测试-日历时间控件(详解教程)** 2021年10月31日*/
public class calendar {public static void main(String[] args) {System.setProperty("webdriver.chrome.driver",".\\Tools\\chromedriver.exe");WebDriver driver = new ChromeDriver();try{driver.manage().window().maximize(); //最大化窗口driver.get("http://jqueryui.com/resources/demos/datepicker/default.html"); Thread.sleep(2000);driver.findElement(By.id("datepicker")).click();Thread.sleep(8000);// 点击下一个月driver.findElement(By.xpath("//*[@id='ui-datepicker-div']/div/a[@data-handler='next']")).click();Thread.sleep(8000);// xpath定义第二行第五个元素,可能每个月排序不一样,所以不一定点击的就是11日(2021-11-11)driver.findElement(By.xpath("//*[@id='ui-datepicker-div']/table/tbody/tr[2]/td[5]/a")).click();Thread.sleep(5000);System.out.println("光棍节快乐!"); }catch (Exception e){e.printStackTrace();}finally{driver.quit();}}}
4.3运行代码
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
![]()
5.小结
好了,今天时间不早了,日历控件上篇先介绍讲解到这里,后边还有一篇,感谢您耐心的阅读!!!
这篇关于《手把手教你》系列技巧篇(三十七)-java+ selenium自动化测试-日历时间控件-上篇(详解教程)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


